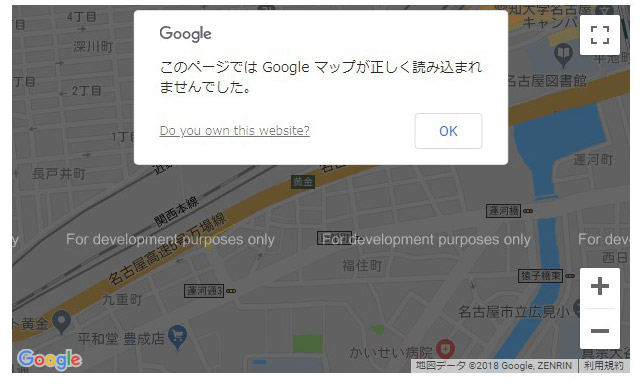
APIキーの設定もできて、表示も問題ないと思っていたある日、公開サイトの地図の表示が下のような感じになっていました。

びっくりです。なぜ?と思い調べてみますと、どうやらお支払い設定がうまくいっていなかった模様です。
ここではAPIキーとアカウントを紐づけ、アカウントに支払い情報を登録します。
どういうエラーなの?
エラーはいろいろ考えられます。
Google Mapの表示で考えられるエラーは、
背景に「For development purposes only」と黒いハーフトーンに白文字で入っています。これは「開発目的のみ」という意味です。
エラーの内容を詳しく見るために白枠にある「Do you own this website?」とあるリンク部分をクリックすると下記のページに進みます。

この画面は基本、英語表記ですがChromeの翻訳機能で日本語表記にしました。内容は
エラーメッセージ
このページでは、Maps JavaScript APIから返されるエラーメッセージについて説明します。Maps JavaScript APIは、エラーおよび警告メッセージをJavaScriptコンソールに書き込みます。また、特定のエラー状態が発生し、ウォーターマーク付きマップが暗く表示されることがあります。APIキーと請求エラートラブルシューティング状況によっては、「開発目的のみ」というテキストで透かし入れされた暗い地図または「マイナスの」ストリートビュー画像が表示されることがあります。この動作は、通常、APIキーまたは課金の問題を示します。Google Maps Platform製品を使用するには、アカウントで請求を有効にする必要があり、すべてのリクエストに有効なAPIキーが含まれている必要があります。次のフローは、問題のトラブルシューティングに役立ちます。
- APIキーを使用していますか?
- アカウントで請求が有効になっていますか?
- 提供された請求方法は有効ではなくなりました(期限切れのクレジットカードなど)?
- APIに1日当たりの制限を超えていますか?
- APIキーにIPアドレスの制限がありますか?
この5点の中からエラーになる要素を検証していきます。
APIキーを使用していますか?
そもそもAPIキーの設定あってますか?という意味と捉えました。これは最初に設定した無料期間の間は、表示もできていたのでOKです。
アカウントで請求が有効になっていますか?
Google APIsのページでお支払い設定がされているかどうか確認します。
ログイン状態のChromeでページを表示しましょう。
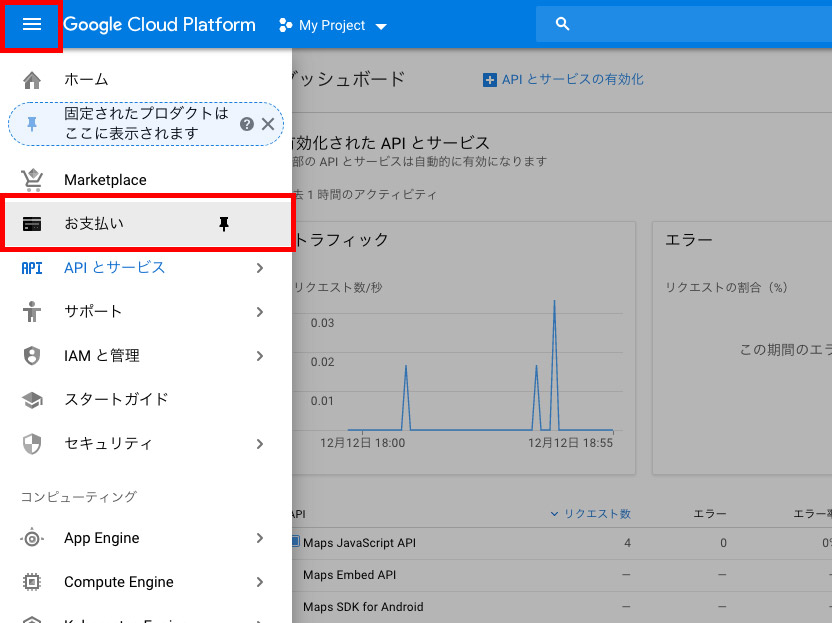
メニューからお支払いを選択。

