Photoshopで文字の形に画像を切り抜く方法として「横書き(縦書き)文字マスクツール」があります。
画像を文字の形で切り抜くと、ちょっとかっこいいデザインに見えたりします。その簡単な方法をご紹介します。
横書き文字マスクツールを選択、文字を入力
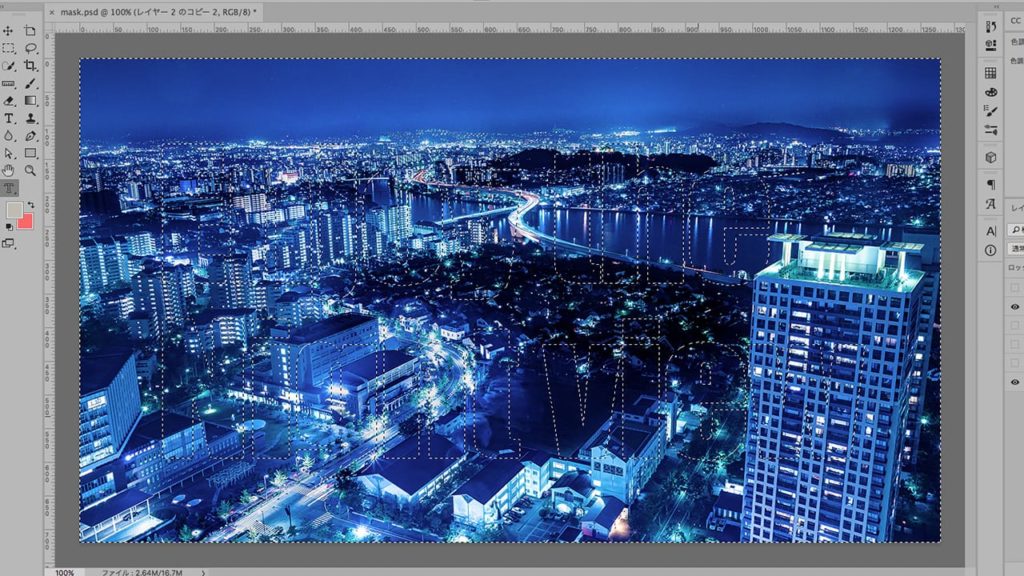
この画像を文字の形に切り抜きます。

横書き文字マスクツールの使い方
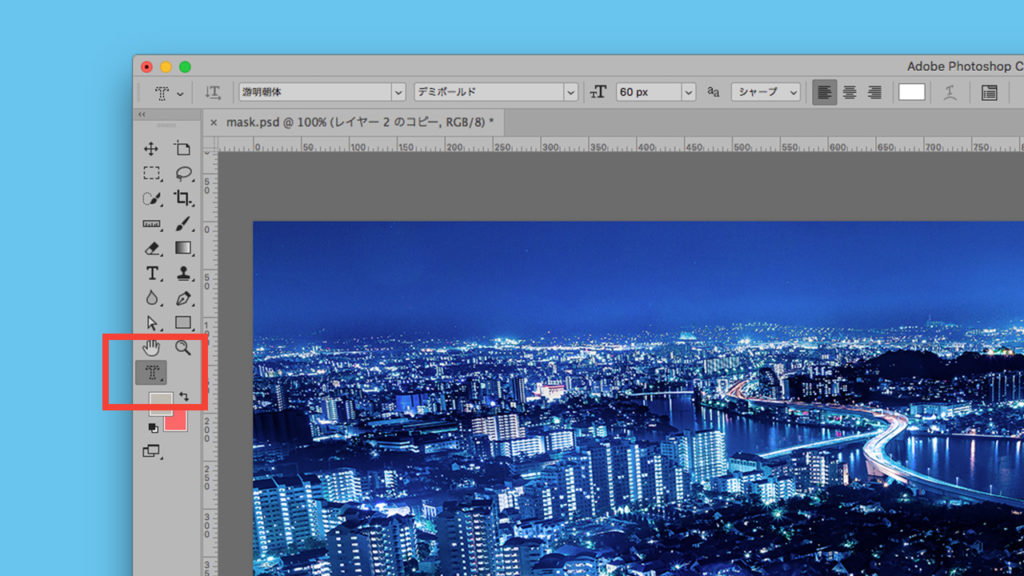
ツールから選択
文字入力の「文字ツール」とは別に横書き文字マスクツールと縦書き文字マスクツールがあります。
横書きでも縦書きでも方法は同じです。
ツールの中の点線の「T」アイコンの横書き文字マスクツールを選択します。表示されていない場合下部の「・・・」アイコンを押すと隠れたツールがいろいろ出てきます。

