PhotoshopでもIllustratorのようにデザインレイアウトをすることができます。ピクセルサイズが合わせやすいのでwebサイト用データならPhotoshopで全部作っている方も多いのではないでしょうか。
今回は今更ながらですが、基本の書式設定などご紹介します。
背景画像に文字を入れます。
この画像を使用して文字を乗せていきます。

Photoshopで画像にテキストを入れる
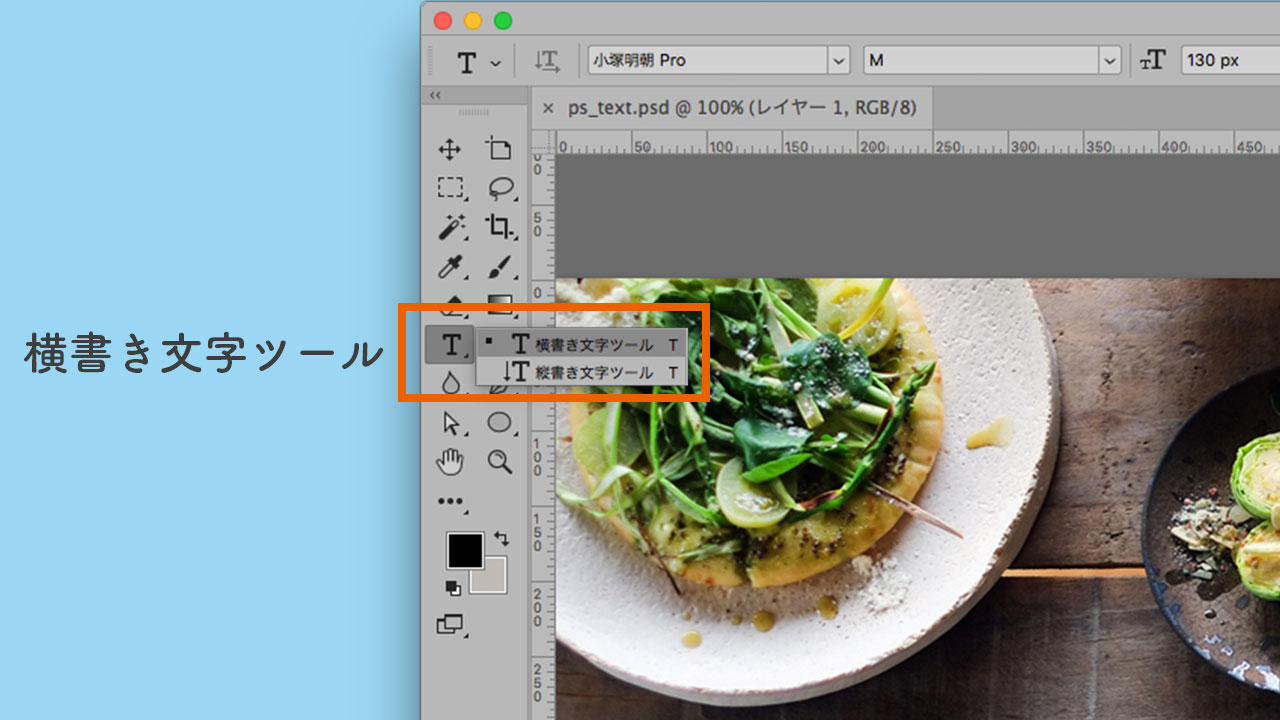
ツールで文字を入力しましょう
ツールから「T」のマークを選択します。デフォルトでは「横書き文字ツール」に選択されていると思います。

背景画像に文字を入力
「縦書き文字ツール」は日本語入力やデザインとして縦書き入力を使用します。「縦書き文字ツール」で英文字を入力すると文字が90°傾いた状態で入力されます。
事前の設定をひとまず文字サイズと行間だけ大きくして入力しました。(設定なしですと小さすぎてこの画像で説明しづらいですのです。)