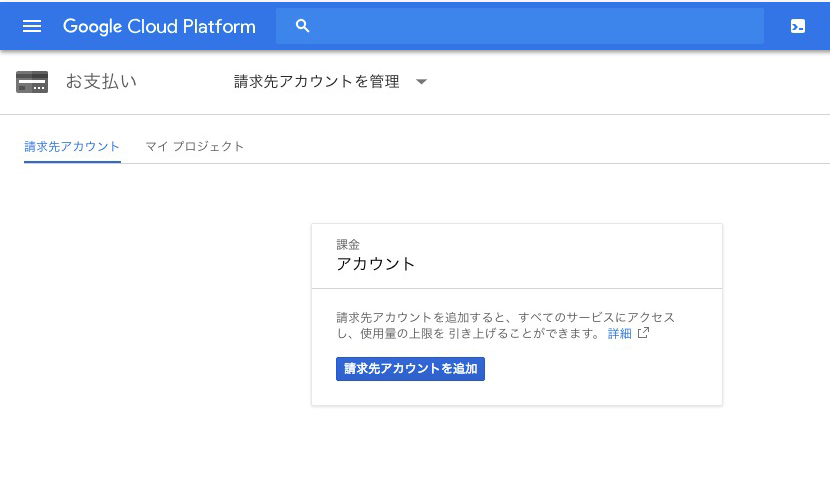
Google Cloud Platformでのお支払い設定が初めての場合、この画面になります。

