Photoshopで複数の画像を1枚の画像内に収めるためにマスクをよく使用します。そのマスクの基本をご紹介します。
新規のカンパスに2枚の画像を配置します。

Photoshopで画像合成の基本|完成形
これを作成してみます。
レイヤーを重ねて2枚の画像を一つのカンパスに

カンパスに2枚の画像を配置
まず最初に2枚の画像を一つのカンパスに配置します。

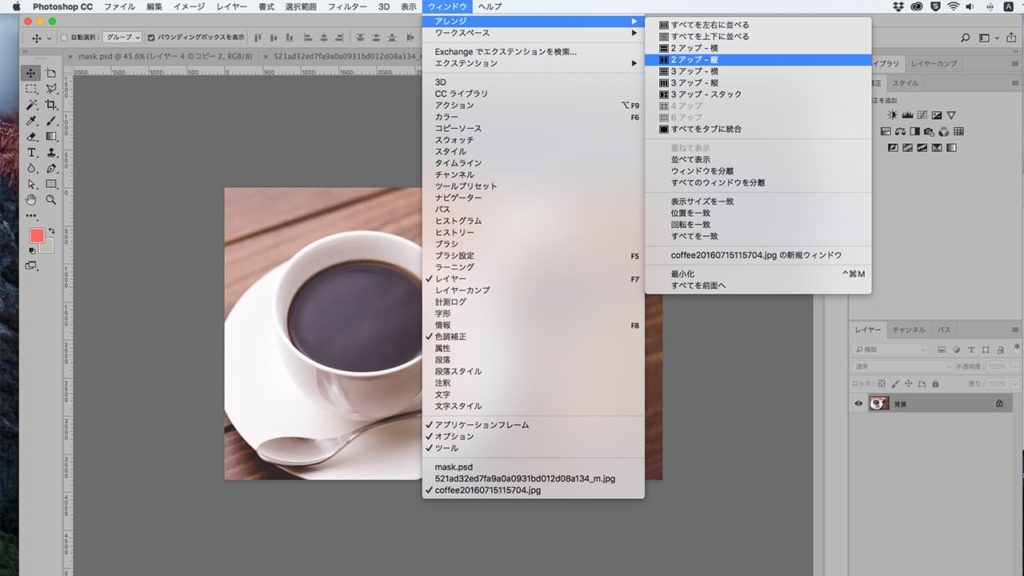
Photoshopのウィンドウのアレンジ
作業がやり易いようにウィンドウを2画面にします。メニューバーの「ウィンドウ」→「アレンジ」→「2アップ-横」を選択

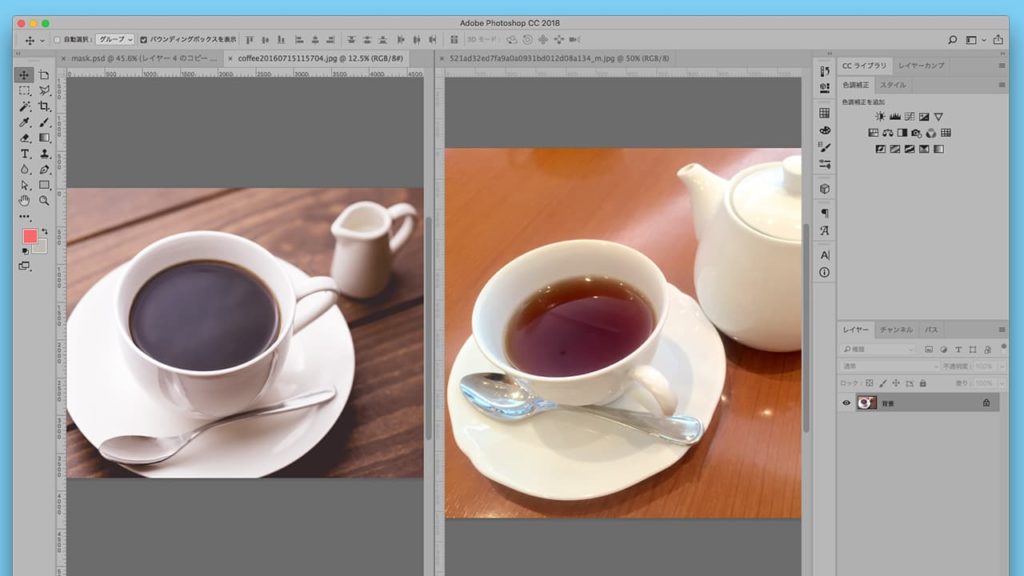
ウィンドウのアレンジから2画面
2画面に設定できます。こうするとカンパスからドラッグで別の画像をコピーし易いので私はよくこの方法を使用します。