背景画像に文字を入力
背景に埋もれてわかりにくいかもしれませんが「Green salad」という文字を入れました。
書式設定
設定を行う場所。
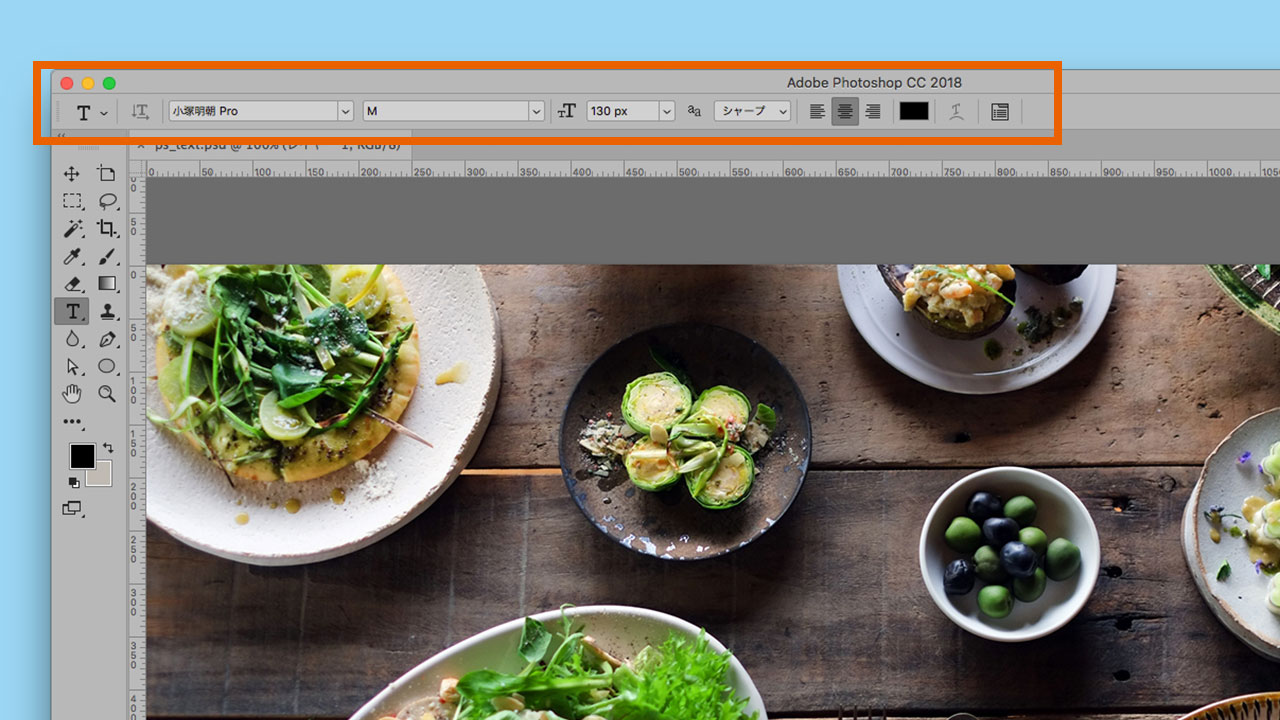
書式設定をするところはPhotoshop画面上2箇所あります。
上部に表示される設定です。ツールを選択すると画面上部に設定が表示されます。

書式設定
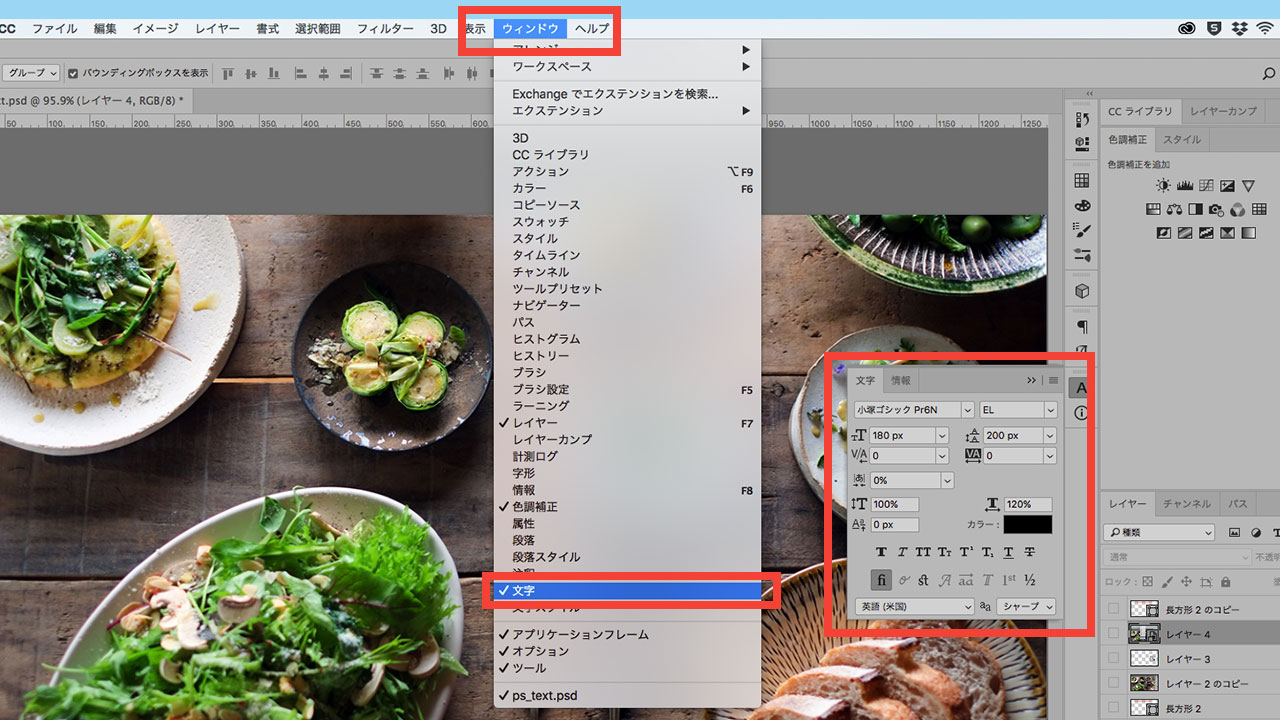
もう一つは文字パネルです。「ウィンドウ」から「文字」を選択するとパネルとして表示されます。私は基本パネルを右サイドにグループのようにしまっておくのでこのアイコン表示から展開させていますが、パネルの並びの順番や表示の仕方などはお好みです。

