Photoshopの基本中の基本であるツールバーの解説をします。
ツールバーの内容は使い切れないくらいの機能が満載ですが、中身と使い方を知らないと自分が使ったことがあるものだけで終わってしまいます。
そこで自分の備忘録のためにも基本のツールバーの機能をひとつずつ解説していきます。
vol.001は「移動ツール」、「アートボードツール」です。
ツールバーの表示

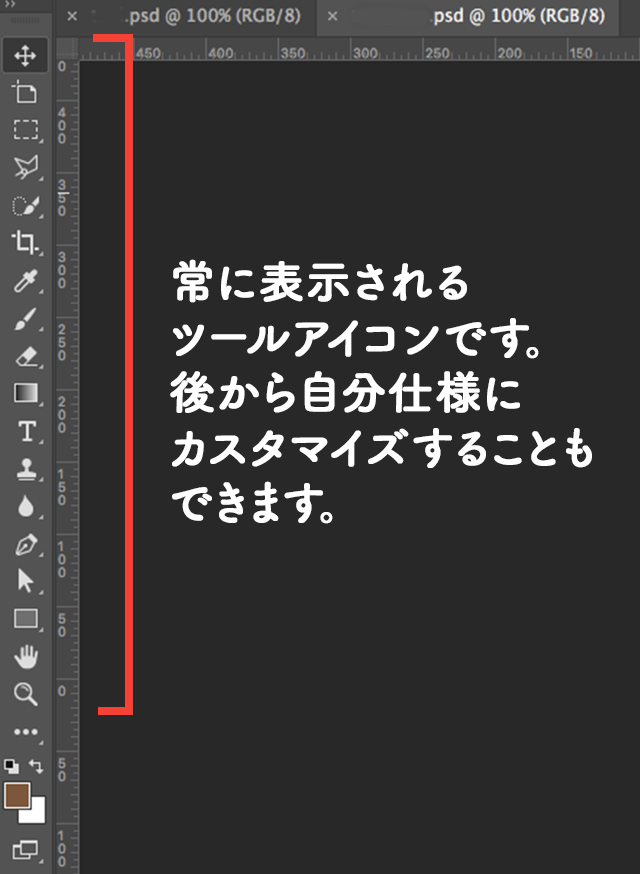
標準のツールバー
ツールバーはフォトショップのワークスペース(新規画面や既存の画像を開いた時の画面)の左側に縦並びに表示されています。
デフォルトで表示されるアイコンは全てが表示されているわけではありません。
自分がよく使うアイコンの順番や数を、いつでもカスタマイズすることができるので作業性で選択していきましょう。

