Photoshopで画像を切り抜く方法は幾つかあります。単純に四角くカットする、対象物の形に合わせて切り抜く、webで使う、印刷用に使うなど様々な用途で使い分けができます。
では早速行ってみましょう!
Photoshopのツールで最適なのは?
Photoshopで画像の切り抜きというと、もしかしたら対象物の形に切り抜くことを想像される方もいるかと思います。四角くカットして必要な部分だけを表示することを、「画像をトリミングする」という言い方をされている方もいらっしゃるでしょう。
今回はどちらも合わせて紹介します。
Photoshopのツール別使用用途まとめ
| ツールボタン | ツール名 | 使用用途 | 最適 |
|---|---|---|---|
| 切り抜きツール | 画像のエッジをトリミングまたは拡大 エッジとは切り取った切り口とでもいえばいいでしょうか。 |
トリミングに最適 | |
| 長方形選択ツール | 長方形の選択範囲を作成 | トリミングに最適 | |
| クイック選択ツール | 画像内のエッジを探して追従し、選択範囲を作成 言い換えると切り抜きたい形をマウスでなぞって選択範囲にする |
対象物の形の切り抜きに最適 webに最適、印刷などの紙媒体は使い方次第 |
|
| 自動選択ツール | 似た色の選択範囲を作成 色調で選択範囲が作れます。 |
対象物の形の切り抜きに最適 webに最適、印刷などの紙媒体は使い方次第 |
|
| ペンツール | アンカーポイントやハンドルを使用してパスやシェイプを作成および変更 切り抜きたい形を線で辿りなめらかなで複雑なカーブが作れます。髪の毛などの切り抜きは不向き |
対象物の形の切り抜きに最適 印刷などの紙媒体に最適。 |
四角く切り取りたい時

四角く切り取りたい時|Photoshopの切り抜き方
切り抜きツール

切り抜きツール|Photoshopの切り抜き方
Photoshopツールの簡単なガイドでは「画像のエッジをトリミングまたは拡大」と出てきます。
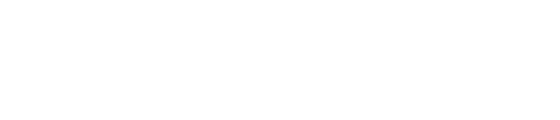
ツールのマークを押すと画面上の四隅に「」のような枠が出てきます。そこをマウスでぐいっと必要な部分だけ表示させて、enterキー。それだけでトリミング完了です。
ピクセル数などでサイズを決められるので、同サイズになるよう大量の画像などを処理する場合便利かと思います。
メリット
画像の容量が単純に減らせるので、web表示の負荷や印刷用データの容量など軽くできます。
デメリット
切り取ってしまった部分は保存して閉じてしまうと元に戻らないので、後悔のないように。変更がある場合は別名で保存するか他のツールの方がいいでしょう。
長方形選択ツール

長方形選択ツール|Photoshopの切り抜き方
ツールの簡単ガイドでは「長方形の選択範囲を作成」とあります。
Photoshopではこのツールで必要な部分を囲うと点線で枠が出ます。それが選択範囲です。点線が動いているような状態でいろいろなことができるツールです。
トリミングが変わる可能性がある場合
レイヤーマスクを追加することで、後からのトリミング変更に対応できます。
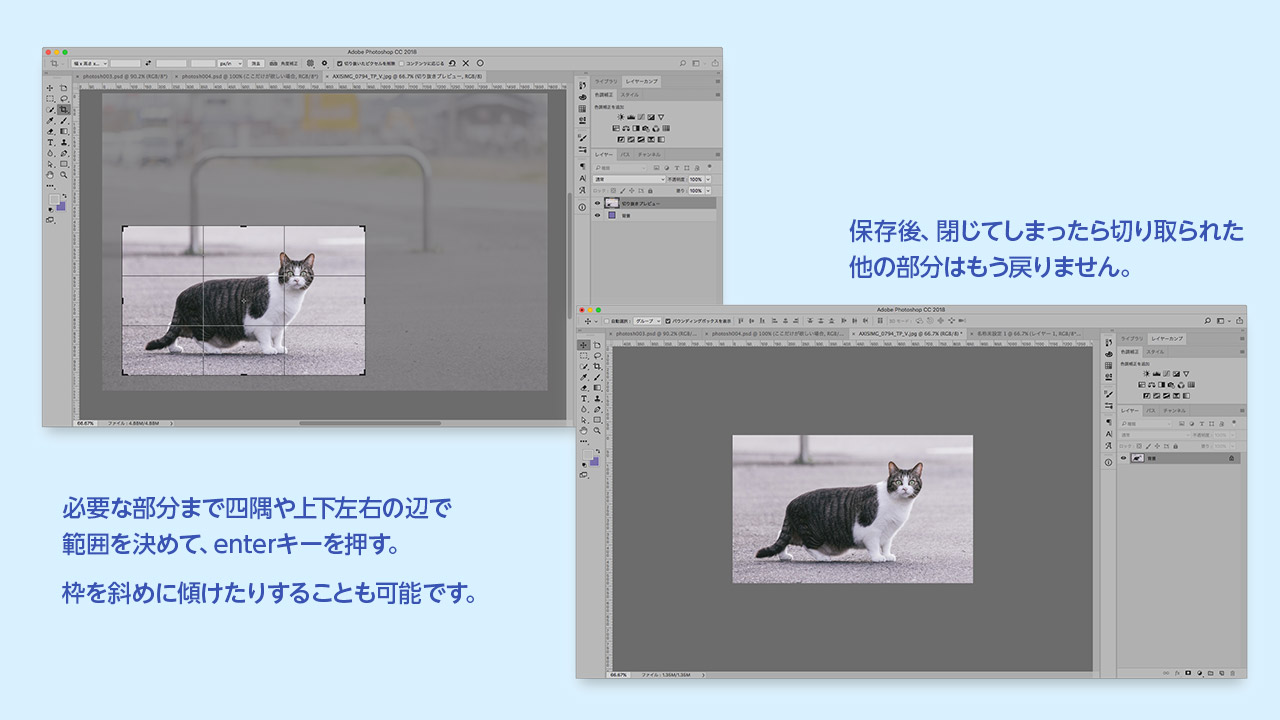
選択範囲が決まったら、右側のレイヤーパネル下部にある「レイヤーマスクを追加」ボタンを押すとマスクが作られます。マスクの枠は後から形や大きさ、位置も自在に変更できますので、今後がある場合はこのマスク加工の方がいいと思います。
マスクの形、大きさなどの変更はマスクのリンクを外してマスク側の方をクリックしてから、いろいろ触りましょう。画像の方が選択されたまま動かすと画像自体の形が変わってしまいますよ。
どちらが選択されているかはレイヤー上で二重枠みたいになっていますので確認してください。
必要ではない部分はもう使わない場合
選択範囲が決まったら「⌘ + shift + i」のショートカットキーを使うと選択範囲を反転できます。反転させたらdeleteキーで不必要な部分を削除できます。
ただし、これも保存後閉じてしまったら復活することはできません。復活の呪文を唱えてもダメです。
この選択ツールは仲間がいます。楕円形選択ツール、なげなわツール、多角形選択ツールなどがあります。なげなわツールや多角形選択ツールは次の対象物の形に切り抜くツールとしても有効です。ちょっと難しいですが。
メリット
マスクなら変更への対応が柔軟。削除の場合は容量の軽量化ができます。
デメリット
レイヤーを重ねて行くと容量が増える場合もあります。
次は、対象物の形に切り抜く方法です。
対象物の形に沿って切り抜く
画像の切り抜きをするのはマウスで行うのは慣れないとなかなか思う通りにいかないこともあります。Photoshopの機能を使って切り抜きをしてみましょう。
web上の画像を加工するのに最適なのは「クイック選択ツール」と「自動選択ツール」です。今回はわかりやすい画像で紹介します。
クイック選択ツール
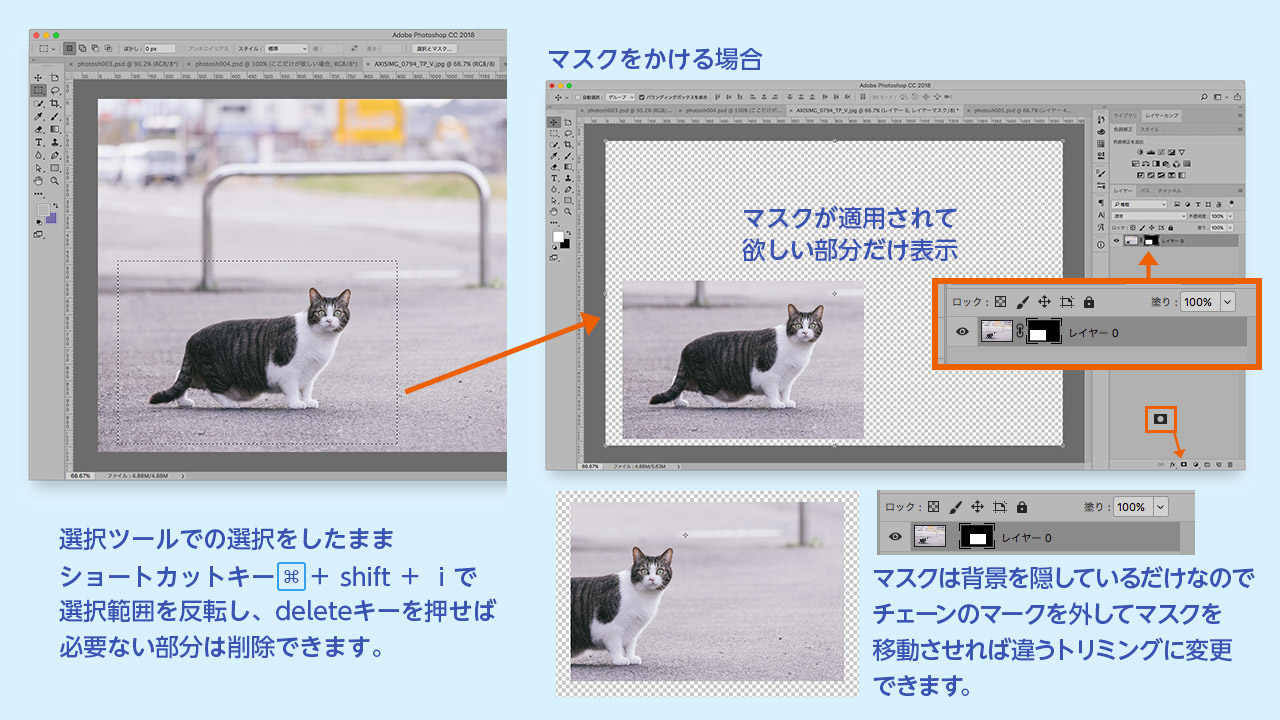
ツールから「クイック選択ツール」を選びます。