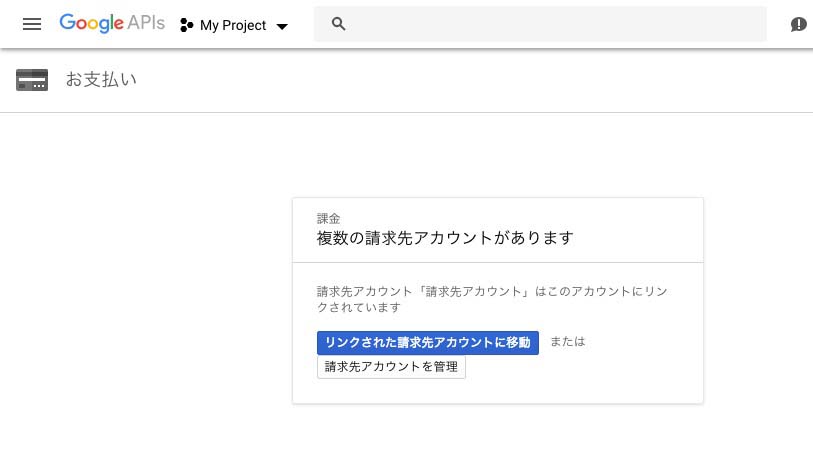
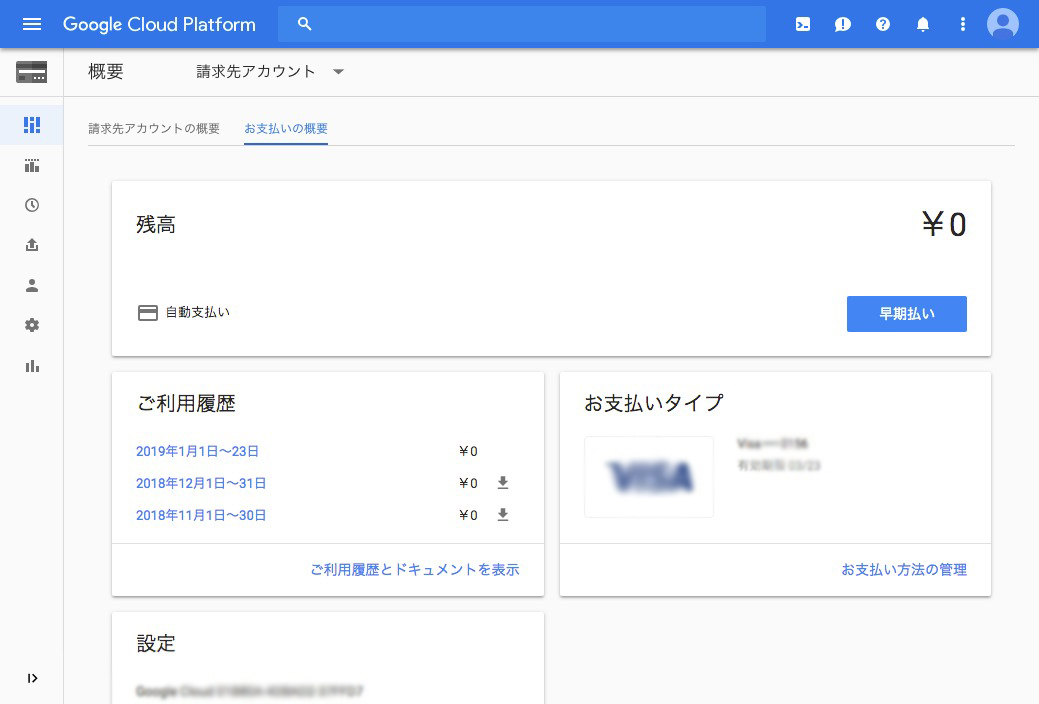
ちなみに、請求先アカウントが設定されているとこの画面が表示されます。

今回はこちらの設定を下記でご紹介します。
提供された請求方法は有効ではなくなりました(期限切れのクレジットカードなど)?
クレジットカード登録の情報の入力ミスやクレジットカードの期限切れなどしていませんか?ということです。
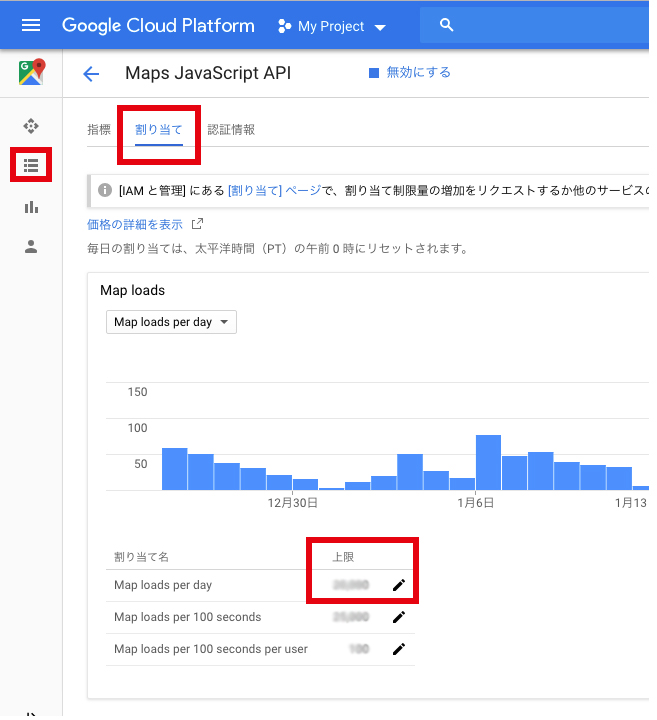
APIに1日当たりの制限を超えていますか?
最初にAPIキーの設定をした時に「割り当て」を設定していた場合、その値を超えているとエラー表示になるようです。