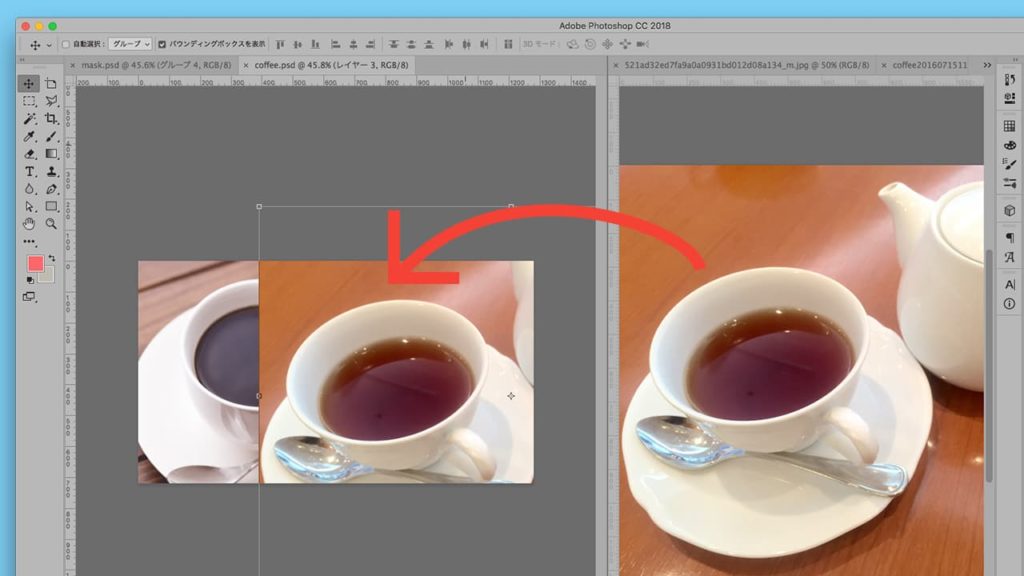
レイヤーを重ねる
重ねたい画像を並べ、「移動ツール」を選択したら片方の画像をドラッグしてコピーペーストします。

レイヤーを重ねる
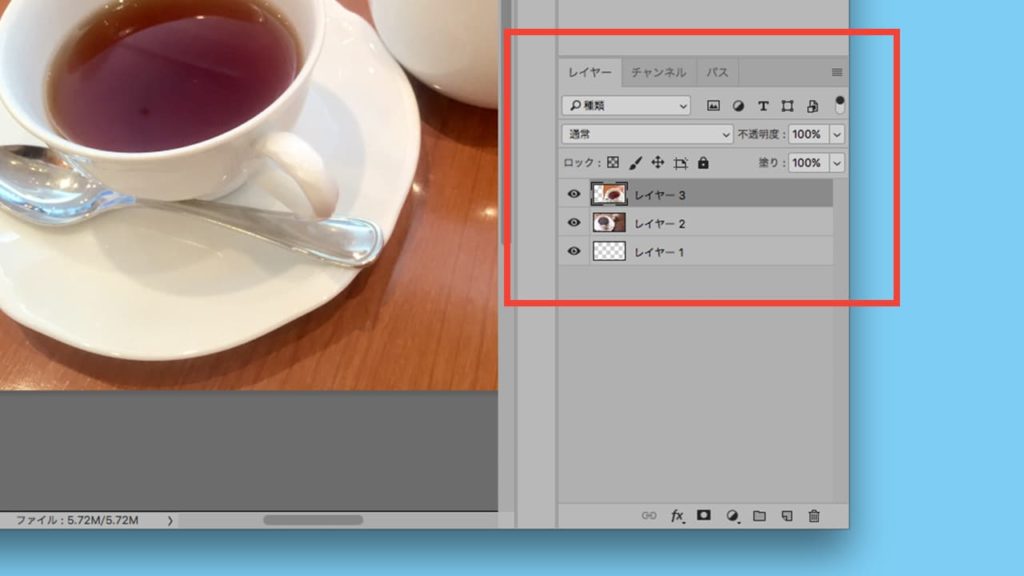
画像を持ってきた方のパネルの「レイヤー」を見るとコピペした画像が追加表示されています。これで2枚の画像が1枚のカンパスに配置されました。
しかし、きれいな位置に収まっていないですし、このまま重ねても重なりが大きいため下の画像が隠れてしまっています。
マスクを作る
マスクで半分に分割する
画像を2枚横並びに合成する方法は、画像を配置したい位置に任意のトリミングに「切り抜きツール」で画像をカットして1枚の画像に並べる方法もあります。
その場合、トリミングで必要のない部分を画像から削除してしまうため修正したい時にまたやり直しが必要になります。
マスクはトリミングをしても見えない部分は隠れているだけで活きていますので、マスクを使用すれば、後から修正することが可能です。