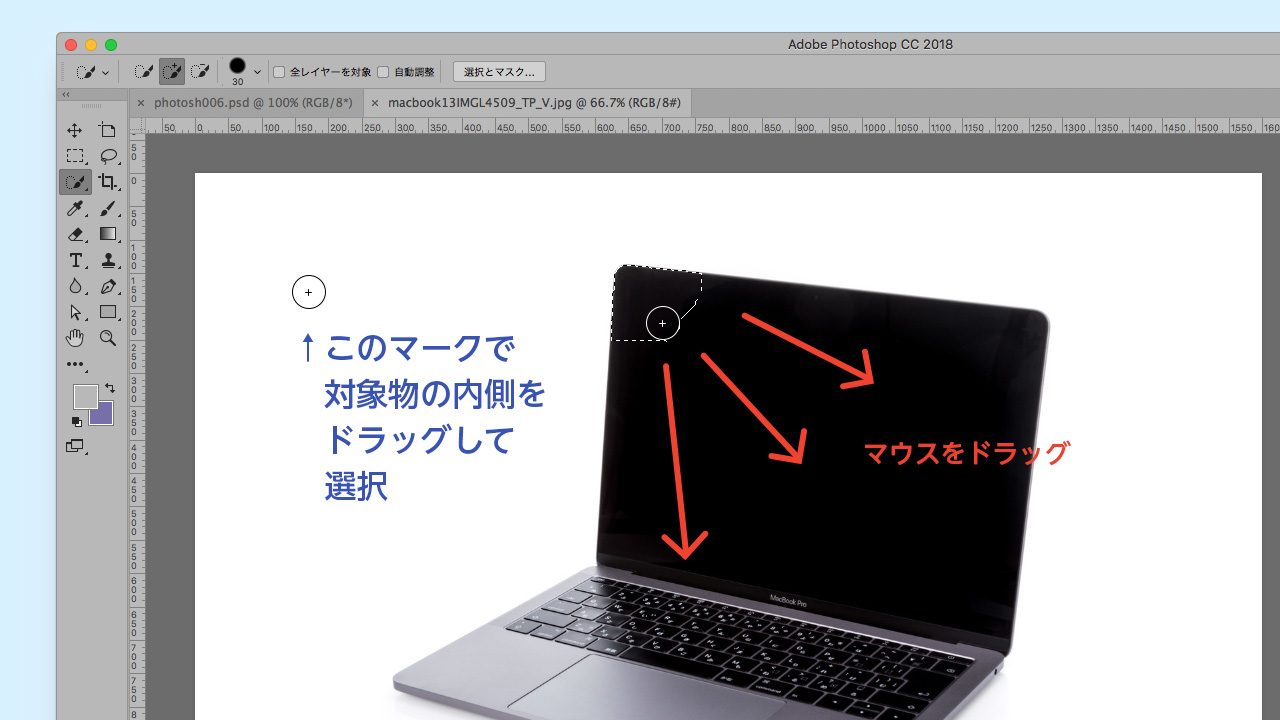
クイック選択ツール|Photoshopの切り抜き方
対象物の内側をなぞるようにマウスをドラッグし、選択範囲を決めます。
背景との境がはっきりしているものは簡単にできますが、難しいものは大体の範囲というイメージで決めましょう。

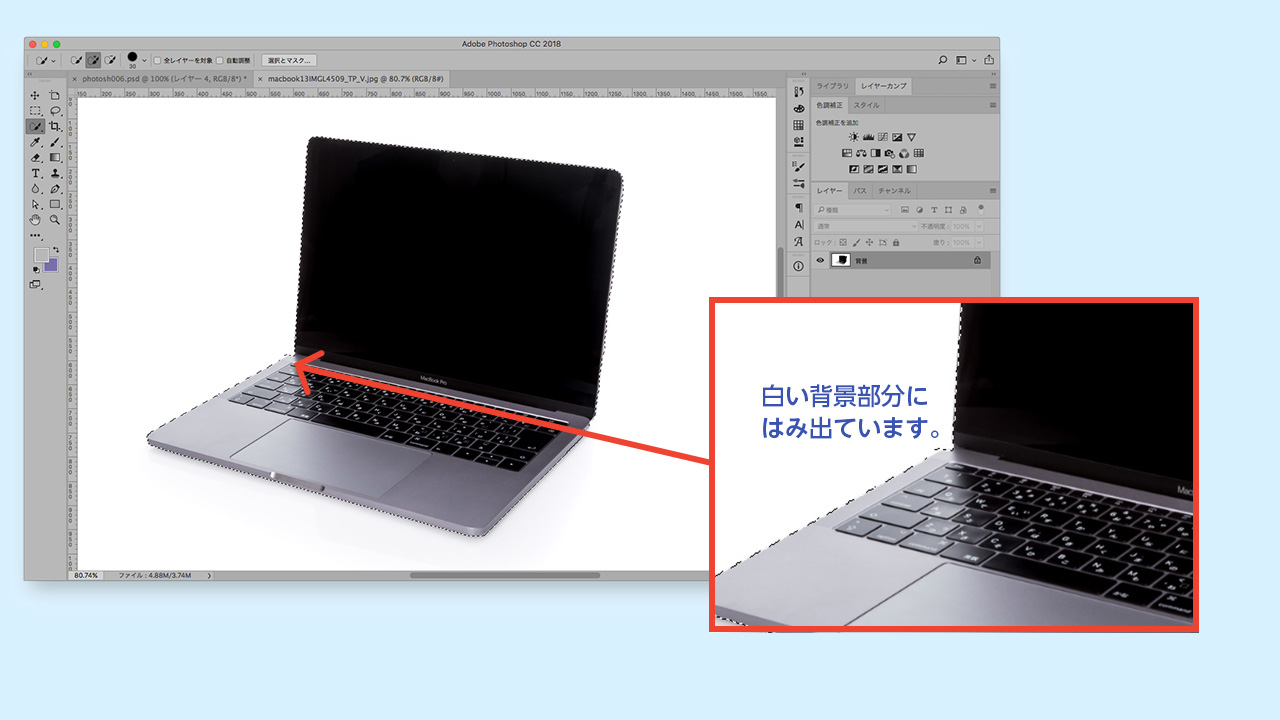
クイック選択ツール|Photoshopの切り抜き方
全体が囲えましたが、一部背景にはみ出してしまいました。

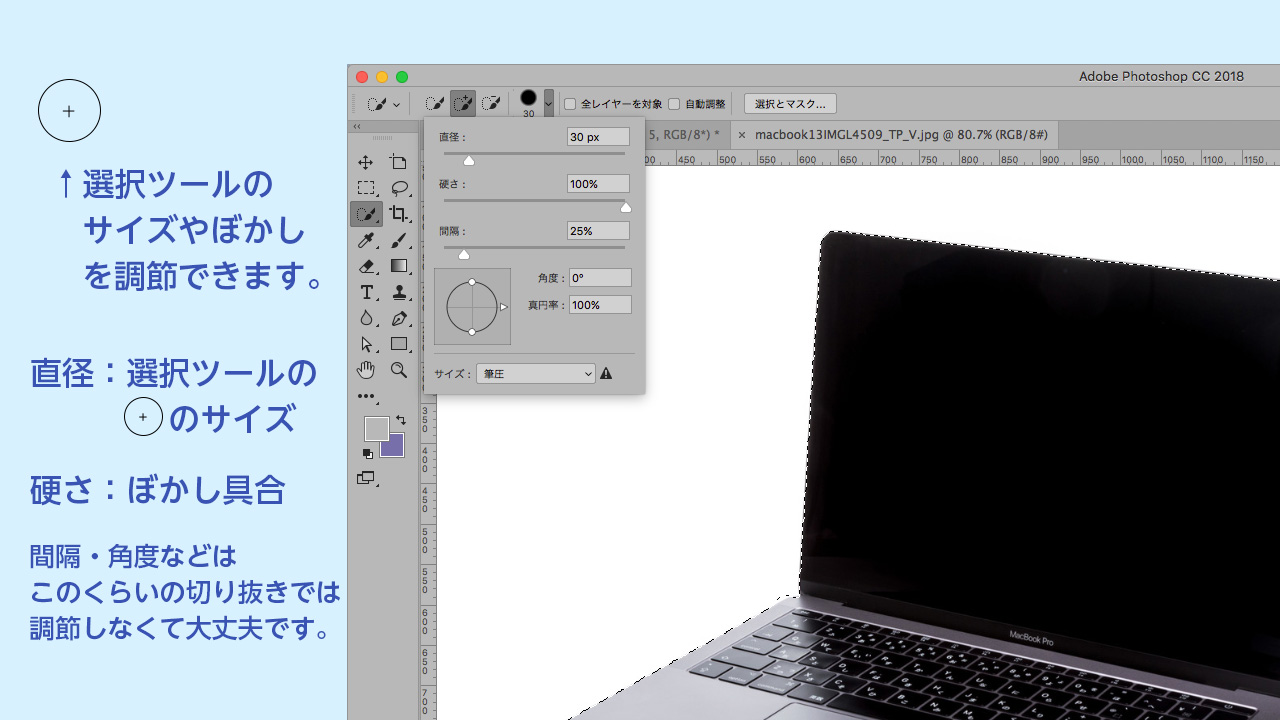
クイック選択ツール|Photoshopの切り抜き方
最初からやり直さなくても、後から選択範囲を変更することもできます。
細かな修正になるのでマウスのマークを小さくして修正しましょう。
マウスのブラシマークの設定を変更して、複雑な対象物やしたい加工に合わせていきましょう。