ツールから選択
文字の設定
ツールを選択し、マウスがカーソルに切り替わります。
画像上でクリックもしくは文字を配置する範囲に四角くドラッグをすると、画面上がピンク色で覆われます。
急に赤くなるのでちょっとびっくりしますが気にしなくて大丈夫です。

文字入力前の状態
任意の文字を入力します。
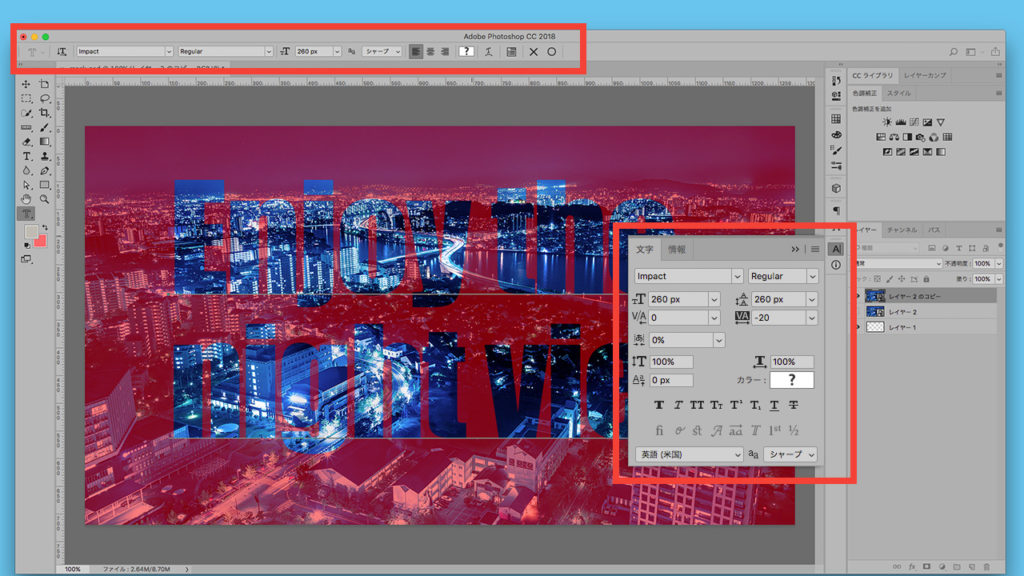
文字を入力すると文字部分内だけ、ピンク状態から背景の通常表示が抜けて見えるようになります。

文字入力
文字のサイズ、フォント選択など普通のテキストと同じように設定することができます。カーソルを置く前でも設定できます。

文字の設定
この状態のままでも配置の移動や、文字の打ち直しは可能です。普通のテキストと同じ扱いで編集できます。
移動の場合は、「コマンド⌘」を押しながらドラッグできます。文字修正は通常のテキストのように、入力し直したい文字をマウスでなぞって選択すれば可能です。
但し、この状態の画面で設定を確定させましょう。確定をしてしまった後ですと文字入力からやり直しになります。

