2018年7月16日からGoogle MAP APIがGoogle Maps Platformに移行し有料化されました。(とはいっても実質的にはほとんどのケースでは無料) ただ地図が表示されないなどのエラーがでてきています。
そこで今回はAPIキーの取得方法と移行方法を改めて整理します。

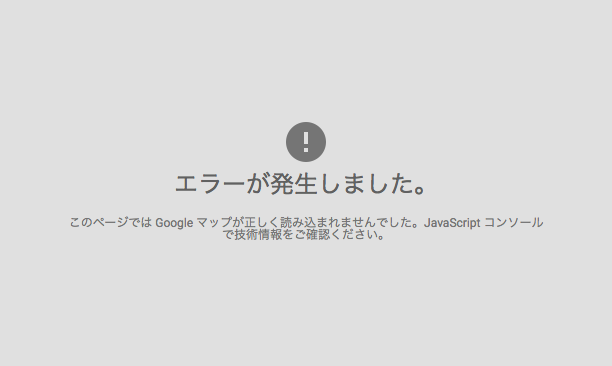
このようなエラーがでます。Google Map APIのエラーだとわかる人はほとんどいないので、怪しいサイトだと思われてしまうかもしれませんし、放置しておくと恥ずかしいですね。
事前準備
Googleアカウントを取得

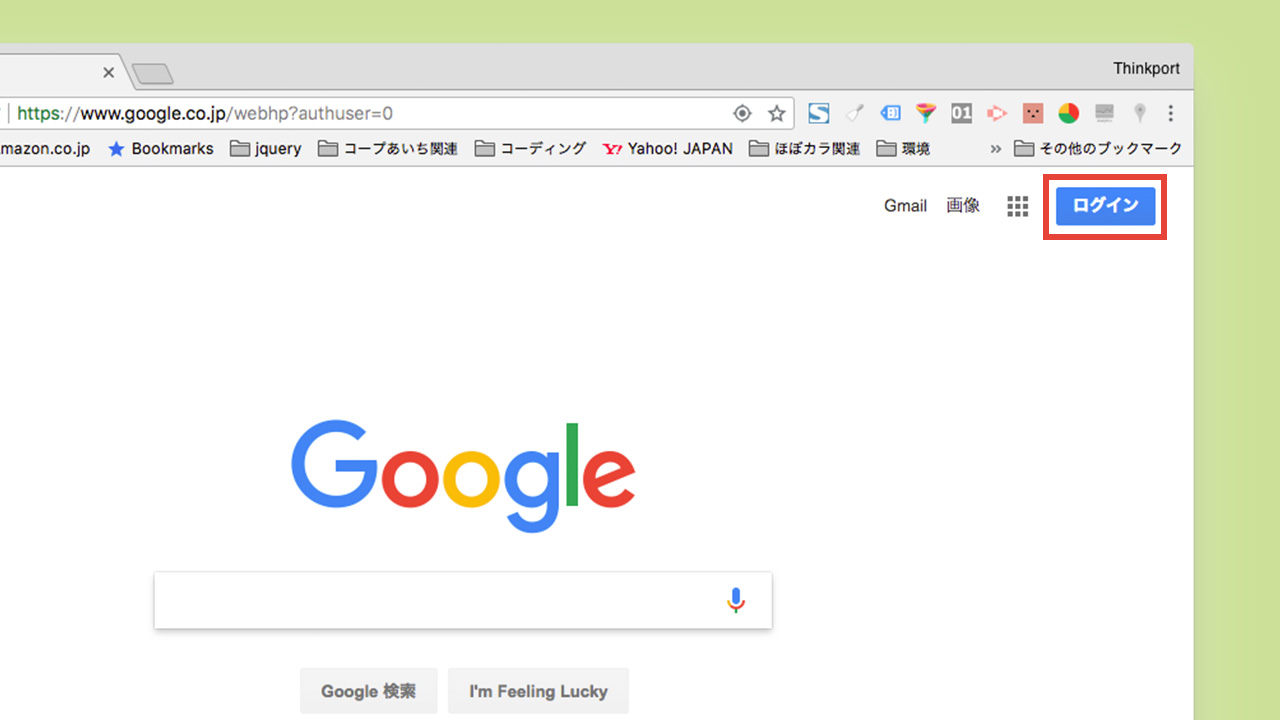
アカウントを持ってない方は↓こちらの「ログイン」から作成しましょう。