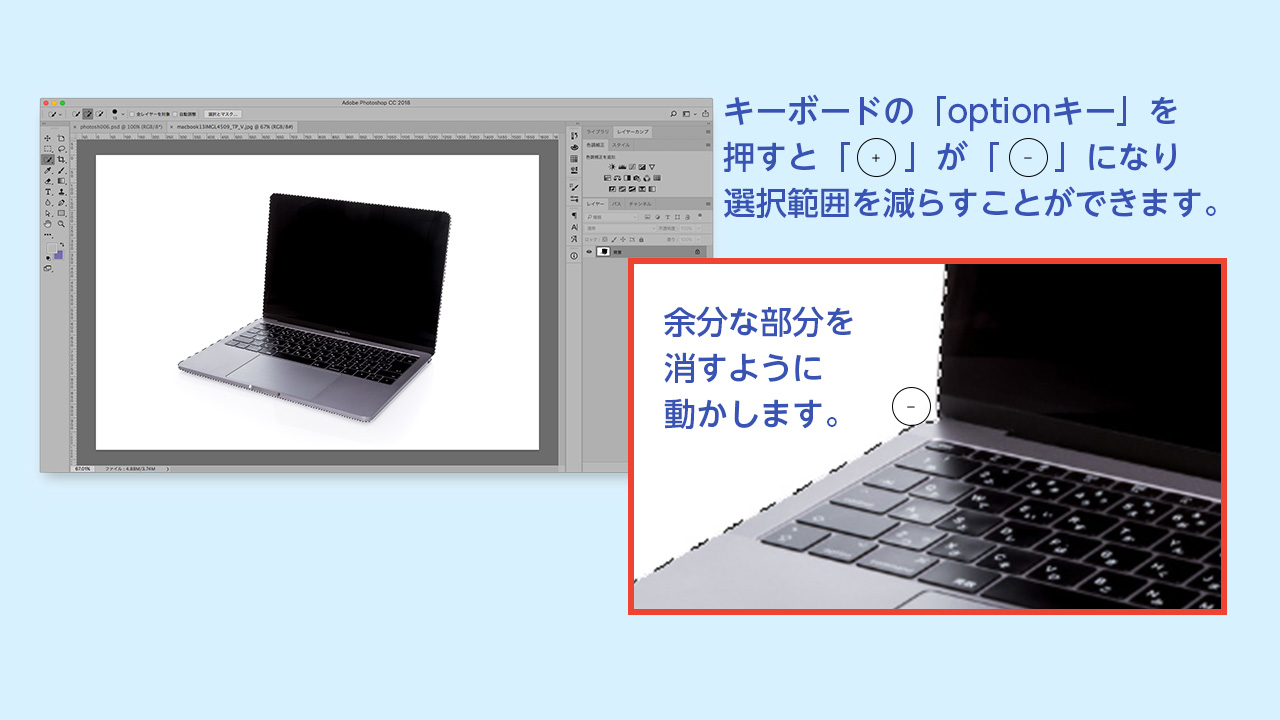
クイック選択ツール|Photoshopの切り抜き方
はみ出てしまった選択範囲を消すイメージで、対象物にぴったり合うように修正します。

クイック選択ツール|Photoshopの切り抜き方
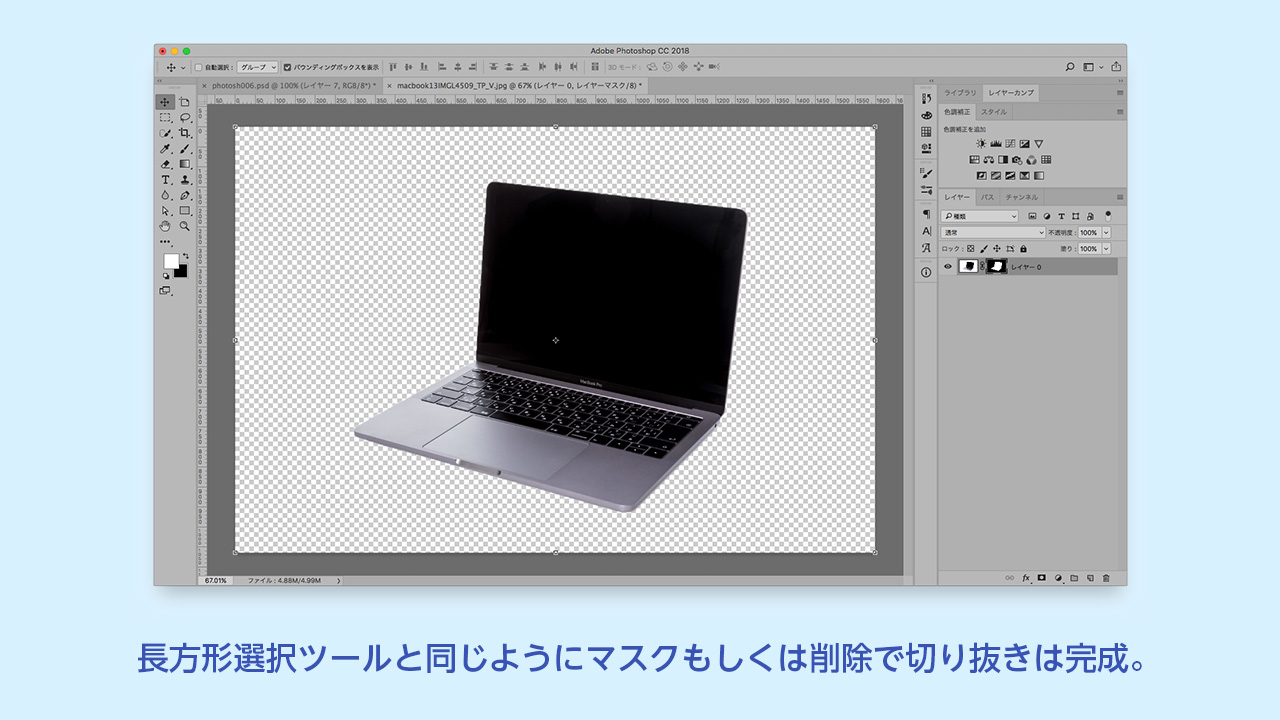
マスクをかける、または背景分を削除すれば完成です。

クイック選択ツール|Photoshopの切り抜き方
今回の画像のように背景が1色の場合はマウスでドラッグするのは、背景をなぞる方が選択しやすいです。
このツールはもっと切り抜きがしにくい人物や動物の毛などふわふわした部分などもそれらしく切り抜くことができます。これには別のツールが必要になるので、別でお伝えします。
自動選択ツール
こちらは同じ色調の部分を選択するツールです。
ざっくり言うと同じ色の部分を判別します。その判別具合は万能ではないですが、多少調節可能です。
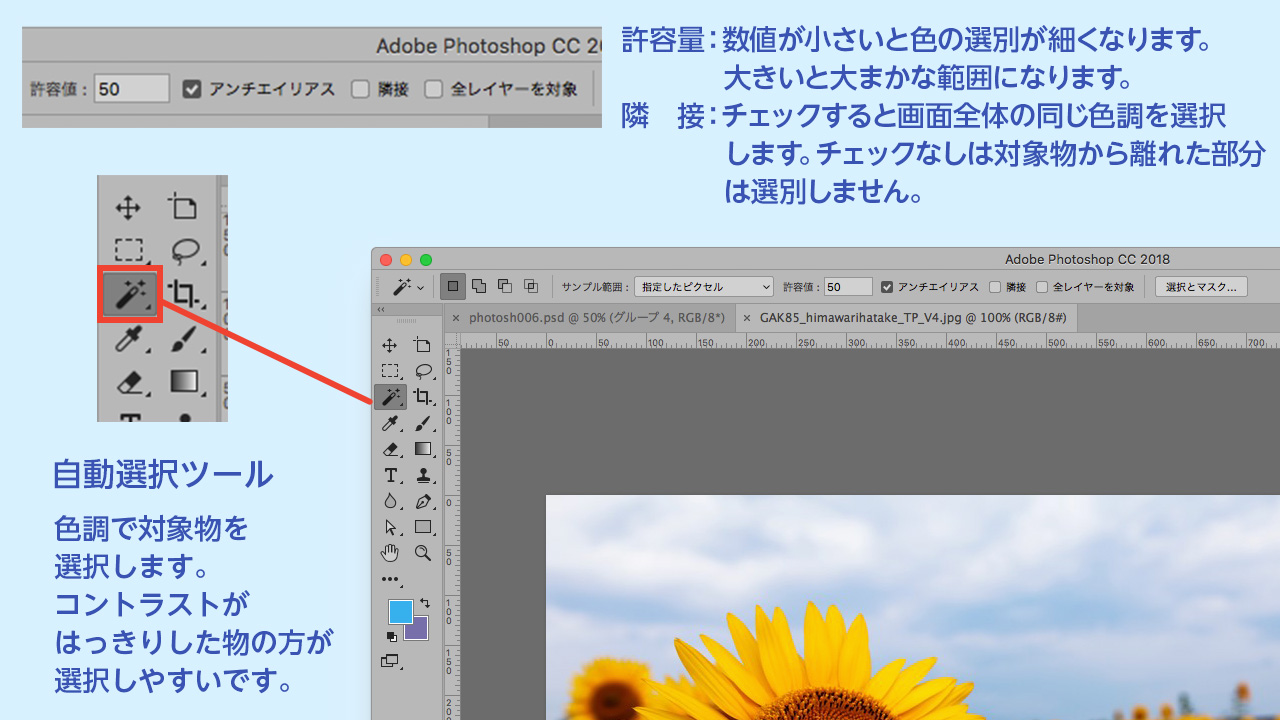
設定はこんな感じです。