マスクを作る
マスクをかけていきます。
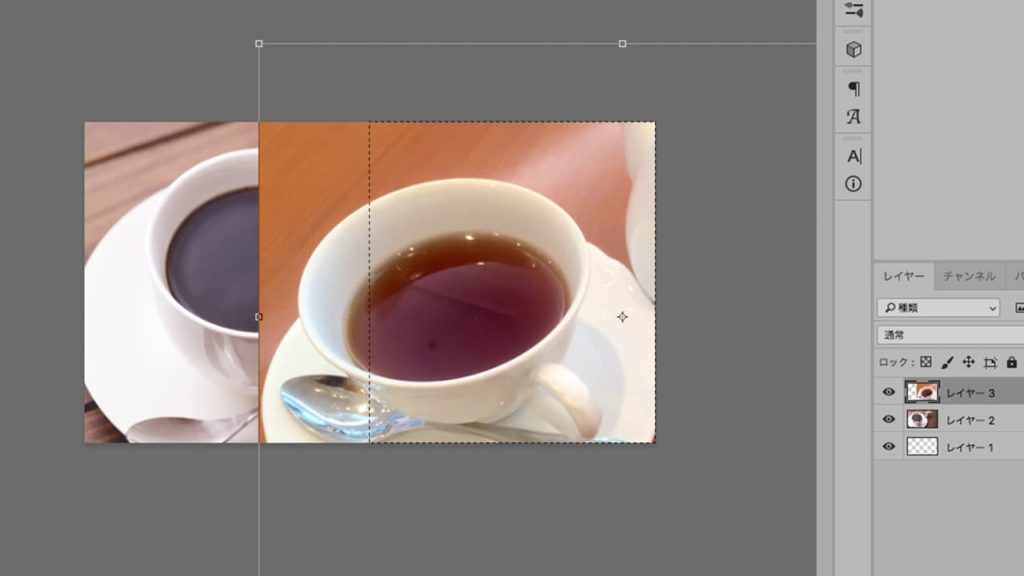
配置した画像のトリミングしたい大きさに選択ツールで囲います。今回は左右半分に配置したいので、カンパスサイズの半分の部分を「長方形選択ツール」で囲います。
上記の画面のように選択をするとトリミング部分が破線で囲われた表示になります。
ルーラー(定規)を出して図ったり、ガイドなどで半分の位置を見ながらやりましょう。サイズが多少間違ってしまってもマスクのサイズは後から修正が効きますので大丈夫です。
作成する合成画像のサイズが割りやすい数値になっていれば作業しやすいと思います。