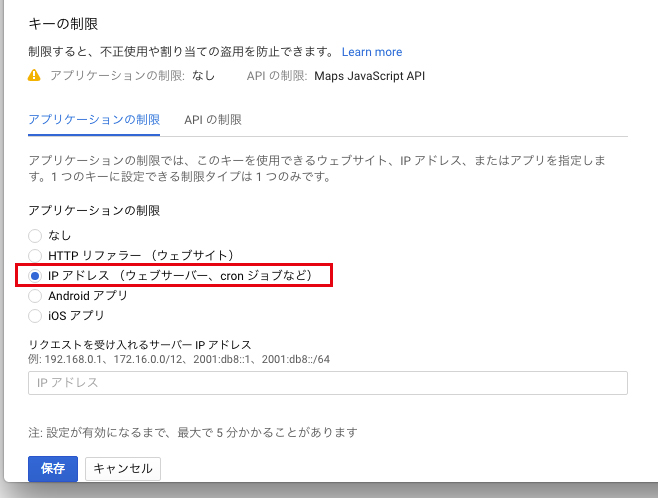
APIキーにIPアドレスの制限がありますか?

こちらの設定がうまくできていますか?ということかと。
このどれかのエラーを解明していくことになります。
支払い情報を有効化しましょう。
まずはクレジットカードの登録をします。無料枠を超えた場合に自動で課金されます。そのためあらかじめクレジット登録が必要になりました。スマホアプリと同じ感じですね。
仕事としてホームページを作成する際などの場合、制作中の場合は仮で自分の個人のクレジットカードもしくは会社で所持しているクレジットカードの登録を会社にお願いするなどで対応できますが、そのまま公開してしまうと登録が制作会社のままになってしまいます。
クライアント様にAPIキーの登録などお願いすることになりますので注意しておきましょう。
APIキーをはじめて取得する方はこちらを参考にどうぞ。
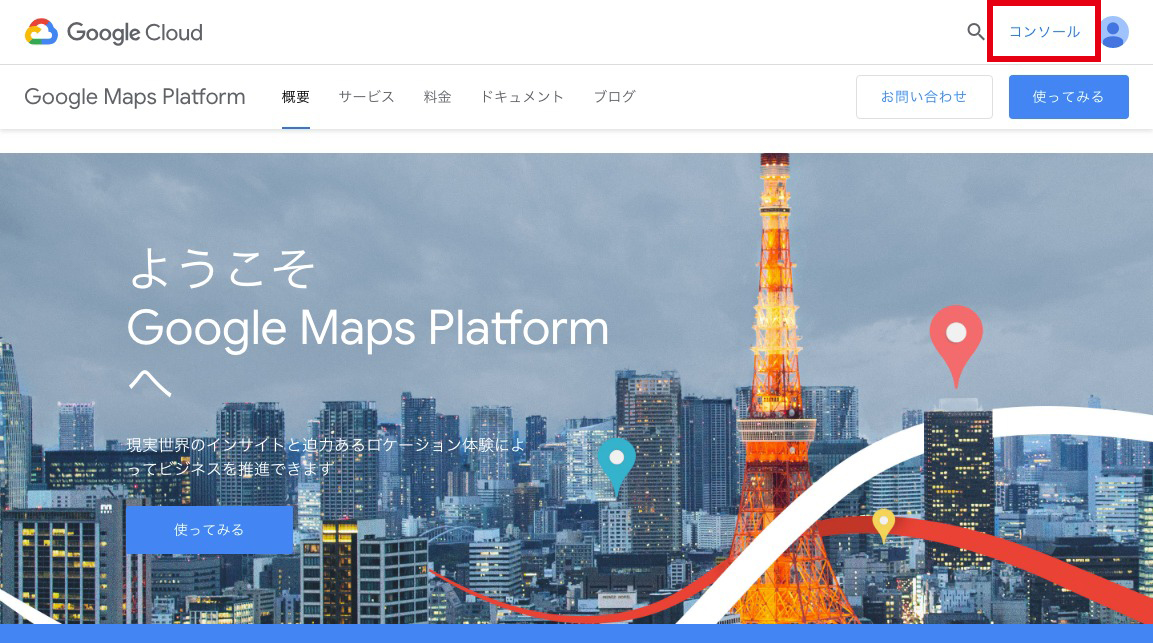
Google Maps Platformから登録をします。
Google Maps Platformの中から右上の「コンソール」を押すと設定済みのAPIキーの管理画面を表示することができます。