文字の修正
適用させるには、上部のオプションツールの中の「○」印をクリック、もしくはキーボードの「enter」キーで点線の選択範囲が作成されます。

選択範囲の作成
作成された選択範囲で切り抜きをする
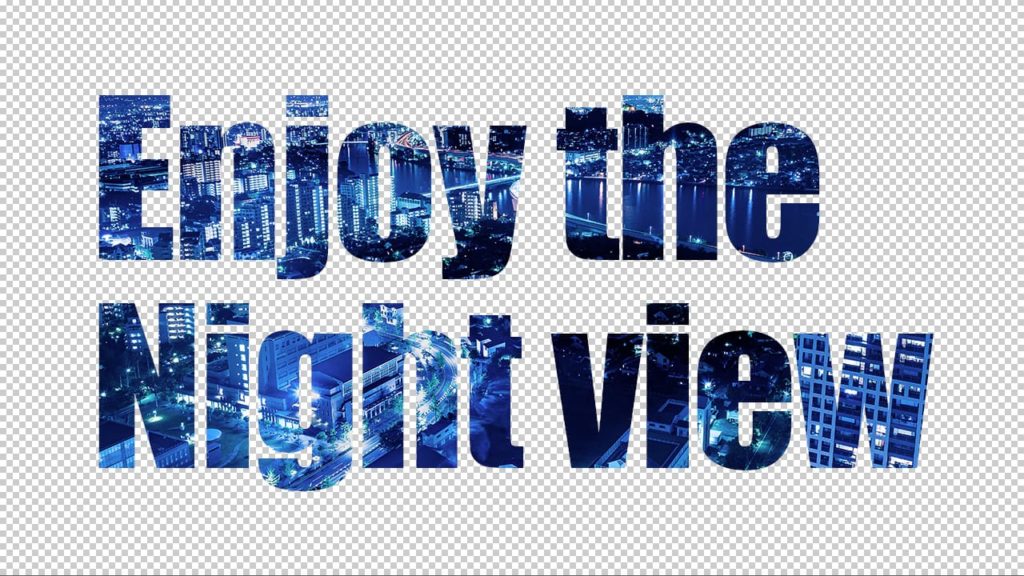
切り抜き状態にするのはマスクを作成するか、「コマンド⌘+i」で選択を反転させ文字部分以外の画像を「delete」で削除します。
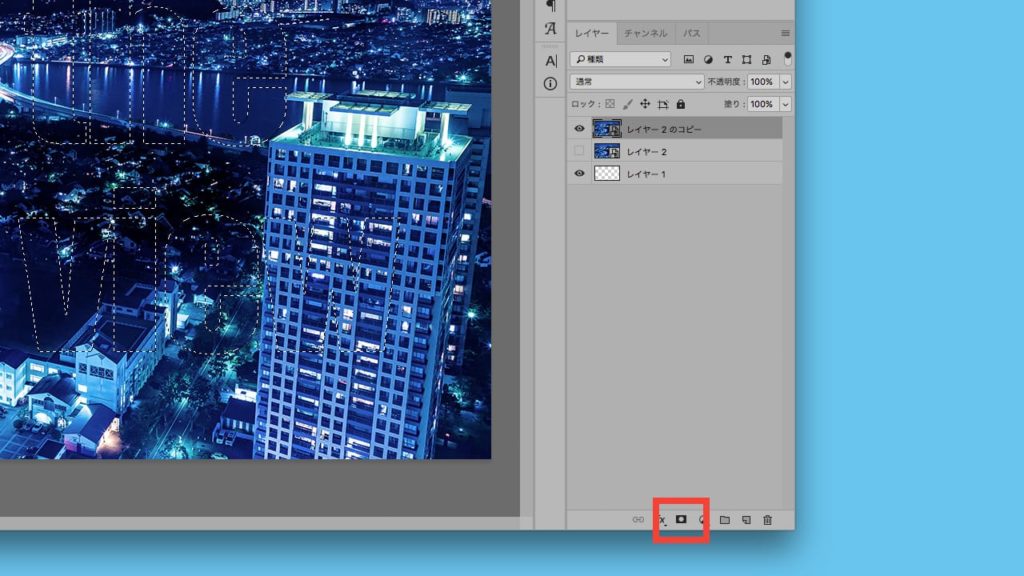
今回はマスクをかけました。レイヤーパネルの下部の「ベクトルマスクを追加」ボタンでマスクが完成です。