マスクを作る
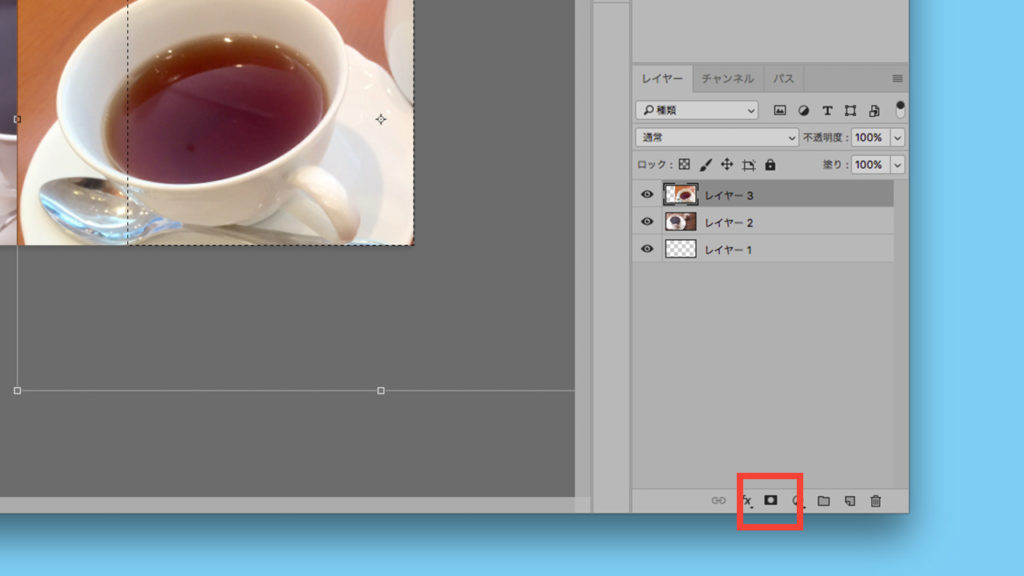
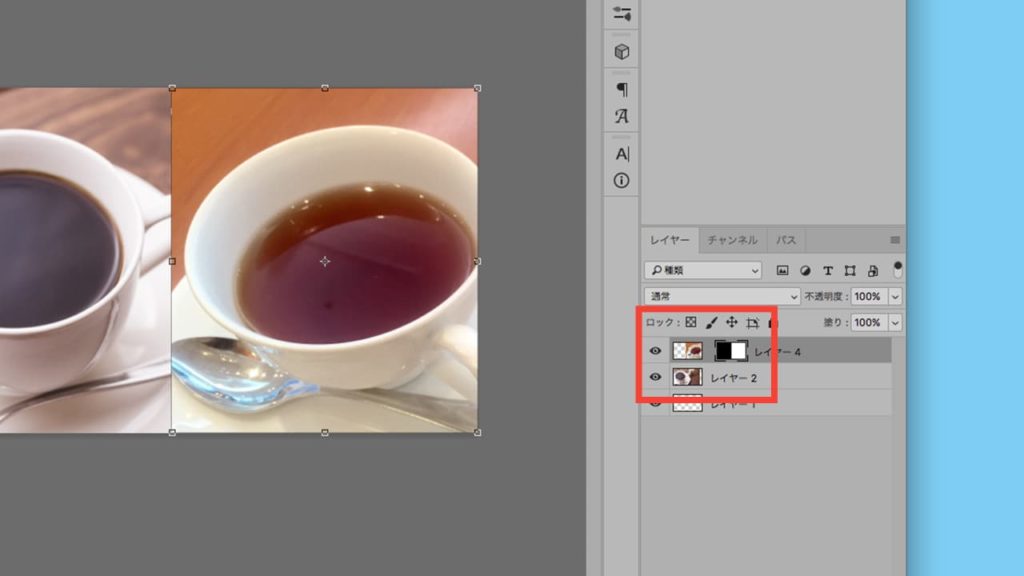
選択したら上に重ねた方の画像レイヤーを選択し、レイヤーパネルの下部分にある「レイヤーマスクを追加」のボタンを押すとマスクが作られます。

マスクを作る
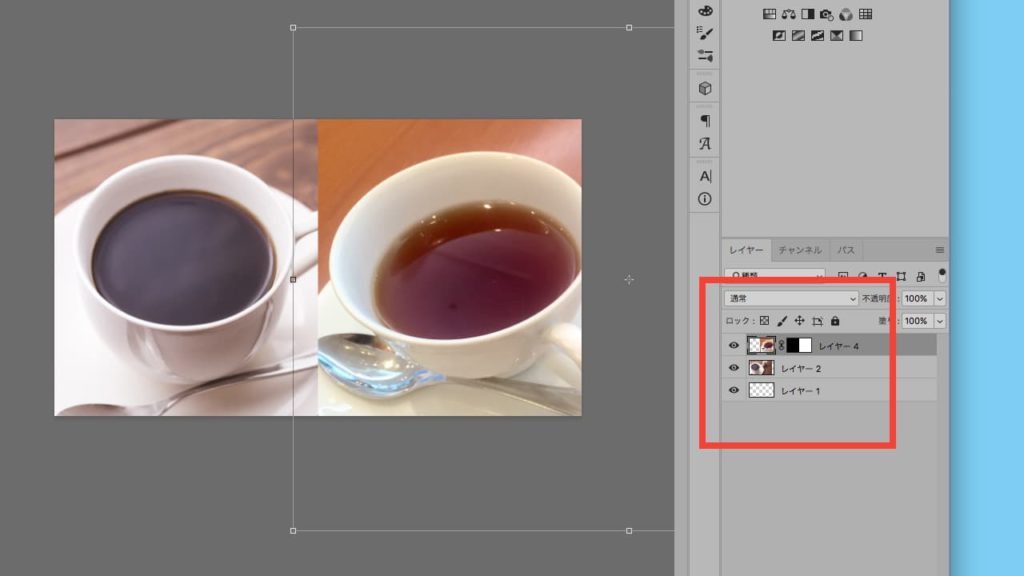
レイヤーパネルを見るとマスクを作ったレイヤーに白黒の四角が加わっています。「レイヤーマスクサムネール」と言います。ここでは白黒の右半分の白い部分が画面上で表示されている部分です。
マスクはサイズ変更が可能です。
マスクの修正をする
マスクをかけた画像のトリミングや拡大縮小をマスクの範囲内で修正する方法があります。

