グラフィックデザインやwebデザイン等の仕事をされている方はPhotoshopを使っているケースが多いのですが、一般の企業様や個人でブログやアフィリエイトをされている方にとっては少々高額なソフトです。そこでPhotoshopの代わりになるどころか機能的にはおどろきの画像編集ソフトにGIMPというものがあります。
GIMPのインストール
GIMPは無料ツールとは思えないほどの高機能な画像編集ソフトです。インストールもとても簡単です。
ダウンロード
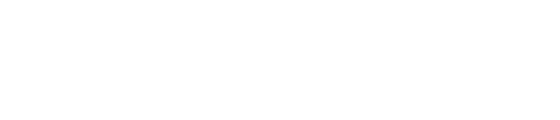
こちらのGIMPの公式サイトからインストーラーをダウンロードできます。右側のオレンジ色の「Download GIMP ×.×.× directly」ボタンをクリックして保存場所を選択し、ダウンロードしてください。
※インストーラーのダウンロードにはそこそこ時間がかかります。(こちらの環境では10分くらいでした)

インストール
ダウンロードが完了すると以下のようなアイコンが指定したダウンロード先にできています。このアイコンをクリックしてください。
![]()
Windowsのインストール確認画面がでるので、「はい」をクリックします。「はい」をクリックすると以下のような画面がでてます。「English」を選択し「OK」をクリックします。
![]()
次の画像のような画面がでてきたら「Install」をクリックするとインストールがはじまります。インストールも少々時間がかかります。
![]()
次のような画面がでてきたらインストールは完了ですので、「Finish」を押してインストールを終了させます。
![]()
ファイルの開き方
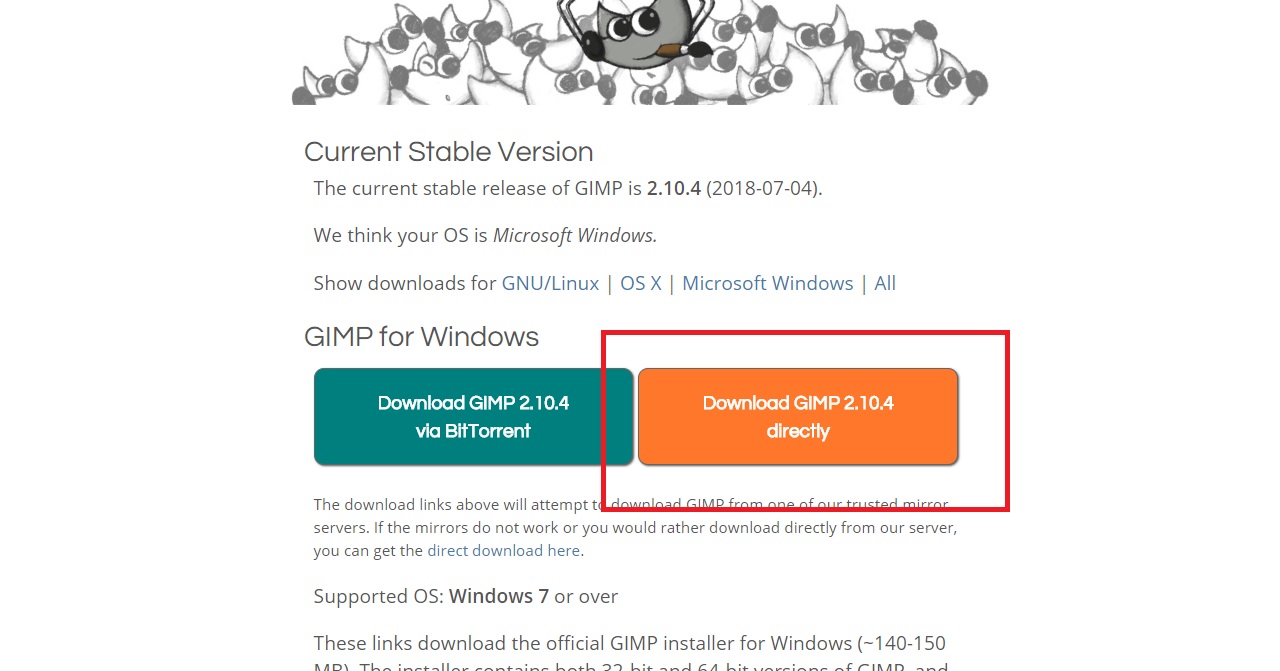
「ファイル」→「開く/インポート(O)…」をクリックします。

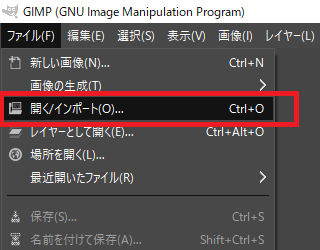
編集したいファイルを選択して「Open」をクリックします。

指定した画像がキャンバスに表示されますのでここからいろんな画像の編集ができます。

現在の画像情報を確認する
上部メニューの「画像」をクリックし、でてきたメニューの「画像の情報(O)」をクリックします。
![]()
すると次のようなウィンドウがでます。この画面で画像のサイズやカラーモード(色空間)、ファイル形式などの確認ができます。
![]()
画像のサイズ変更
画像サイズの変更方法には2通りあります。「画像を拡大縮小する」場合と「キャンパスサイズを変更する」場合です。例えば「(横)1280px(縦)720px」の画像があったとします。この画像を「(横)640px(縦)360px」の画像にした場合の差は次の画像のようになります。