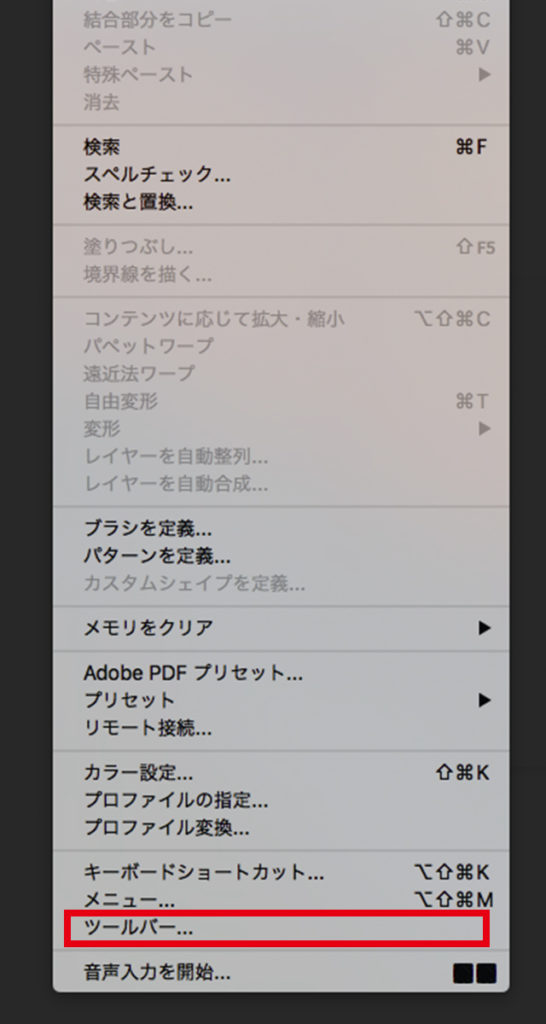
編集→ツールバー
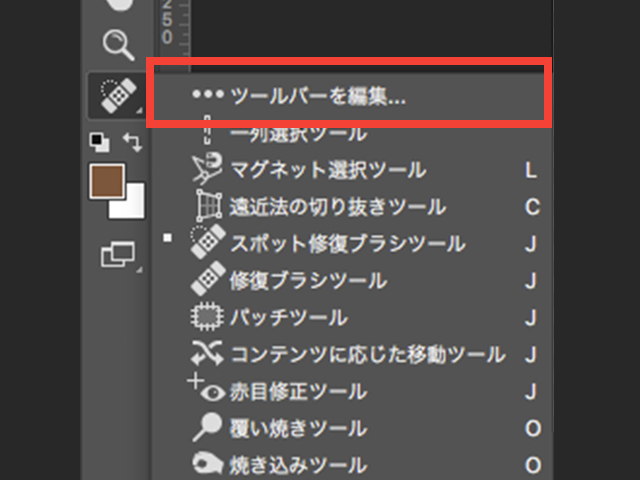
ツールバーを編集する画面を表示させるのは上部メニューの「編集」から下の方にある「ツールバー…」を選択すると表示されます。もしくは
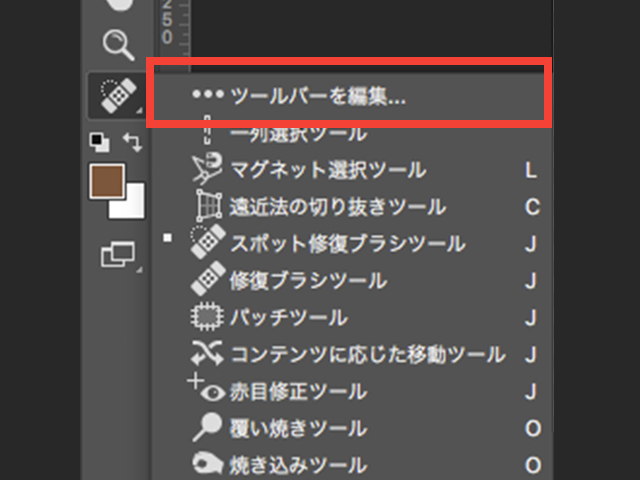
ツールバーの中から表に出ていないツールを確認する のアイコンを長押しまたは右クリックで隠れているツールのアイコンが出てきます。その中から「ツールバーを編集…」を選択すると「ツールバーをカスタマイズ」のパネルが表示されます。
のアイコンを長押しまたは右クリックで隠れているツールのアイコンが出てきます。その中から「ツールバーを編集…」を選択すると「ツールバーをカスタマイズ」のパネルが表示されます。