マスクを修正する
修正をするには、レイヤーパネルの「レイヤーマスクサムネール」の所にあるチェーンのマークをクリックすると上記のようにチェーンマークが消えます。これでマスクをかけた画像とマスクを切り離すことができるイメージです。

マスクを修正する
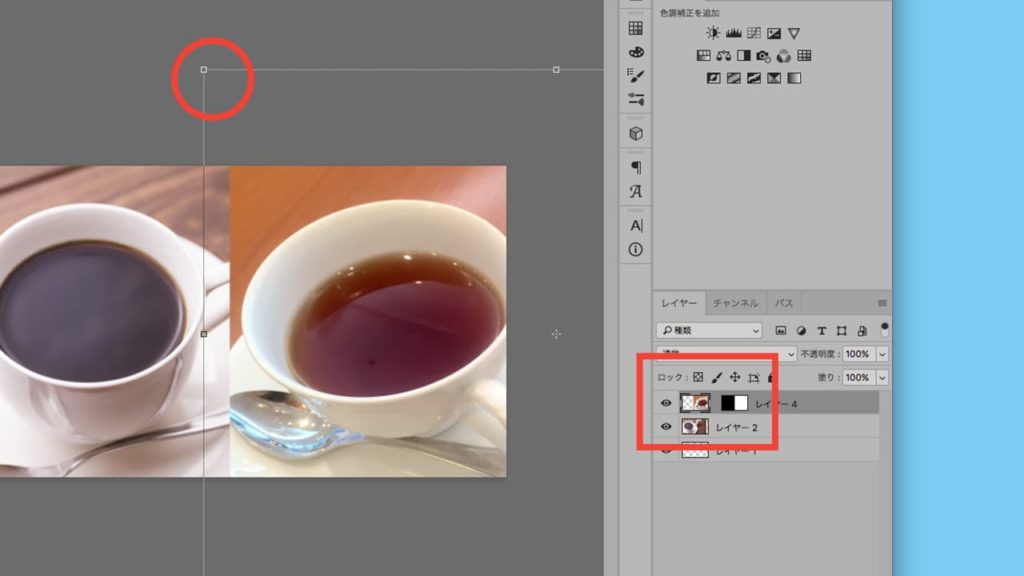
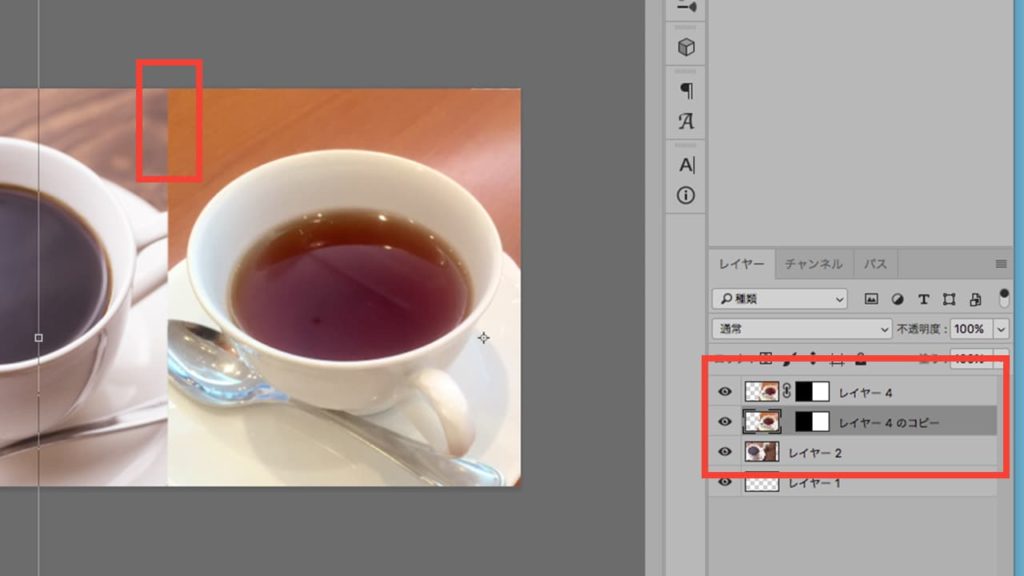
レイヤーパネルのマスクをかけた画像の左の方を選択すると本来の画像のサイズがバウンディングボックスで表示されています。これで拡大縮小や画像自体の角度、位置修正ができます。紅茶のカップが斜めになっている様に見えますので、左右並べた時のコーヒー側とのバランスを調節しましょう。
バウンディングボックスは「移動ツール」にすると上部に「バウンディングボックスを表示」というところにチェックを入れると表示できます。