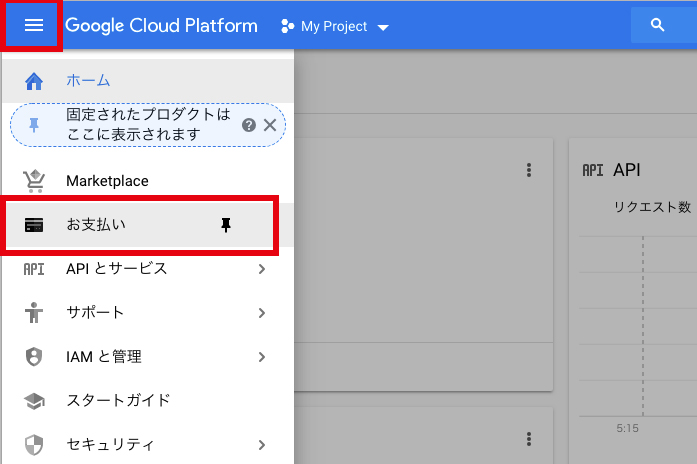
管理画面の左上の3本線のメニューマークをクリックすると左からメニューが表示されます。その中から「お支払い」を選択します。

クレジット設定がはじめての場合 ↓ の画面が表示されます。

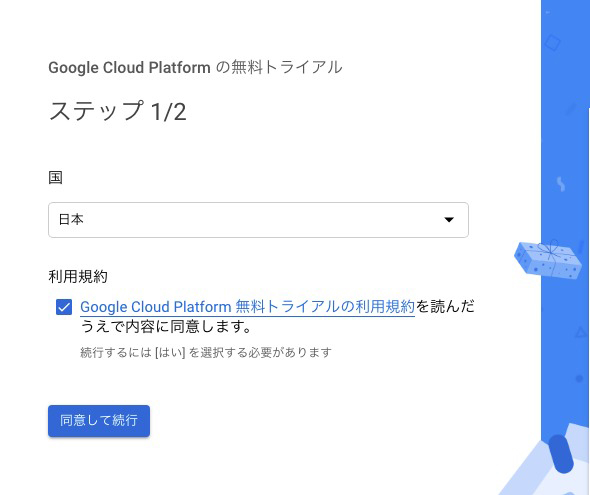
「請求先アカウントをリンク」ボタンを押すと無料トライアルを開始する画面になります。