自動選択ツール|Photoshopの切り抜き方
ここで注意するのは「隣接」という設定です。
チェックするかしないかで選択範囲が変わるので注意しましょう。
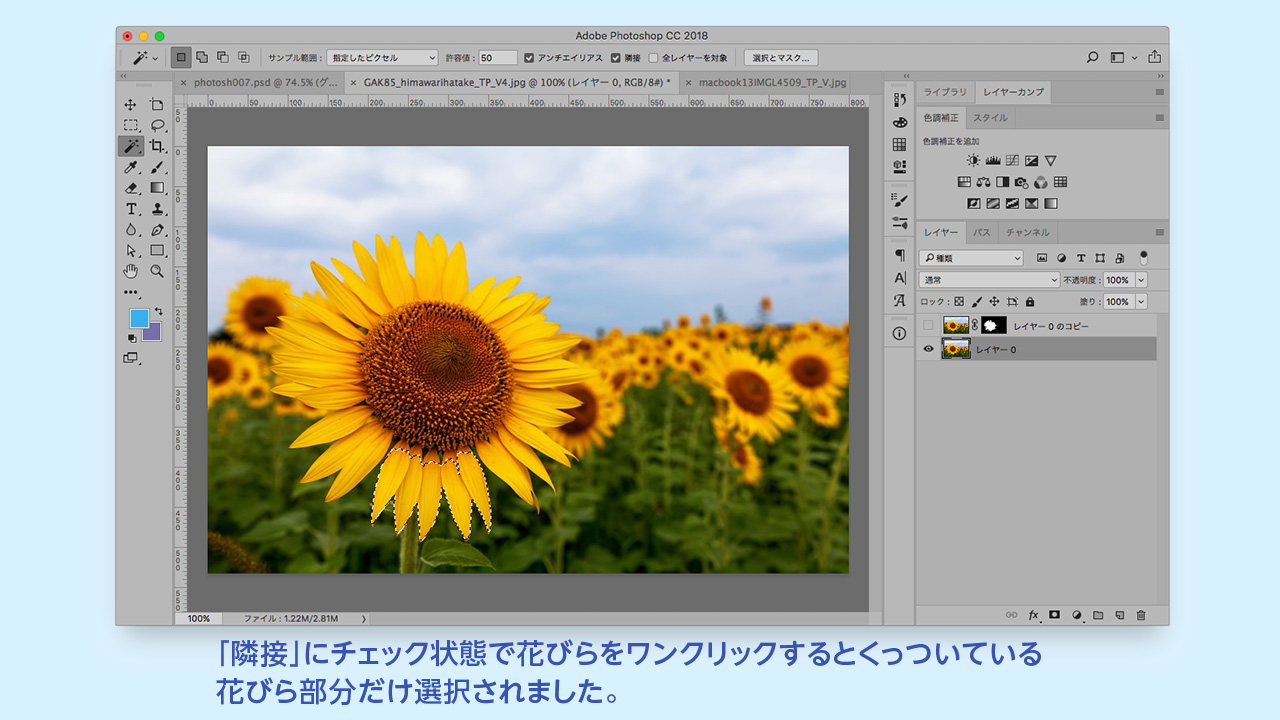
「隣接」にチェックして選択してみましょう。

自動選択ツール|Photoshopの切り抜き方
必要のないところを選択したくない時にはこの方がいいです。
同じ色調の部分がくっついていると「隣接」にチェックしていても・・・。

自動選択ツール|Photoshopの切り抜き方
黄色い部分が選択されています。
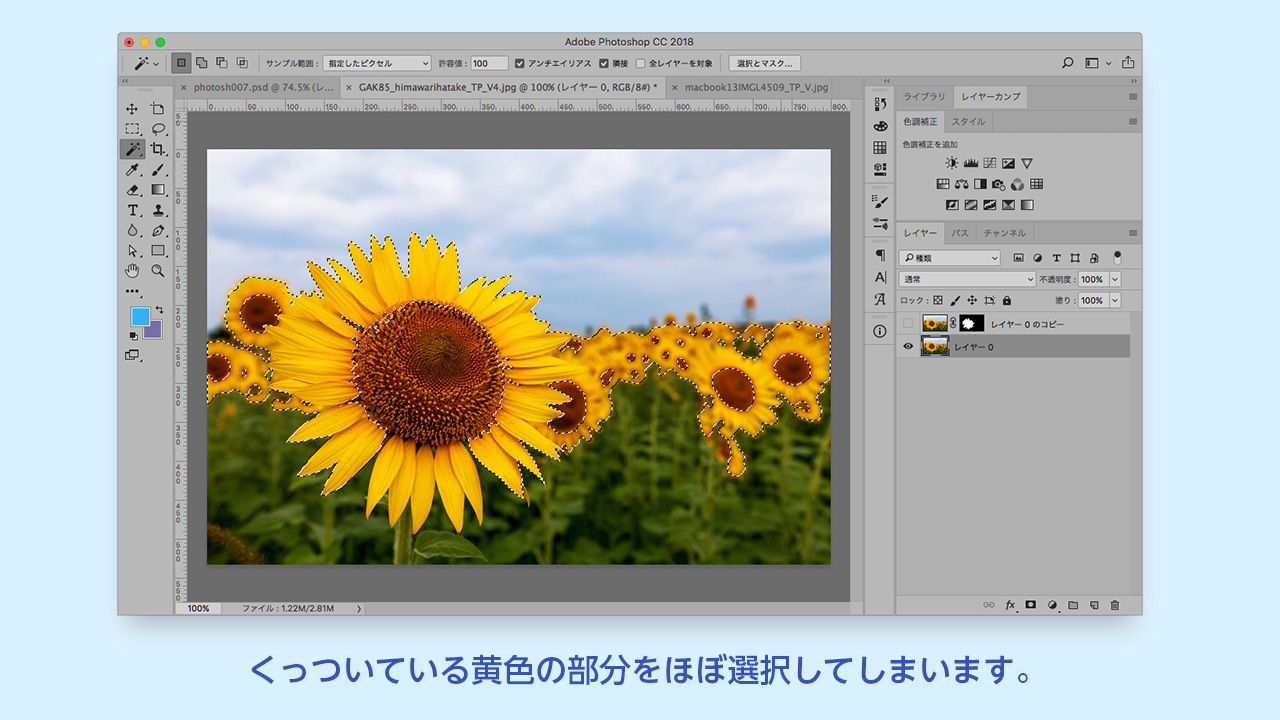
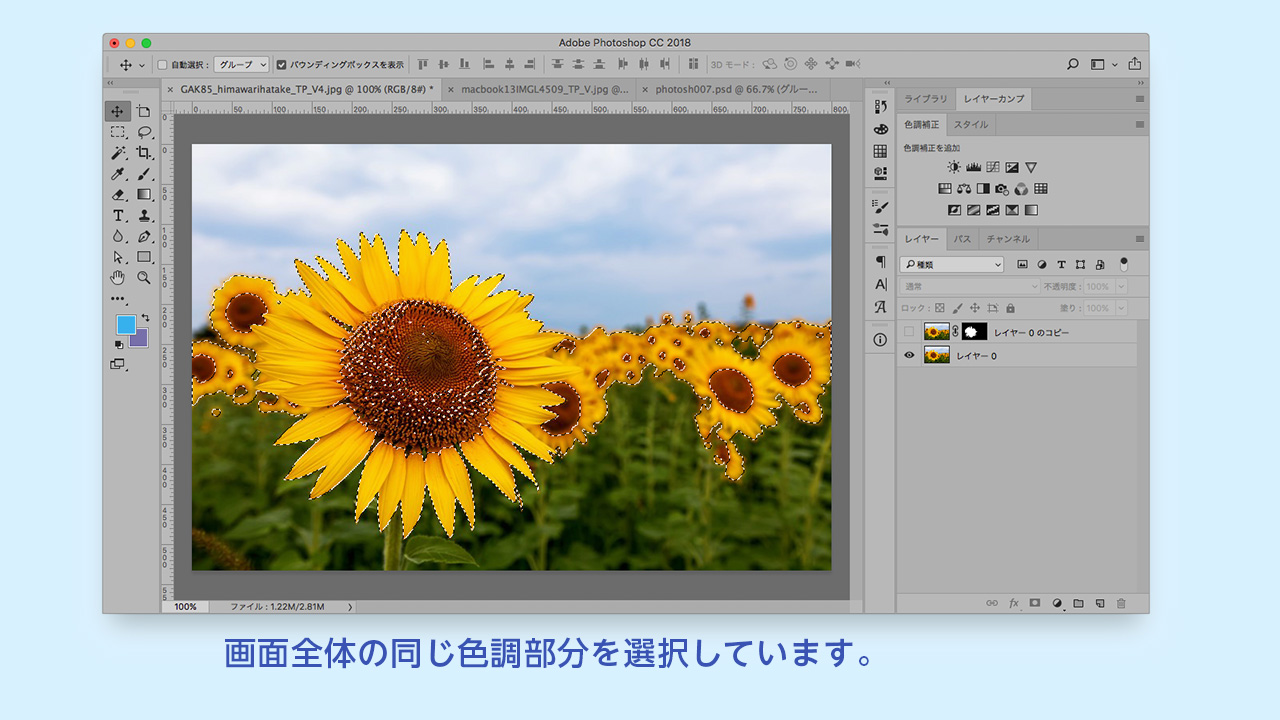
「隣接」のチェックを外すと画面の中のすべての同じ色調の部分を選択してしまいます。