マスクを修正する
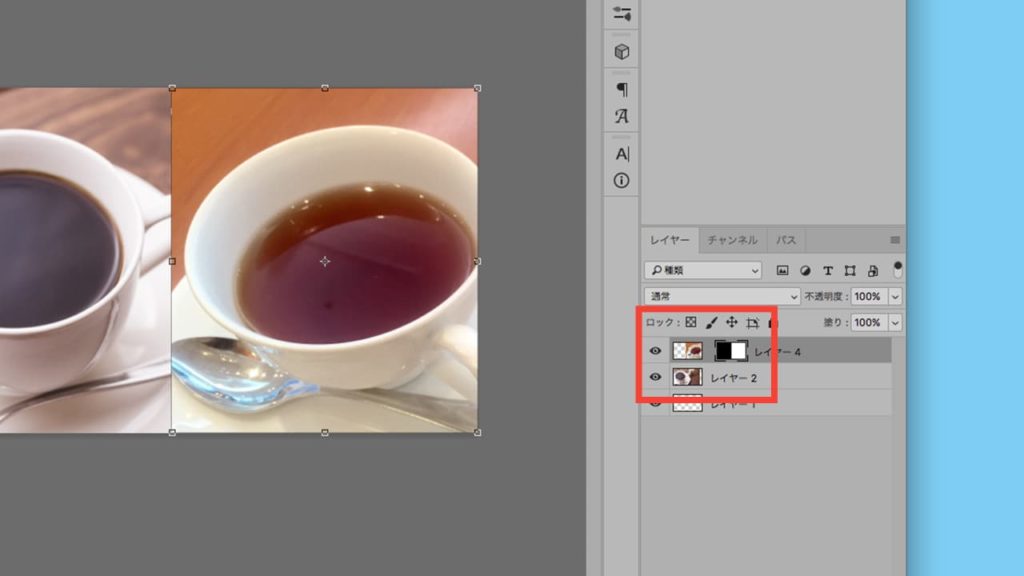
マスク自体のサイズを変更する時は、レイヤーパネルのマスクをかけた画像の右側を選択します。するとマスクのサイズにバウンディングボックスが表示されます。拡大してルーラー表示の上、任意のサイズにマウスで調整しましょう。