ご覧のとおり、画像サイズを変更するとそのままサイズだけが小さくなり、キャンパスサイズを変更すると画像が切れてしまいます。ですので、余分なところをなくしたいときなどはキャンパスサイズの変更ががおすすめです。
画像を拡大縮小する方法
上部のメニューから「画像」をクリックし、「画像の拡大・縮小(S)…」をクリックします。
![]()
キャンバスサイズ(画像サイズ)の「幅(W)」「高さ(E)」に変更したいサイズの数値を入力します。このとき縦横の縮尺比を維持したまま変更したい場合は、青枠のようになっていることを確認してください。このマークが途中でとぎれていると縮尺を無視したサイズ変更ができます。数値の入力が完了したら「拡大・縮小(S)」ボタンをクリックします。
![]()
キャンパスサイズを変更する方法
上部のメニューから「画像」をクリックし、「キャンバスサイズの変更(V)…」をクリックします。
![]()
キャンバスサイズに変更した画像のサイズを入力します。この時中央で切り抜きたい場合はオフセット欄を「Center」にします。左上から切り抜きたい場合は「X(X)」を0に「Y(Y)」を0にします。設定が完了したら「Resize」ボタンをクリックします。
![]()
簡単な切り抜き方法
画像の切り抜きは上記のキャンバスサイズの変更でも可能ですが、こちらはもっとピンポイントに切り抜く方法です。いわゆるトリミングといわれる方法です。例として次の画像の「GIMP 2.10」のところだけ切り抜きたい場合の説明をします。
![]()
次の画像の赤枠の部分をクリックします。
![]()
マウスの左クリックを押したまま、切り抜きたい部分を選択します。次の画像の赤枠のように点線で選択されているのがわかります。
![]()
選択部分に間違いがなかったら、「Ctrl + X」を同時におして切り取ります。切り取られると次の画像のように切り取った部分が白くなります。
![]()
上部メニューの「ファイル」から「画像の生成(T)」「クリックボードから(C)」をクリックします。
![]()
切り取った部分だけのキャンバスが生成されます。
![]()
変形
上部メニューの「画像」から「変形(T)」にマウスを当てると、「水平反転(H)」「垂直反転(V)」「時計回りに90度回転(C)」「反時計回りに90度回転(W)」「180度回転(1)」「ギロチン(G)」のメニューが表示されます。
![]()
水平反転
水平反転をさせた場合です。
![]()
垂直反転
垂直反転をさせた場合です。
![]()
時計回りに90度回転
時計回りに90度回転をさせた場合です。
![]()
反時計回りに90度回転
反時計回りに90度回転をさせた場合です。
![]()
180度回転
180度回転をさせた場合です。
![]()
ギロチン
このギロチンについては別途掲載いたします。
画像をぼかす
レイヤーを複製する
レイヤーダイアログで右クリックをおして「レイヤーの複製(U)」をクリックします。もしくはレイヤーを赤枠にドラッグアンドドロップしてもレイヤーが複製できます。
![]()
右クリックした場合は「レイヤーの複製(U)」を探してクリックします。
![]()
次の画像のようにレイヤーがコピー(複製)されます。
![]()
フィルター機能でぼかす
画像をぼかすために今回はGIMPのフィルター機能を使ってぼかします。「Filters」→「Blur」→「Gaussian Blur…」をクリックします。
![]()
次の画像の赤枠部分の数値を変更して希望のぼかし具合にしてください。後ろで画像が少しずつリアルタイムにぼけていくのがわかります。
![]()
無事に画像がぼけたと思います。

webサイト(ホームページ)用に書き出し
webサイトやホームページ用、またメールなどに添付する場合は画像の容量が軽いにこしたことはありません。とはいえ画像が荒くなったりぼけたりしたのでは意味がありません。ここではwebで使う画像の種類とおすすめの書き出し形式を説明します。
ファイル形式
写真の場合はPNGかJPEGにします。二つの使いわけは透明部分のある画像の場合は「PNG」で透明部分がない場合はJPEGがおすすめです。JPEGの方が比較的画像が軽くなります。イラストやロゴなどは一般的にはGIFが良いといわれていますが、JPEGやPNGでも問題ないと思います。
解像度
解像度は72dpiで十分です。
サイズ
こちらはできるかぎり横幅640px以上にしておいた方が将来的なことも考えると無難です。また縦横比は4:3か16:9がおすすめです。
GIMPを使ってみて
ちょっとした画像編集や加工を行う分に充分な機能を備えていると思います。特にweb専用の画像加工で良いのであればわざわざ有料のPhotoshop等を購入しなくてもGIMPで対応できます。弊社では本業のデザイン業務の際はもちろんPhotoshop CCを利用していますが、こういったオウンドメディアやちょっとした記事用の画像であればGIMPもありかなと感じています。