書式設定
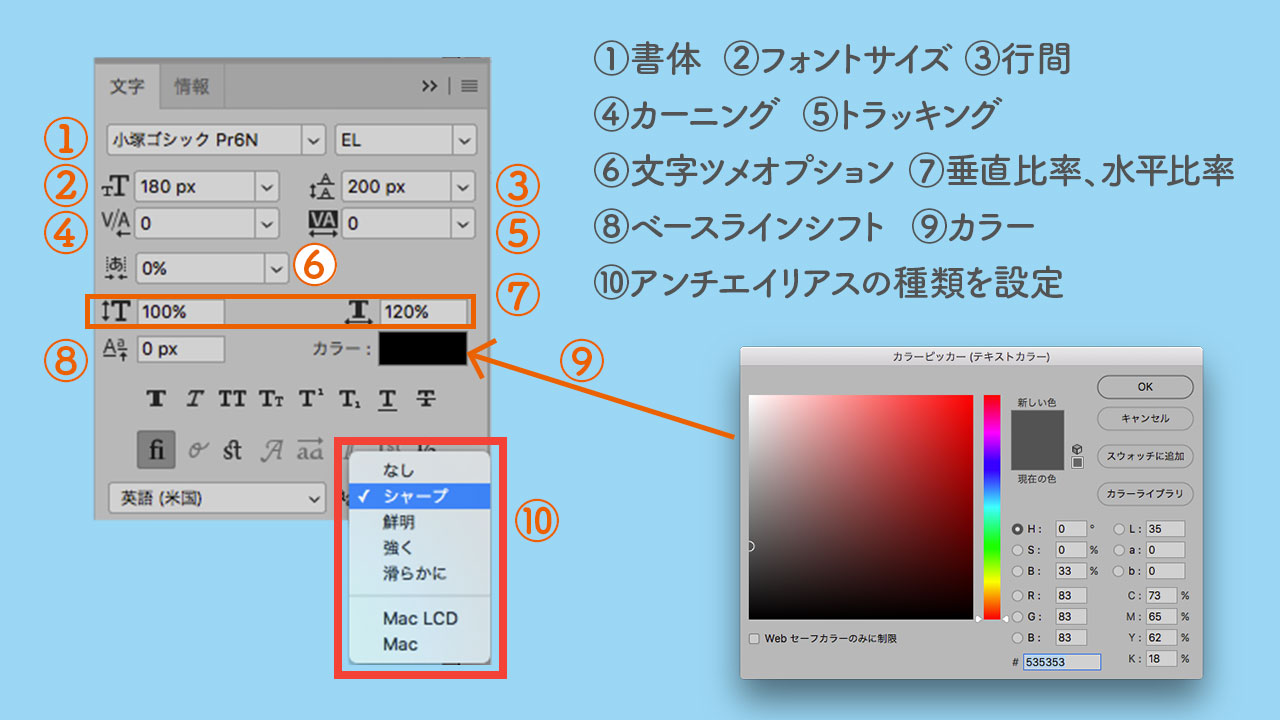
文字パネルの説明です。
文字パネルではテキストの設定が行えます。

書式設定
| ①フォントファミリー | 書体を選びます。明朝系、ゴシック系、デザインフォント、所持しているフォント次第でデザインが広がります。 |
| ②フォントサイズ | フォントサイズです。ピクセル、mm、ポイントでサイズの値を選択できます。 基本はピクセルになっていると思いますが、設定を変更するには⌘(コマンド)Kもしくは、上部メニューの「Photoshop」の「環境設定」の「単位・定規」にある「文字:」の部分で変更ができます。 webようならピクセルの方がいいですが、作るものによってはミリ単位の方がわかりやすいときもあります。 |
| ③行送り | 行間の設定をします。何もしないと自動の値で設定されます。 広すぎるや近すぎるなど感覚で変更しましょう。文字サイズの数値を基準に考えます。 |
| ④カーニング | 文字間を詰めたり、広げたりします。1文字と1文字の間にカーソルを置き、option(alt)キーを押しながら◀︎(左矢印キー)を押すと縮んでいきます。 足りないと思ったら数回◀︎(矢印キー)を押しましょう。文字間を広げたい時は▶︎(矢印キー)です。ここの選択の中にあるメトリクスとオプティカルは別枠で説明します。 |
| ⑤トラッキング | これも文字間を詰めたり、広げたりします。カーニングとの違いは2文字以上で行や文章単位で複数文字全体の文字間を詰めていきます。 文字間を詰めたい部分を選択し、カーニングと同じでoption(alt)キーを押しながら◀︎(左矢印キー)を押すと縮んでいきます。 足りないと思ったら数回◀︎(矢印キー)を押しましょう。文字間を広げたい時は▶︎(矢印キー)です。 |
| ⑥文字ツメオプション | トラッキングと同じで選択した2文字以上の文の文字間を詰めます。%(パーセンテージ)で詰めますので詰め方は見た感覚になるかと思います。%が高ければ文字間が詰まります。 |
| ⑦垂直比率、水平比率 | 文字に平体(平たい)や長体(細長い)にします。書体そのままの天地比率を変えることができます。 |
| ⑧ベースラインシフト | 横組みテキストのベースライン(下部)に対して文字を上下に移動することができます。 例えばテキストを一文字づつ分けずに文字を階段状にしたり、1行のまま一文字づつ上下でこぼこに配置したりすることができます。 |