マスクの修正
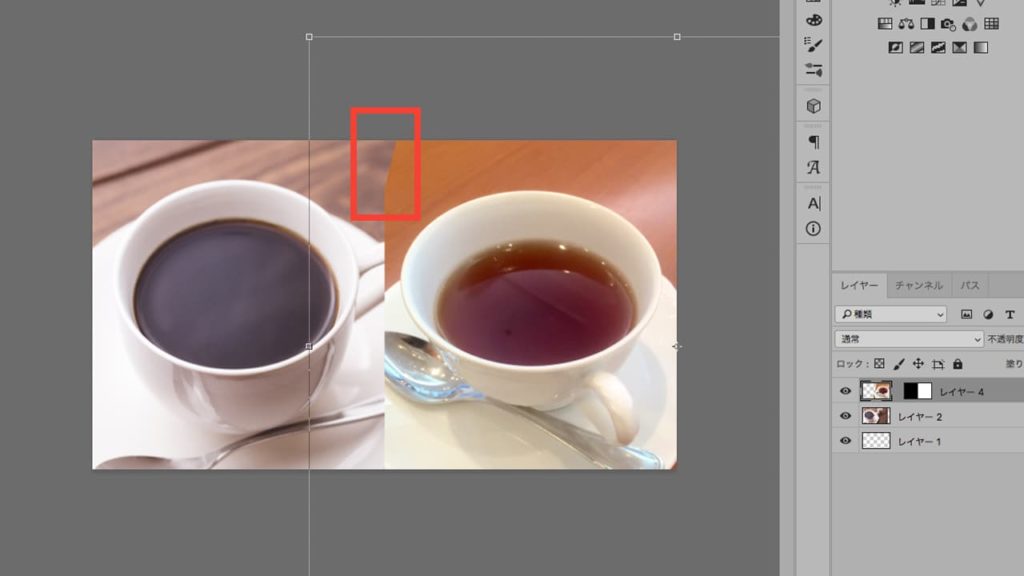
バランスよくするためにマスクは動かさず紅茶側の画像を縮小、角度修正をして配置したらマスクをかけた範囲から画像が欠けた様になってしまいました。マスク内で画像が足りない状態になっています。ここを埋めます。
完成させます。
調節します。

完成させましょう。
今回は紅茶の背景の同じ木の部分で足せば違和感のない感じになると思います。紅茶のレイヤーをコピーして、下の方の紅茶レイヤーのチェーンマークを外し、左側の画像位置を少しずらして木目を見せれば同じ背景に見えますね。
完成
このままコマンド(⌘)+Sをすると、保存方法を選択する画面、いわゆる「別名で保存」と同じ状態になります。「フォーマット」のところを”JPEG”や”PNG”で保存をしてもいいですが、”Photoshop”を選択して”〇〇.psd”で保存をしておくと後から何度でも修正することができます。その画像からいくつでもJPEG画像を作ることができます。

完成
加工を加えたりテキストを乗せてデザインを楽しみましょう。

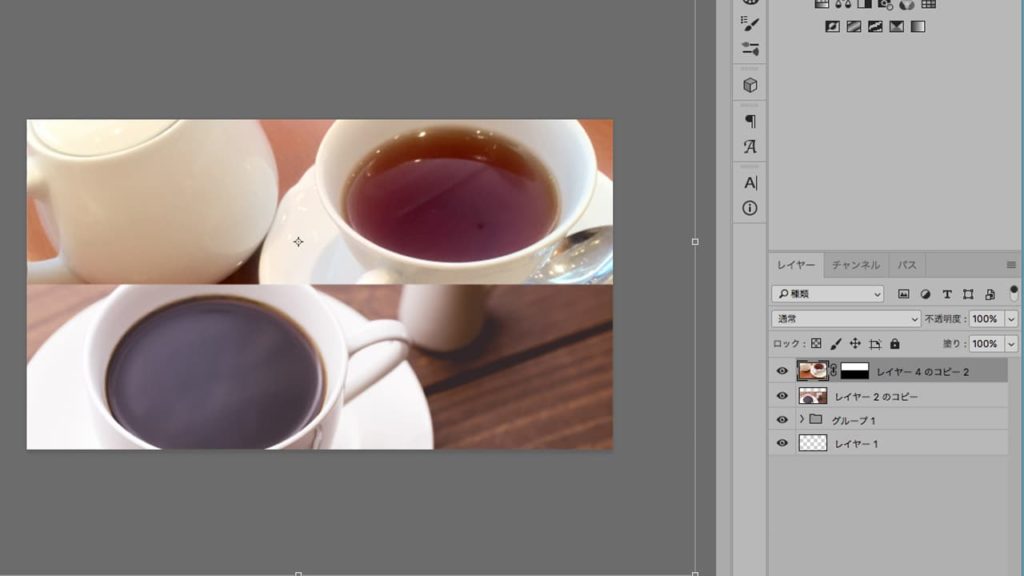
マスクの形を変えてみる
これまでで作成をしたマスクを使って形を変えました。縦並びにし、紅茶の画像を反転させています。

完成
ぜひお試しください。