自動選択ツール|Photoshopの切り抜き方
しかし、これでは手前の花だけ欲しい時にうまく選択できません。同じ色調が入って隣接している画像の時は「クイック選択ツール」の方が対象物の選択はしやすいと言えます。
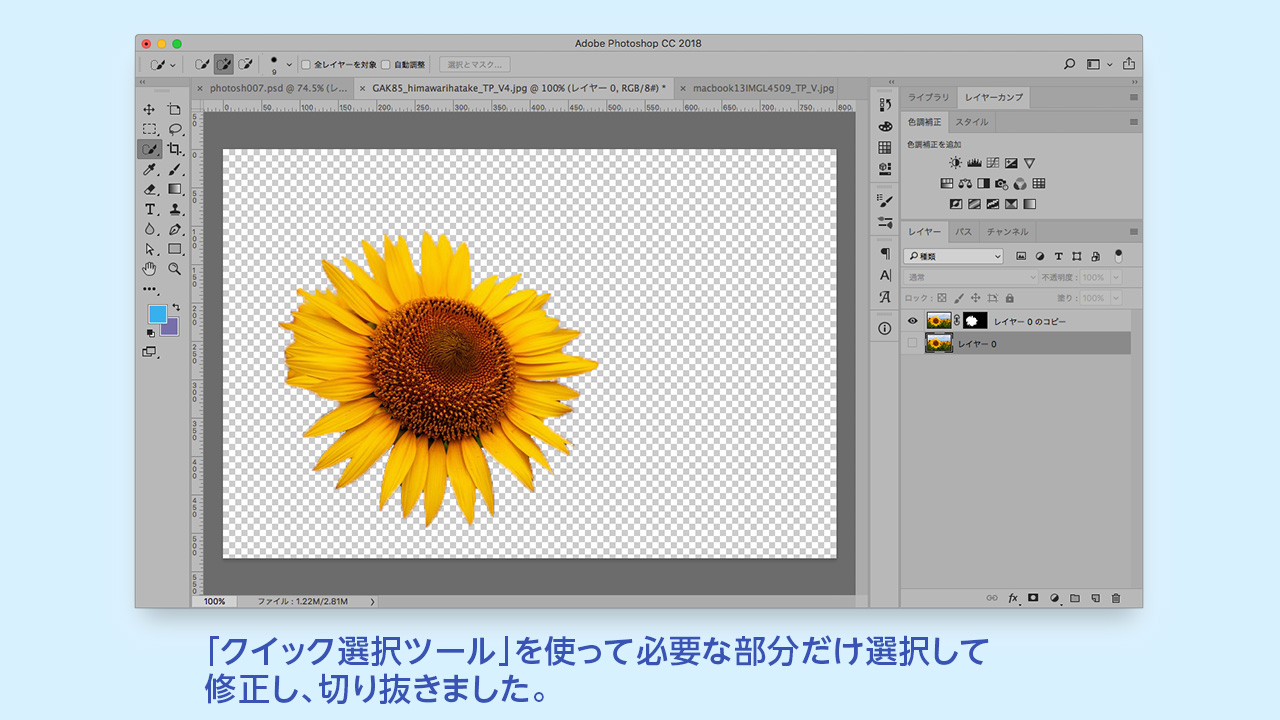
クイック選択ツールを使って修正しました。

自動選択ツール|Photoshopの切り抜き方
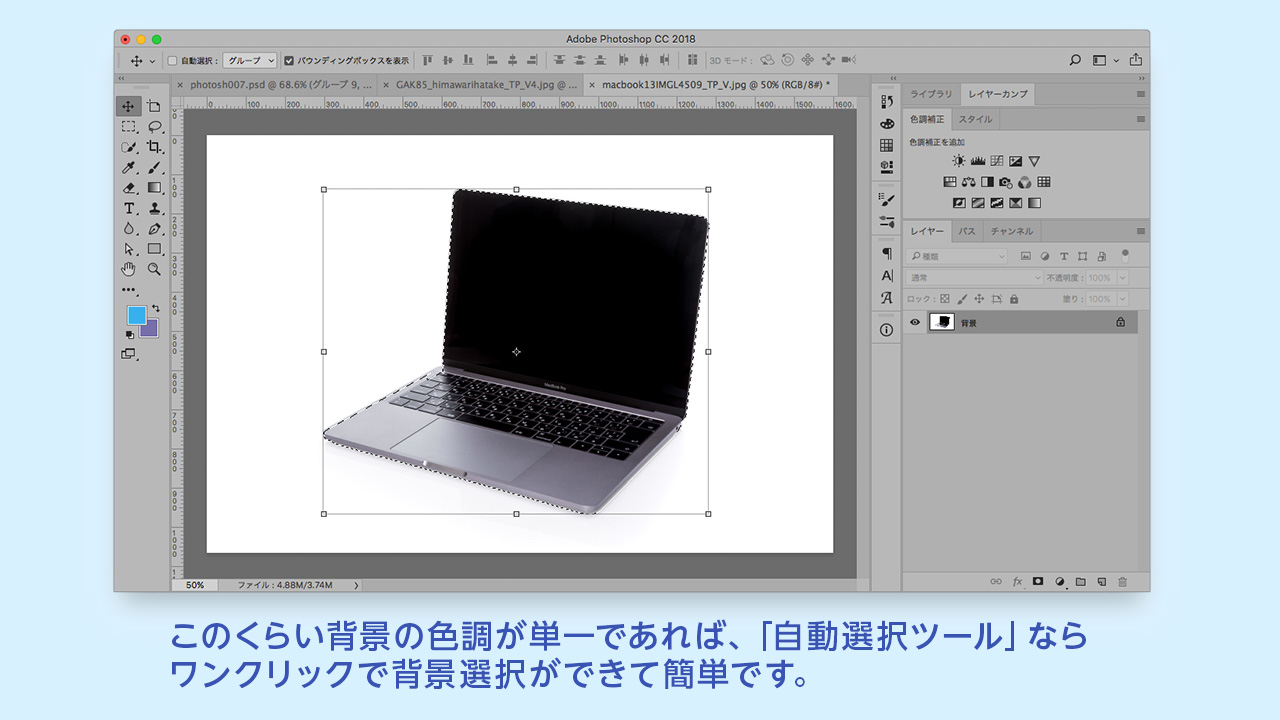
「クイック選択ツール」の時のような画像の方が自動選択ツールは使いやすいです。

自動選択ツール|Photoshopの切り抜き方
背景の白い部分をワンクリックで完成です。
ちなみに、「自動選択ツール」のマークはPhotoshopCCでは魔法の杖みたいになってキラッとしたものがついています。これはこのツールを英語で「Magic Wand Tool」(魔法の杖ツール)という名称だからとのことです。CSの時はピザカッターみたいなマークだったのに・・・
以上で2種類の選択ツールの紹介でした。
次回は印刷物の切り抜きにも使用される「ペンツール」をご紹介します。
対象物の形に沿って切り抜く〜印刷用に使用〜
ペンツール
web用と印刷用では解像度が違うためweb用で許される切り抜きの仕方でも、印刷用ではガタガタに表示されてしまうことがあります。このペンツールを使って切り抜く方法が、滑らかに表示されるので印刷用に使われる画像ではこの方法が選択されることが多いです。
では「ペンツール」の使い方です。
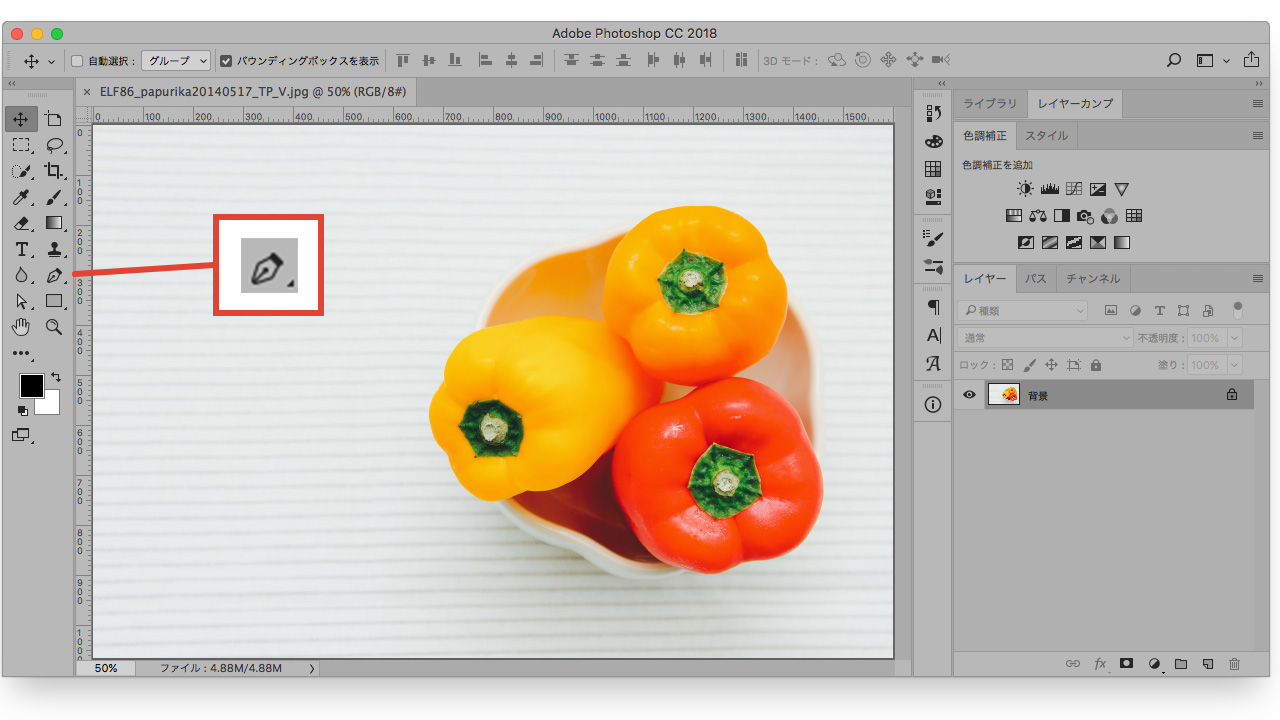
ペンツールを選択します。