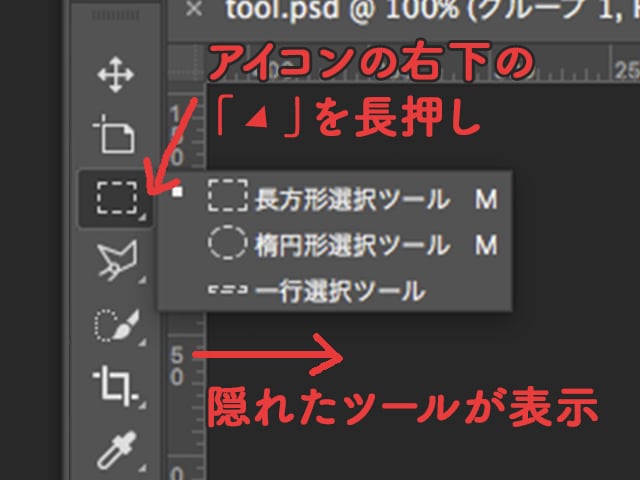
ツールバーの中から表に出ていないツールを確認する

ツールバーから表示

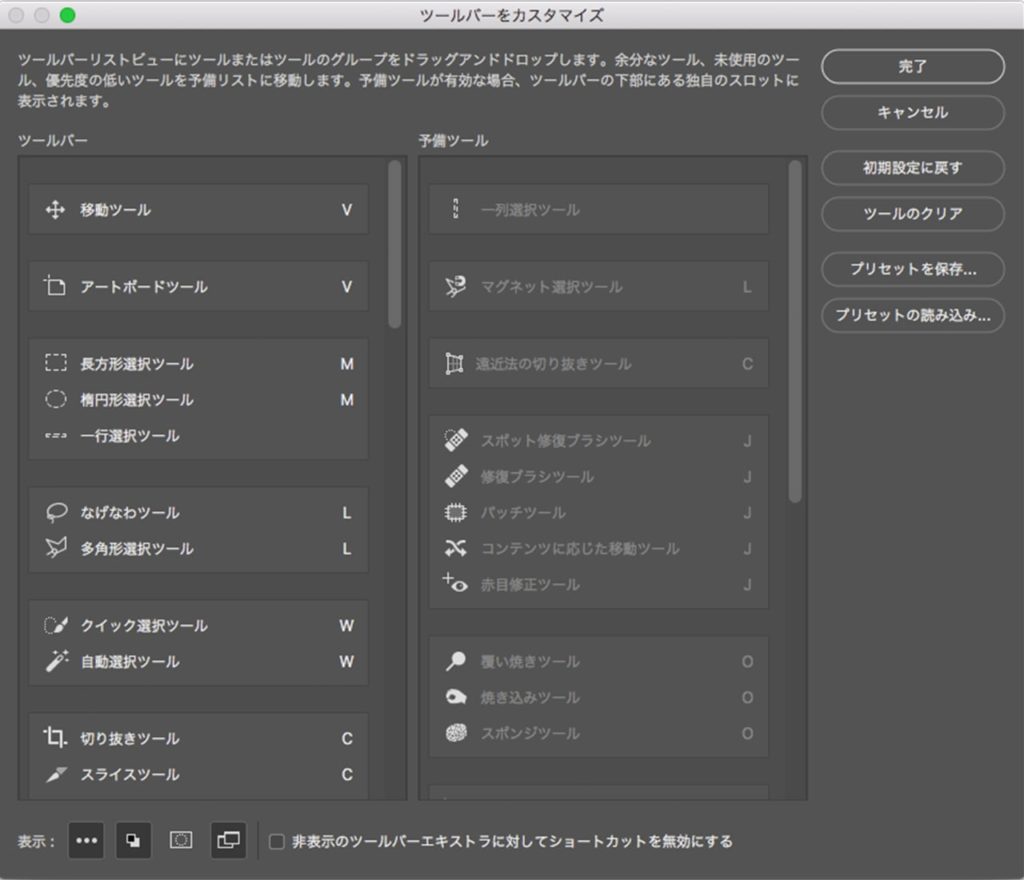
ツールバーをカスタマイズ
隠れているツールを表示させるには

ツールで表示がされている中に使いたいマークが出ていない時は、マークの右下に三角があるマークの三角を長押し、または右クリックで隠れているツールのマークが表示されます。
他にはおもてに出ているアイコンをクリックした状態で「option」キーを押しながらクリックするとマークが切り替わります。
ここから、ツールの内容を解説していきます。
移動ツール

移動ツール
「移動ツール」はPhotoshopで表示されるツールヒントでは「選択範囲またはレイヤーを移動」となっています。
レイヤー上に配置されている画像やオブジェクト、シェイプ、パス、テキスト、イラストレーターからコピーペーストしたオブジェクトなどの移動ができるツールです。使用する際はレイヤーを選択します。
水平や垂直に移動させたい時は、「shift」を押しながらドラッグさせます。加えてガイドの移動もこのツールで行います。
水平や垂直に移動させたい時は、「shift」を押しながらドラッグさせます。加えてガイドの移動もこのツールで行います。
アートボードツール