利用規約にチェックを入れて「同意して続行」をクリック。

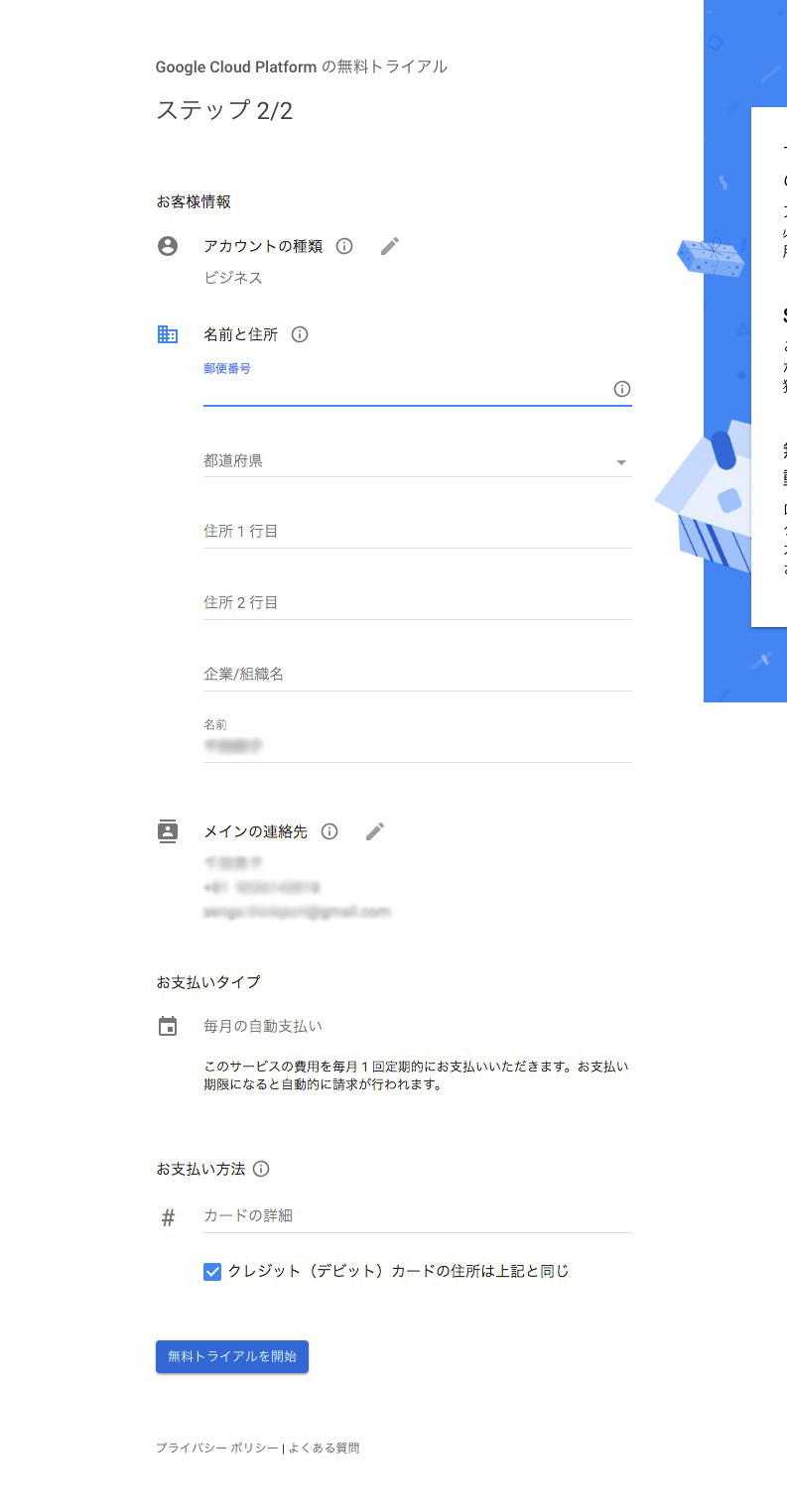
情報を入力して完了です。カード情報の入力などよく確認をして間違いのないようにしましょう。上記で紹介したエラーの内容にも入っていますので地図が表示されません。

「メニュー」→「お支払い」からお支払い情報が表示されれば設定完了です。
作成するサイトがものすごい人気になって、閲覧数が思ったよりいってしまうことがないこともありえなくはありません。
無料内に収めておきたい場合、割り当ての上限設定もしっかりしておきましょう。