ペンツール|Photoshopの切り抜き方
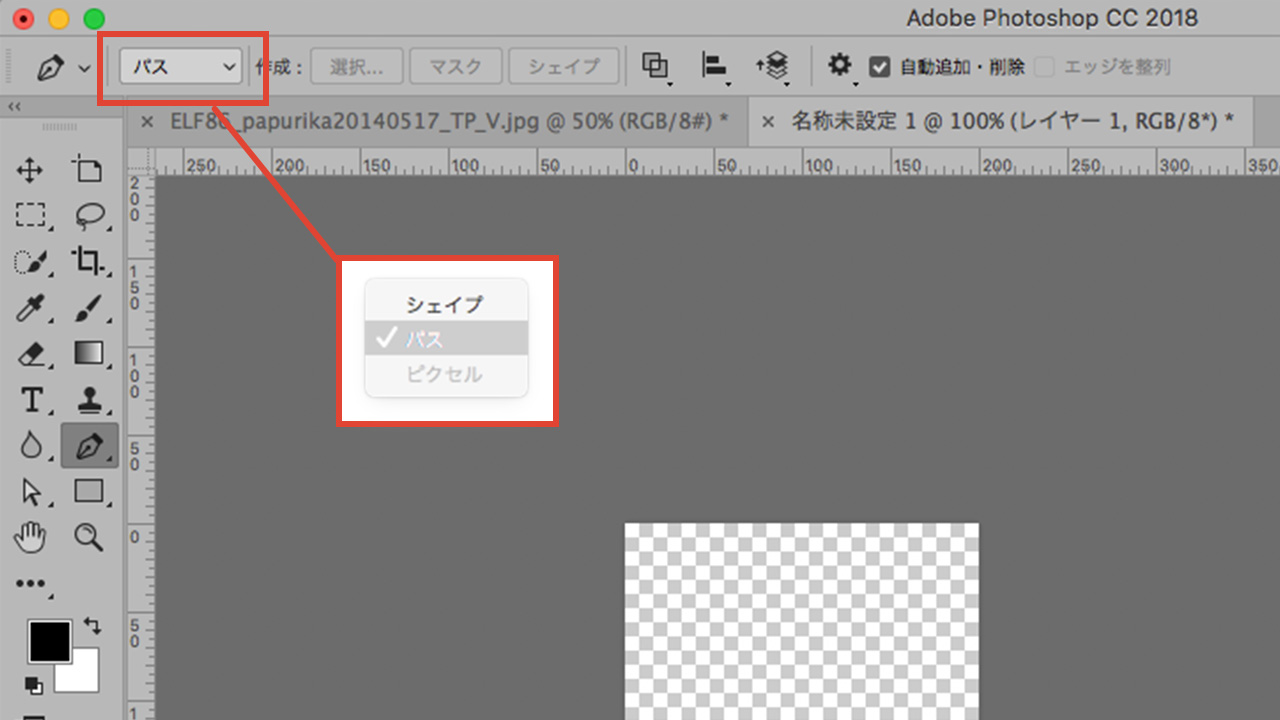
上部にある「オプション」で「パス」が選択されていますか?

ペンツール|Photoshopの切り抜き方
ここで「シェイプツール」を選択すると、切り抜くようにラインや複雑な形の描画ができるのでイラストなども作れますね。
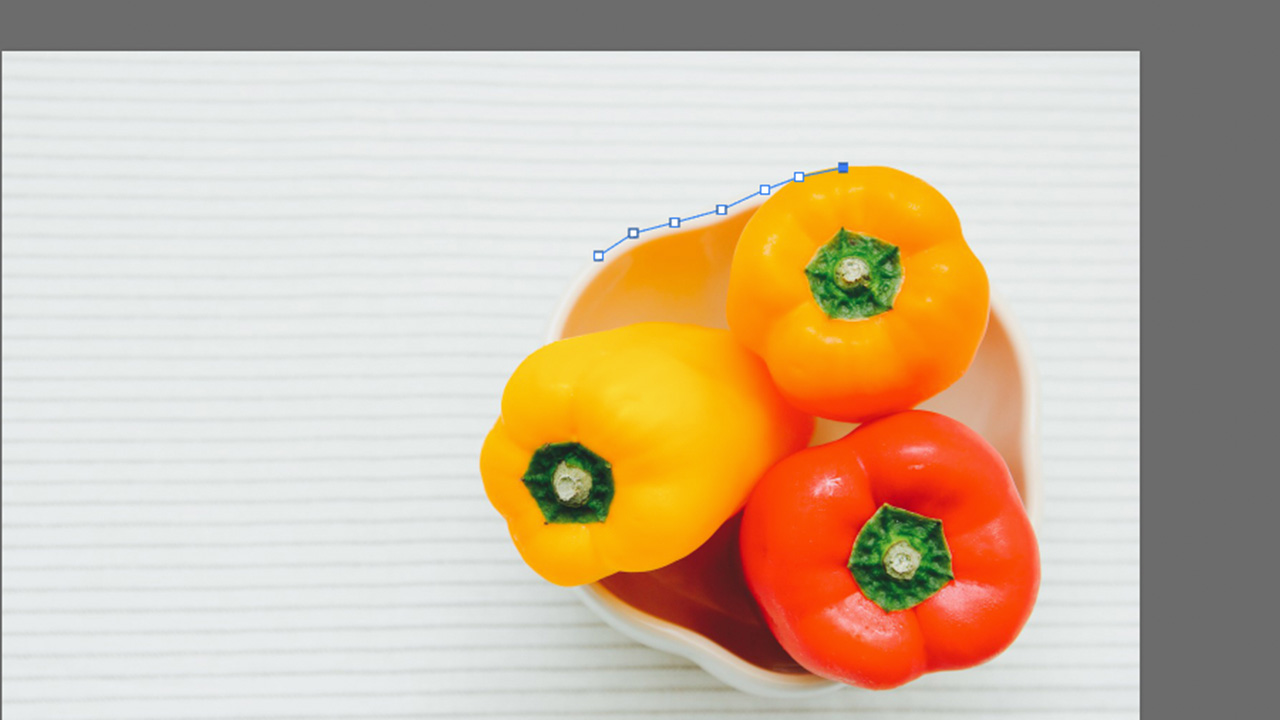
ペンツールでアンカーポイントをラインに沿って置いていき切り抜きをしていきます。