アートボードツール
「アートボードツール」はPhotoshopで表示されるツールヒントでは「複数のカンパスを作成、移動、サイズ変更」となっています。
「アートボード」はひとつのPSDドキュメント内に、複数の「カンバス」を作成できます。webデザインであれば、PC用とスマホ用のデザインレイアウトを同じpsdデータに収めることができるため、部品の共有も可能です。
アートボードの作り方

アートボードの新規作成
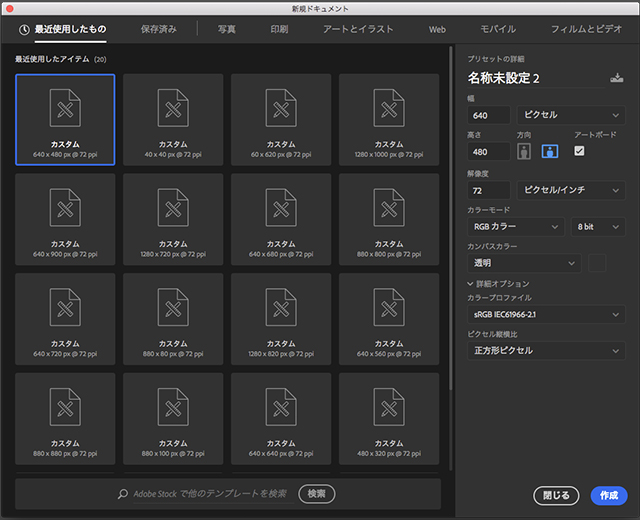
ファイル→「新規」で「新規ドキュメント」のダイアログが表示されます。

アートボードの新規作成
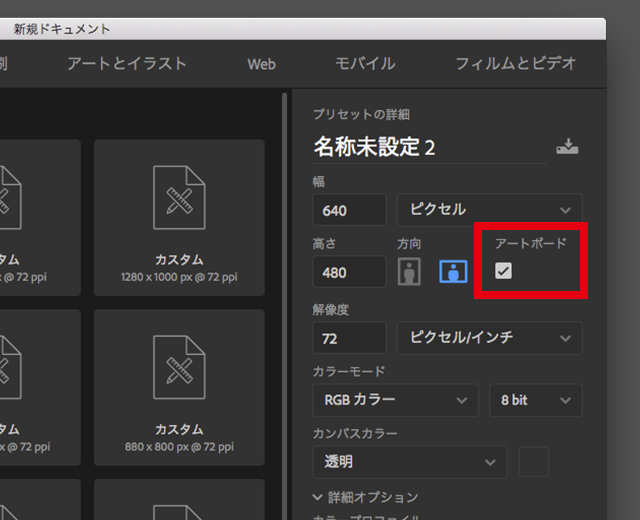
サイズの設定をし、右側の「プリセットの詳細」設定の中にある「アートボード」にチェックを入れます。

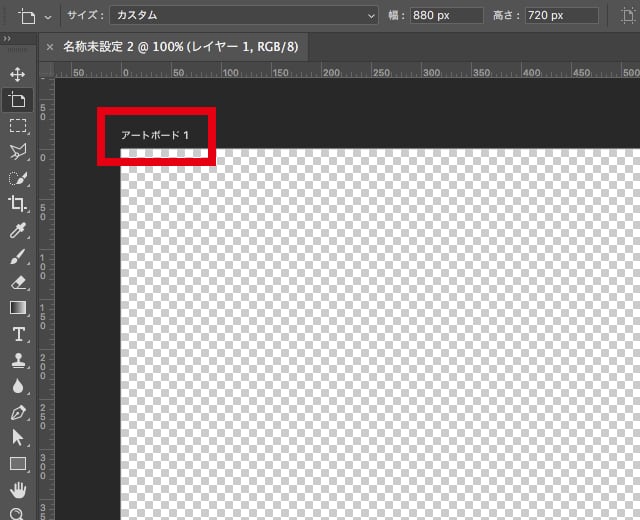
アートボードの新規作成
アートボードとして作成をすると左上に「アートボード1」という名称がついたカンバスが作成されます。