Google Cloud Platformで「プロジェクト」の作成をします。

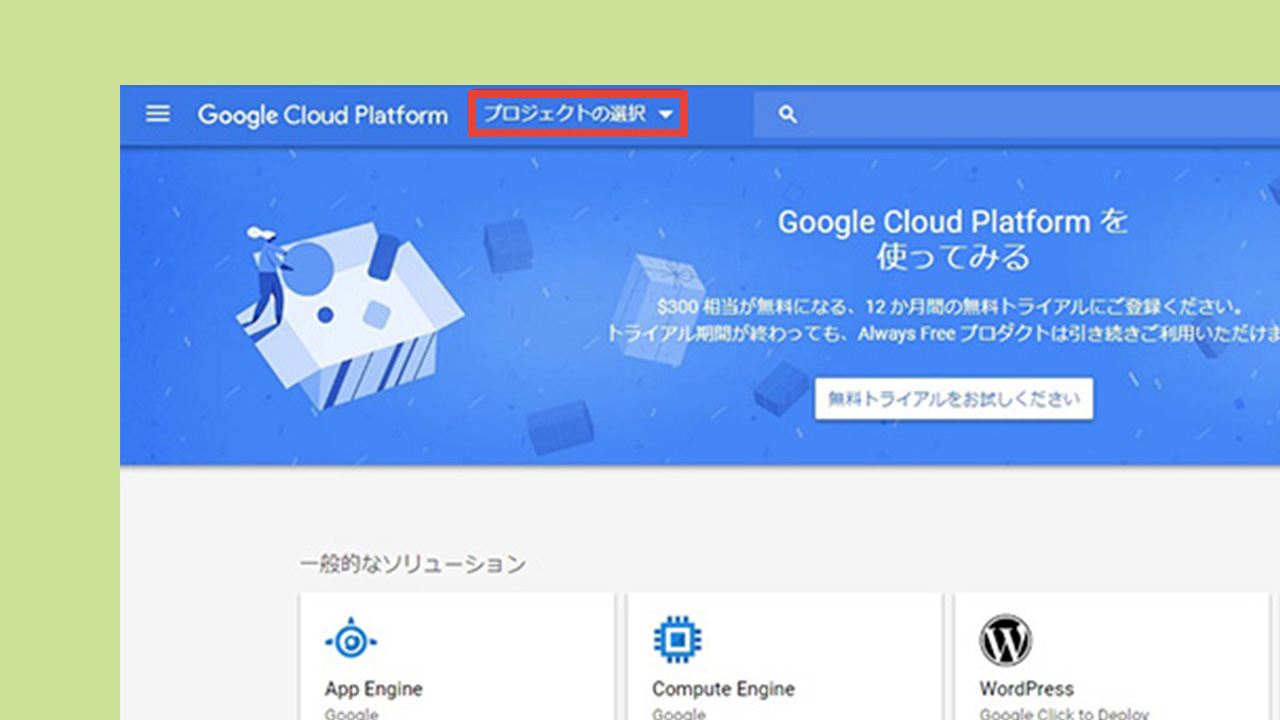
「プロジェクトの選択」をクリック

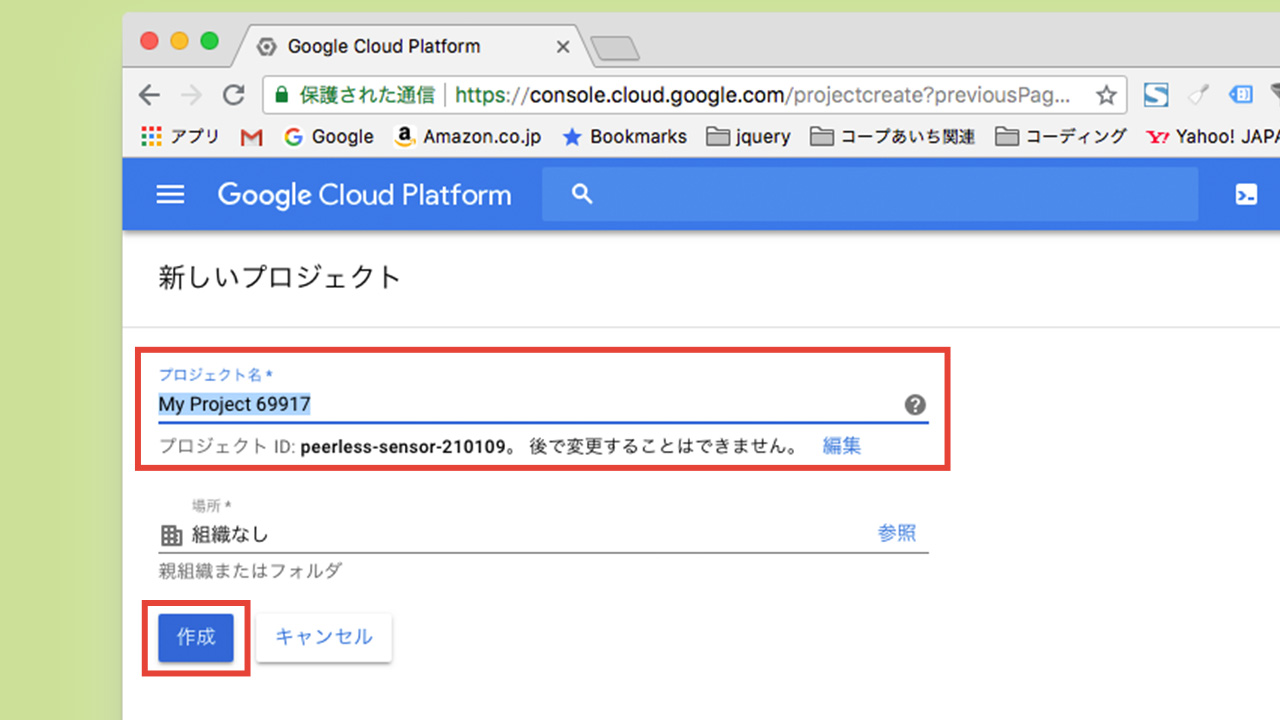
新しいプロジェクトを作成します。
プロジェクト名を入れ、「作成」を押します。

これでプロジェクトが作成できました。