マスクを作成

マスクを作成
切り抜き後にサイズや配置を編集するには?
他の「選択ツール」と扱いは同じ
マスクを作成した場合、レイヤー上の切り抜いたレイヤーのマスク側を選択すると、マスクだけを移動することができます。
「コマンド⌘+T」の「自由変形」でサイズの拡大縮小ができます。その場合、全体の変形でも、レイヤーのチェーンマークを外せばマスクだけの拡大縮小も可能です。

切り抜き後の変更
切り抜いた後のいろいろな加工
背景にカラーを入れる
マスクをかけたレイヤーの下に新規レイヤーを作り、「長方形ツール」や「塗りつぶしツール」などで色を入れます。

加工の方法
文字の部分を反転させる
選択範囲ができて、マスクを作成する前に「コマンド⌘+i」で選択範囲を反転します。

マスクの反転
レイヤーパネルの下部の「ベクトルマスクを追加」ボタンでマスクを作成。出来た状態を見ると文字部分がドーナツ状に抜けていることがわかります。

マスクの反転
このレイヤーの下部に別の画像を差し込むことで合成が出来ます。

切り抜きの加工
切り抜き画像の方にレイヤースタイルで影をつけてみました。

切り抜きの加工
切り抜きの背景をハーフトーンにする
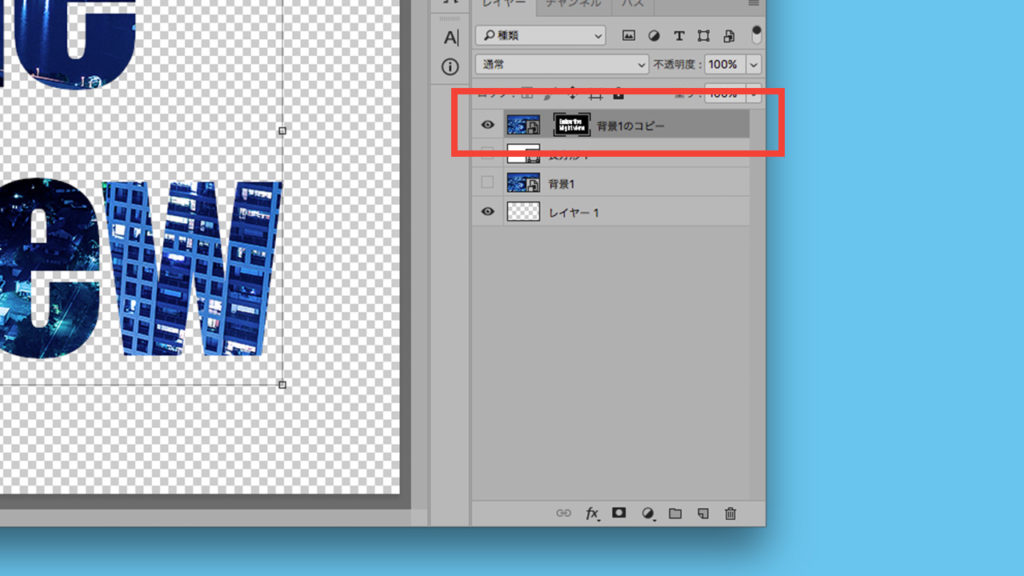
切り抜きしたレイヤーの下部に切り抜き前(マスクをかける前)の画像を重ねます。
●切り抜いた部分と違う色を設定する場合は、2つのレイヤーの間に、任意の色をつけた「長方形ツール」や「塗りつぶしツール」の面を挟み、「不透明度」を70%などで設定する。
●ただのハーフトーンにする場合は、切り抜いていない背景画像自体の「不透明度」を70%などで設定することでもハーフトーンを表現できます。

ハーフトーンに加工
横書き文字マスクツール以外でも同じことが出来ます。
別の方法でこの作業をするときは
- 1.切り抜きたい画像のカンパス上で文字を入力
- 2.文字のサイズ・配置を決めたらメニューの「選択範囲」から「選択範囲を読み込む」を選択
- 3.作成された点線の選択でマスクをかける、もしくは範囲以外の部分を削除
という手順でも同じ状態を作ることが可能です。