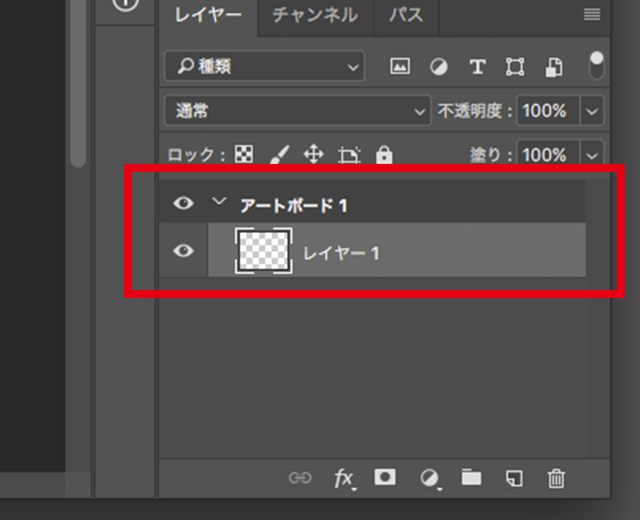
アートボードの時のレイヤー
この時のレイヤーは「アートボード1」の下部にまっさらのレイヤーが作られています。
名称はこのレイヤー上の「アートボード1」の部分をダブルクリックして文字を打ち換えることができます。
名称はこのレイヤー上の「アートボード1」の部分をダブルクリックして文字を打ち換えることができます。
アートボードの使い方
アートボードの追加設定は上部のオプションバーで設定できます。サイズの変更、アートボードの追加、アートボードの縦横値を変更などが設定できます。