ペンツール|Photoshopの切り抜き方
切り抜きたいラインに沿ってマウスをクリックすると点がついてきます。それが「アンカーポイント」です。
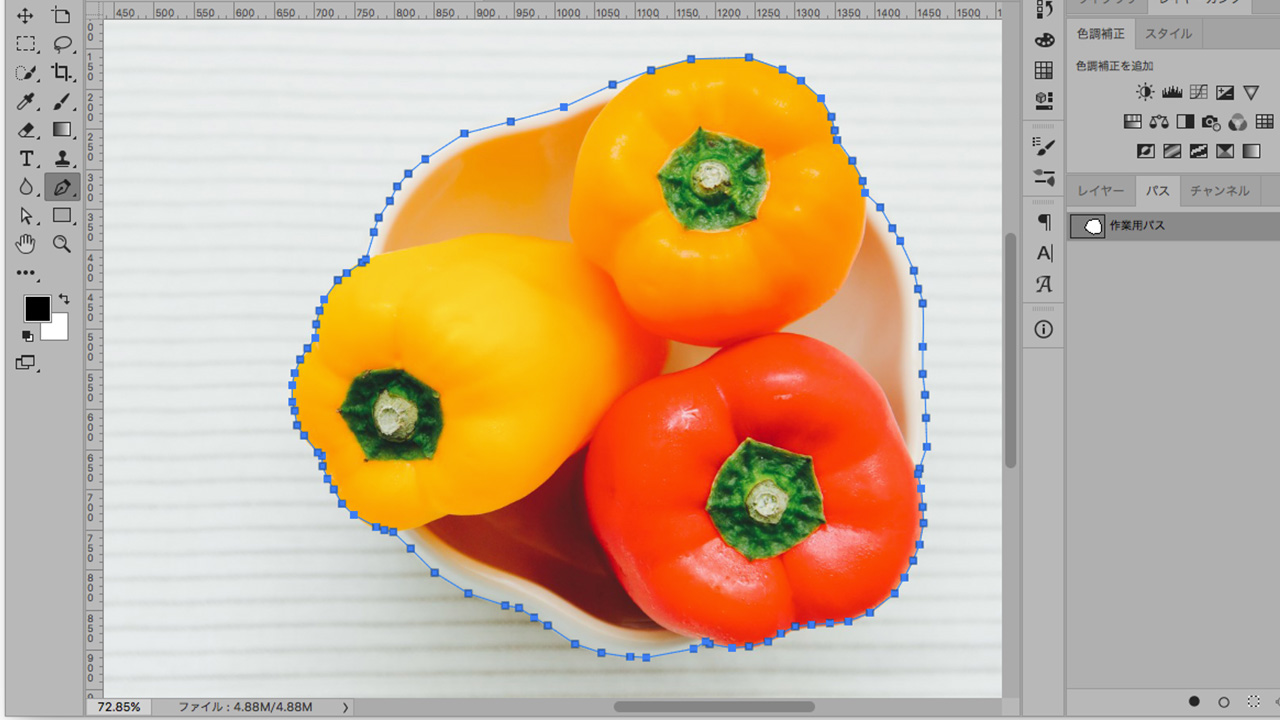
最初の点と最後の点を繋げます。

ペンツール|Photoshopの切り抜き方
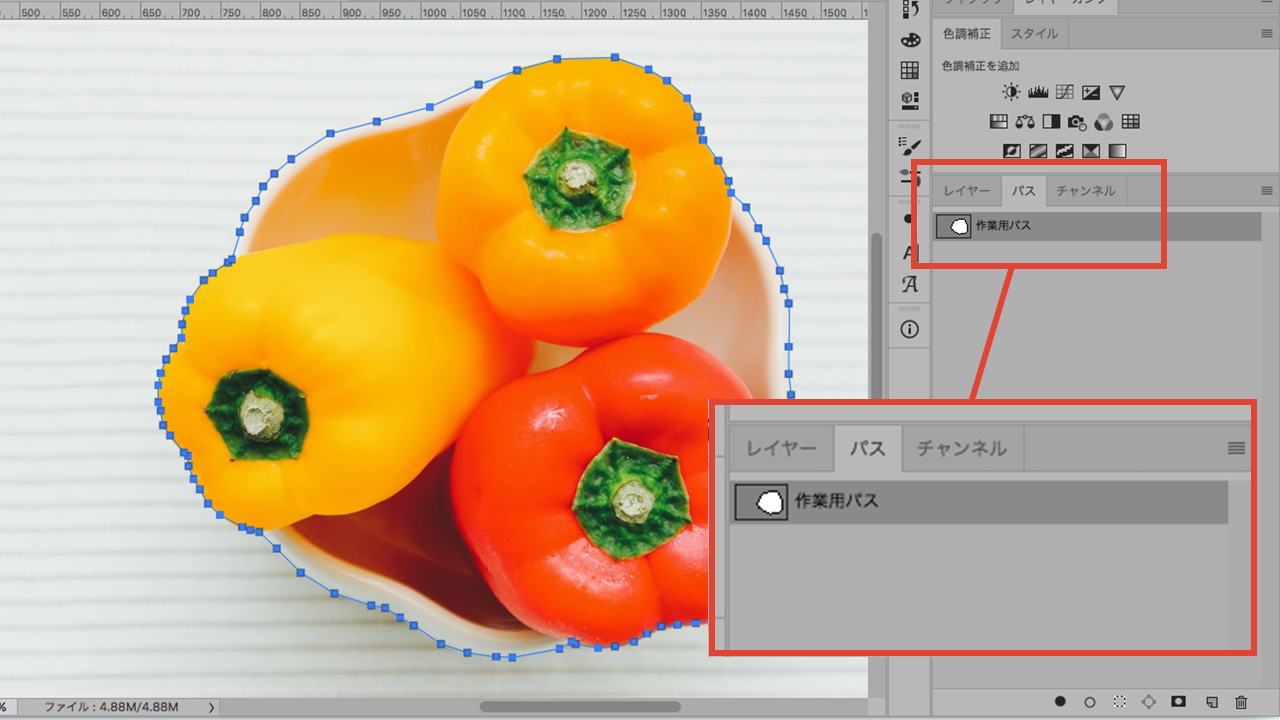
「パスの保存」をします。

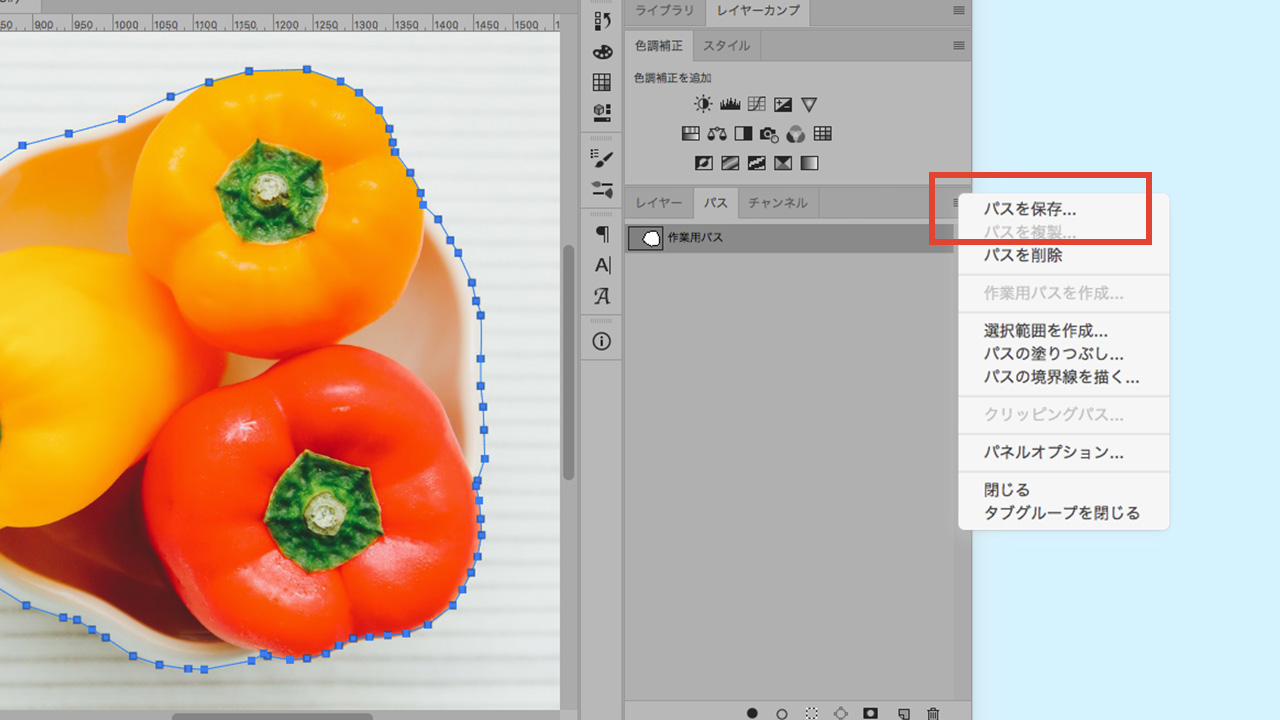
ペンツール|Photoshopの切り抜き方
ウィンドウで「パス」のタブを表示するようにし、タブの右側のアコーディオンをクリックし「パスを保存」を選択。