| ⑨カラー | テキストの色を設定できます。 選択範囲で色を変えることもできます。 枠内の色(画像上では黒い四角の部分)をクリックするとカラーピッカーの画面が表示され任意の色をつけることができます。RGBやCMYK、HEX(#000000)などで色を指定することもできますが、画面上で使用されている色のところにマウスを当てるとスポイトアイコンになり、その色と同じ色に設定することもできます。 |
| ⑩アンチエイリアスの種類を設定 | ここの設定でテキストが背景に対して滑らかに見えたりの調節ができます。なんとなくぼやけて見える時は「シャープ」や「鮮明」、「強く」で切り替えて、どのように見えるか確認してみてください。 |
カーニングには、「メトリクス」、「オプティカル」というものが含まれています。2つのいずれかを選択すると自動的に文字間が自然な感覚で設定されます。
・メトリクスは選択した文字のフォントに決められたカーニング情報が適用されます。
・オプティカルは選択した文字の間隔をその文字サイズを基本として自動的に調整してくれます。
パネルの下の方に「T」のいろんな形や、アルファベットの記号が並んでいたりしますが、
「T」の方はいろんなアプリケーションに一般的にある太字や斜体、アルファベットをすべて大文字にする「オールキャップス」、大文字の表記で頭文字以外を小さく表示する「スモールキャップス」、上付き文字、下付き文字は数学の自乗表記や平方メートルの記号みたいに小さな文字がつくような表記に使用します。下線や打ち消し線はエクセルなどにもありますね。
下の段のアルファベットの方は、実は使ったことがないのですが、普段使用している中でボタンとして押せる状態になっているところがあまりないので、すみませんがここでは割愛させてください。
文字の調整をします。
書体とサイズ、色、角度をつけた設定にしてみました。

文字の調整
しかしよく見ると文字と文字の間に隙間が見えます。

文字の調整
今回使用した筆記体のような書体ではこのような隙間は不自然になりますね。
カーニングで文字間を詰めましょう。

文字の調整
カーニングではなくトラッキングで文字間を詰めるのもアリです。このようにテキストを選択した上で行います。

文字の調整をする
アレンジを加えてみましょう。
Photoshopはテキストをピクセル画像の状態にしなくてもレイヤースタイルなどでいろんな加工もつけられます。例えば影(ドロップシャドウ)をつけたり

アレンジを加える
シャドウを少し多めにつけています。
立体文字にしてみたり

アレンジを加える
これらの加工をつけたまま文字の打ち変えも可能です。
これなら、Photoshop上だけでカードや年賀状、もちろんSNSにアップするものもデザイン性満載の画像を作ることができます。
ぜひ、おためしください。