アートボードのオプションバー

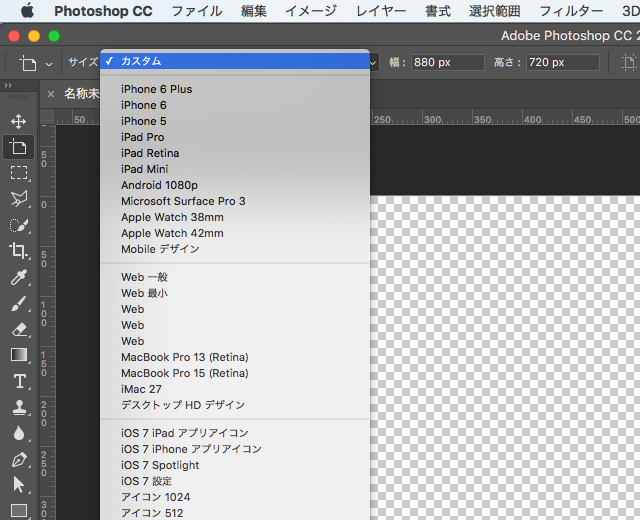
アートボードのサイズのプリセット
「サイズ」の部分の「カスタム」となっているセレクトを開くといろんなデバイスのサイズがセットされています。
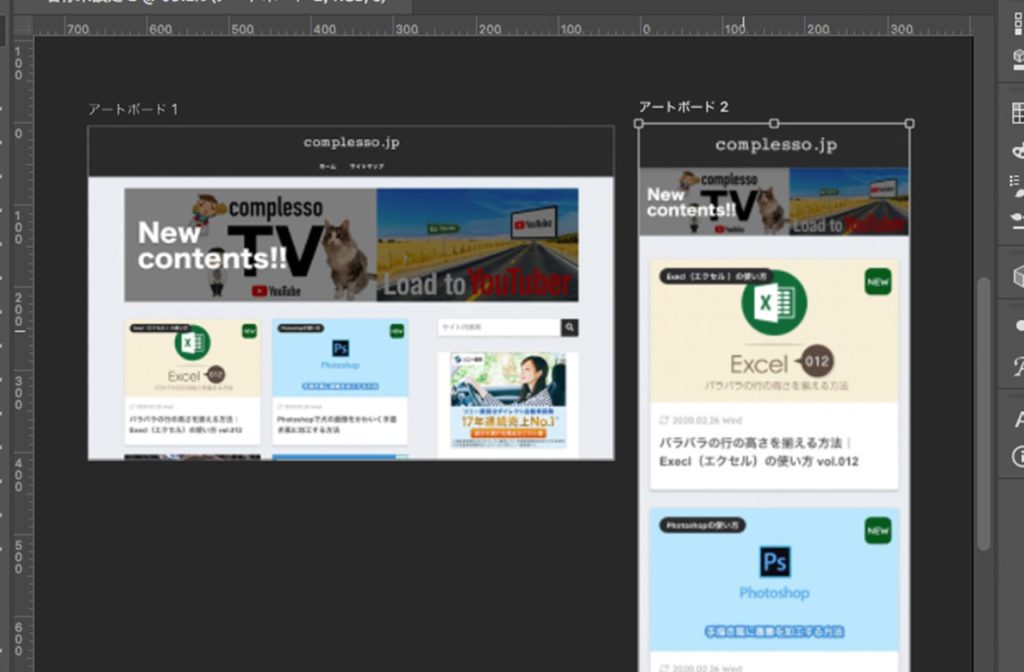
webデザインのカンプを作る時、簡単にPC用、スマホ用、タブレット用のデバイスのサイズを設定することが可能です。アートボードを必要な数作成してから、レイヤーでアートボードを選択しそれぞれのサイズを設定しましょう。
webデザインのカンプを作る時、簡単にPC用、スマホ用、タブレット用のデバイスのサイズを設定することが可能です。アートボードを必要な数作成してから、レイヤーでアートボードを選択しそれぞれのサイズを設定しましょう。
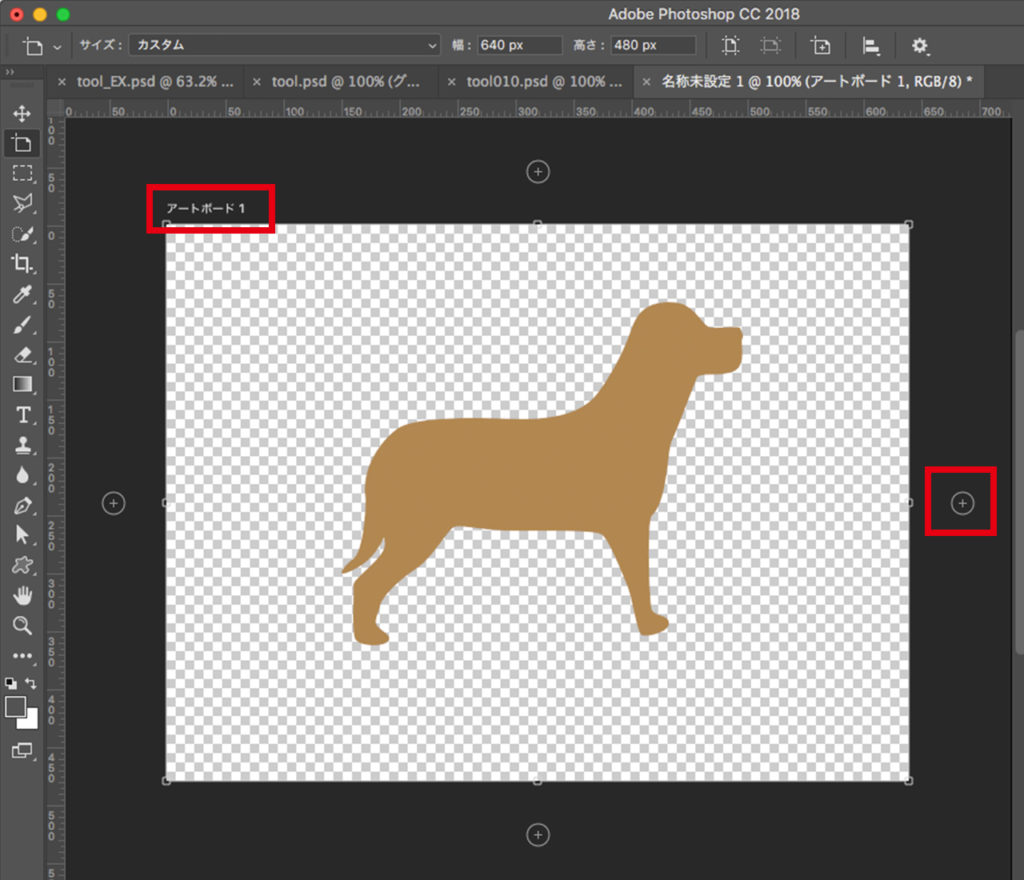
アートボードの追加