ペンツール|Photoshopの切り抜き方
「パスを保存」をします。

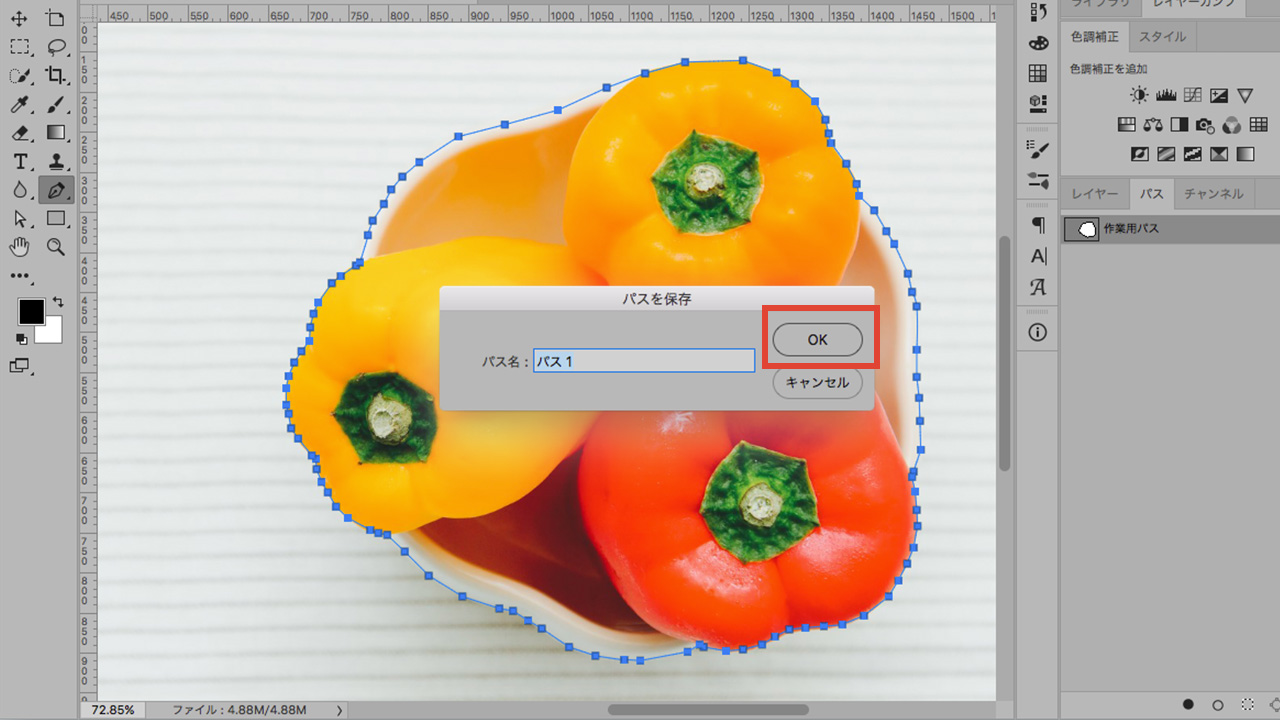
ペンツール|Photoshopの切り抜き方
初期設定は「パス1」ですが、任意の名前でもOKです。
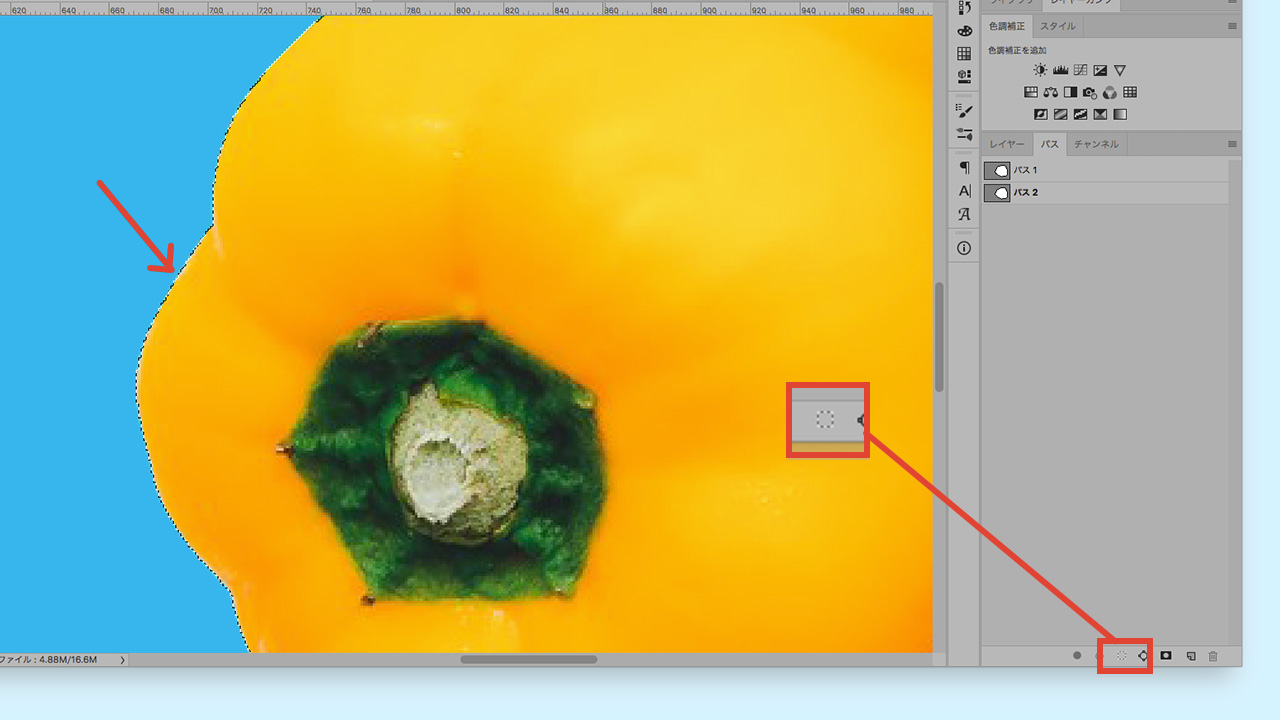
このパスはタブ下のボタンでパスを選択範囲として読み込むことができます。

ペンツール|Photoshopの切り抜き方
完成した切り抜きをマスクをかけて確認してみます。

ペンツール|Photoshopの切り抜き方
どうも微妙にカクカクしているように見えます。
滑らかに切り抜くには
「ペンツール」はアンカーポイントとハンドルを使用することでベジェ曲線を引くことができます。

滑らかに切り抜く|Photoshopの切り抜き方
マウスでクリックした地点がアンカーポイントになり、クリックから離さずにそのまま進行方向にドラッグします。
すると線が出てきます。これがハンドルです。
次のアンカーポイントも同じようにし、ハンドルを操作すると結ばれたラインでカーブを作ることができます。そのカーブのラインが切り抜かれるラインです。

滑らかに切り抜く|Photoshopの切り抜き方
ハンドルはそのカーブを作るためのものですので、切り抜かれるラインとは関係ありません。間違えないようにしていきましょう。
先ほどと同じように最初の点と最後の点が繋がったらパスの保存以下は同じです。
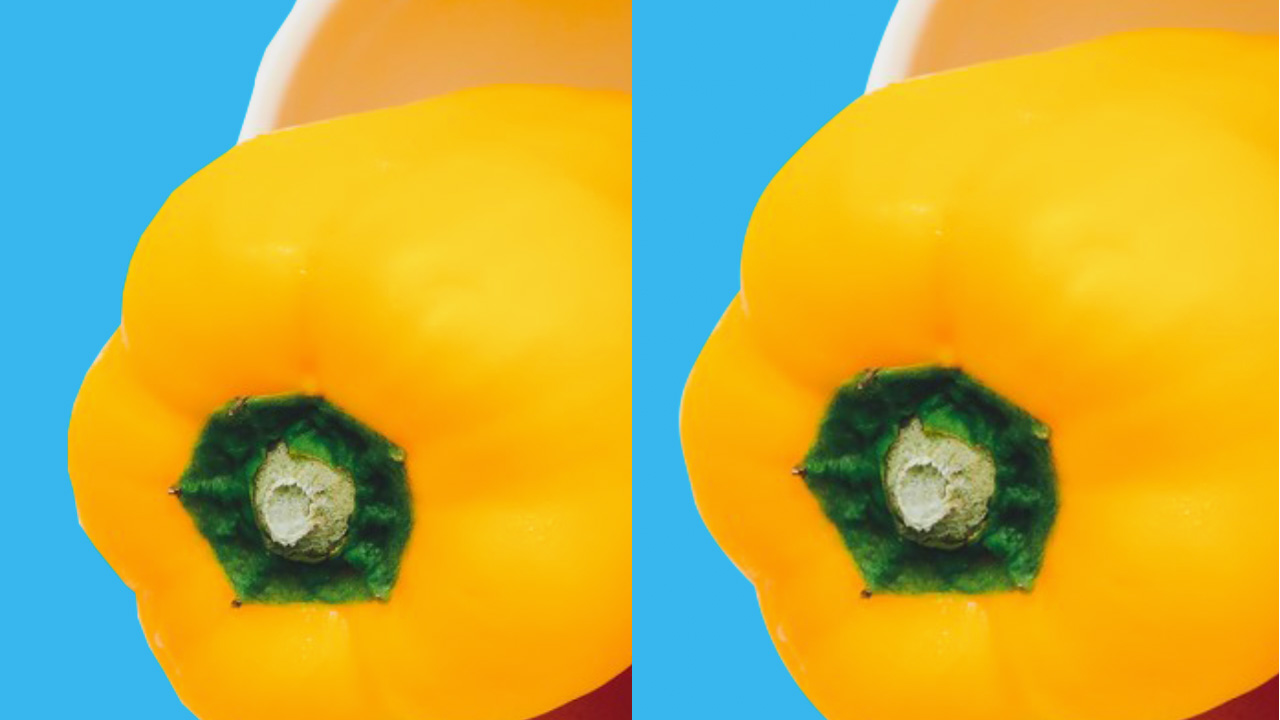
最初ライン取りの時の画像との違い

滑らかに切り抜く|Photoshopの切り抜き方
点で作った曲線ラインよりベジェ曲線の方が滑らかなラインになっています。
点でカーブをなぞるのは大変

滑らかに切り抜く|Photoshopの切り抜き方
ベジェ曲線を使わず点でカーブをなぞるため、アンカーポイントを置いていくと細かく置いても綺麗なカーブではなくなるので、必然的にアンカーポイントの数が多くなります。ハンドルをうまく使ってベジェ曲線をきれいに作れればアンカーポイントの数も少なくできるので、この方が楽ではないかと思います。
マウスでのハンドル操作が難しいかもしれませんが、慣れですのでいかにアンカーポイントを少なくカーブが作れるかで切り抜きのきれいさが違ってきます。頑張りましょう。
とはいえ、このペンツールより楽に切り抜ける方法は他にもありますのでPhotoshopのツールをうまく使いこなせるようになりたいです。
次は基本のペンツールより使いやすい「曲線ペンツール」をご紹介します。