アートボードの追加
アートボードを追加する時はアートボードの上下左右にある のマークのいずれか、足したい方向の+マークをクリックすると同じサイズのアートボードが追加されます。
のマークのいずれか、足したい方向の+マークをクリックすると同じサイズのアートボードが追加されます。
他には、レイヤーパネル右上のハンバーガーメニューをクリックから「アートボードを複製」を選択すると追加できます。

デザインカンプ作りに便利
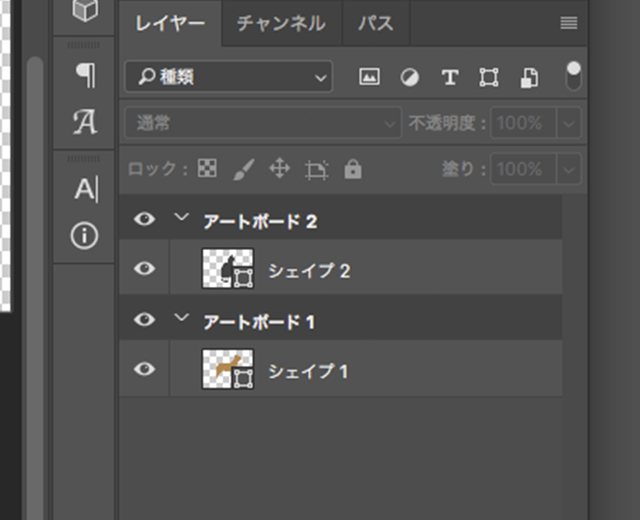
各アートボードに画像やオブジェクトが入るとレイヤーパネル上のアートボードにレイヤーが作られます。

アートボードの時のレイヤー
レイヤーを見ると、それぞれのアートボードの中にレイヤーが作られています。アートボード上に部品を重ねてデザインレイアウトをしていく感じです。
アートボードでカンプ作り
アートボードはカンプ作りにとても便利です。
印刷用であれば、ページものや両面のフライヤーなどを作る時、
webサイトのデザインならPC版、スマホ版の両方を作る時など
全てのアートボードに共通する部品がある時、その部品をアートボードからアートボードへ「option」を押しながらドラッグするだけでコピー+ペーストが簡単にできます。
印刷用であれば、ページものや両面のフライヤーなどを作る時、
webサイトのデザインならPC版、スマホ版の両方を作る時など
全てのアートボードに共通する部品がある時、その部品をアートボードからアートボードへ「option」を押しながらドラッグするだけでコピー+ペーストが簡単にできます。

アートボードの便利な使い方
アートボードの便利なところは例えば1面目をデザインする時に、部品をスマートオブジェクトにしておきます。追加したアートボードへデザインをコピー+ペーストした後で、修正が必要な部品が出た時にスマートオブジェクトにした部品をダブルクリックして「.psb」で修正をすれば、別々のアートボードに配置した同じ部品全てが同じ修正が適用された状態になります。
一つのカンバス内に配置された同じスマートオブジェクトは、複製してからどれかひとつを修正すると、複製元と複製先すべてに修正が適用されるという性質を持っています。webサイトデザインやバナーで同じデザインをサイズ変更だけで多数作る時は非常に便利な機能です。
一つのカンバス内に配置された同じスマートオブジェクトは、複製してからどれかひとつを修正すると、複製元と複製先すべてに修正が適用されるという性質を持っています。webサイトデザインやバナーで同じデザインをサイズ変更だけで多数作る時は非常に便利な機能です。
アートボードはデザインレイアウトに便利な機能だということがわかりましたが、複雑なデザインのものを全て同じpsdにアートボードを作ると容量が多くなりパフォーマンスが厳しくなる感じします。最近のmacでは見かけませんが、一応気をつけておかないと突然固まって保存されずに再起動…。なんてことも起こるかもしれません。
保存はこまめにしておきましょう。