APIキーの取得
APIキーを作成するためのプロジェクトの有効化
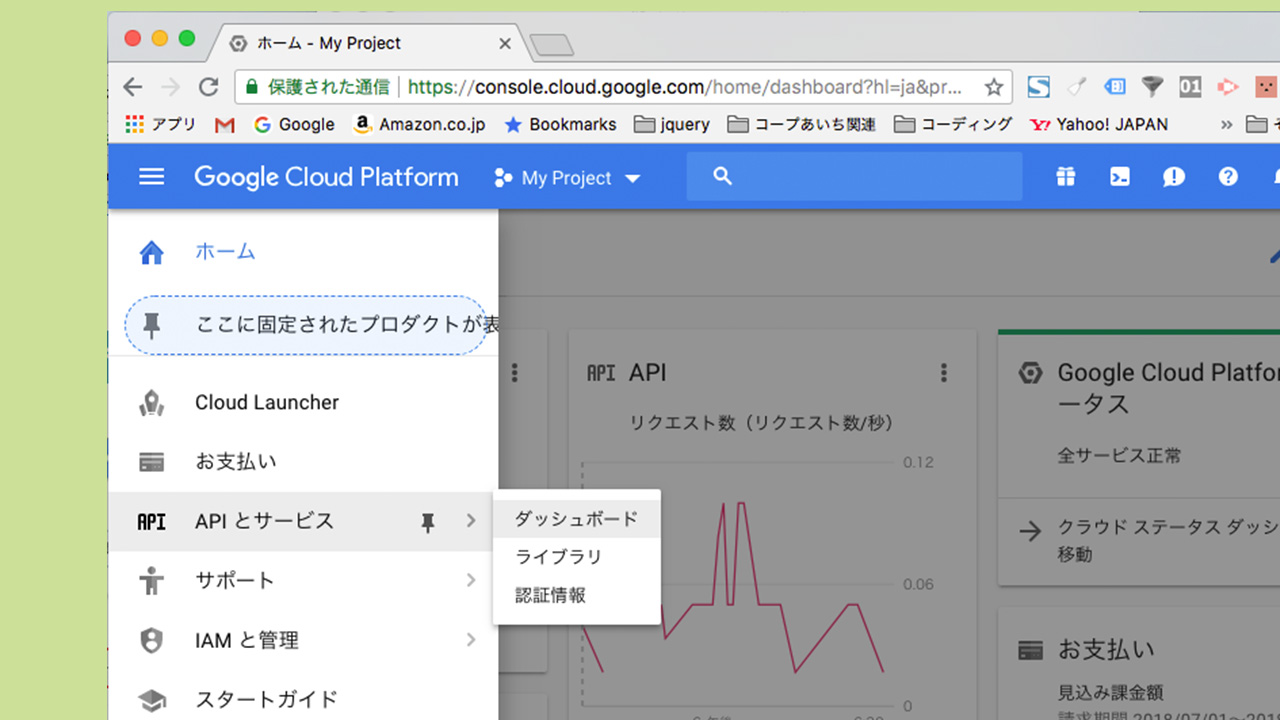
作成したプロジェクトを選択してサイドメニューの「APIとサービス」から「ダッシュボード」をクリック。

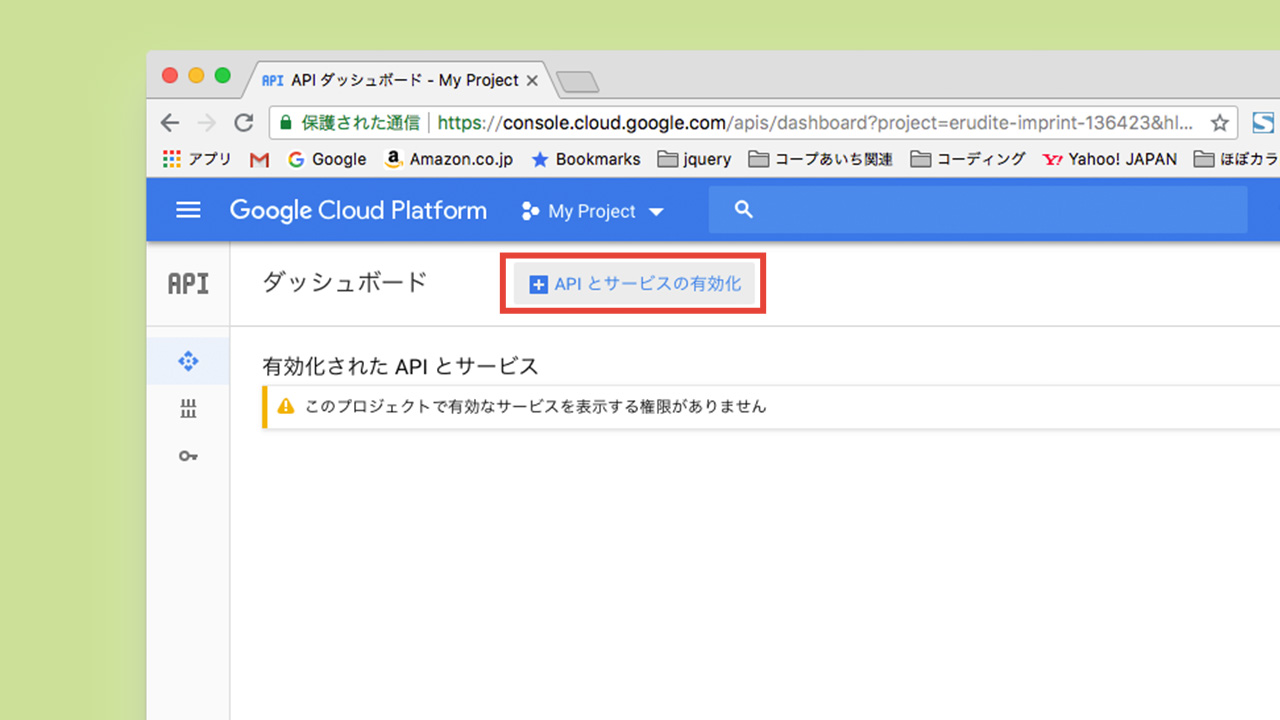
「APIとサービスの有効化」をクリック

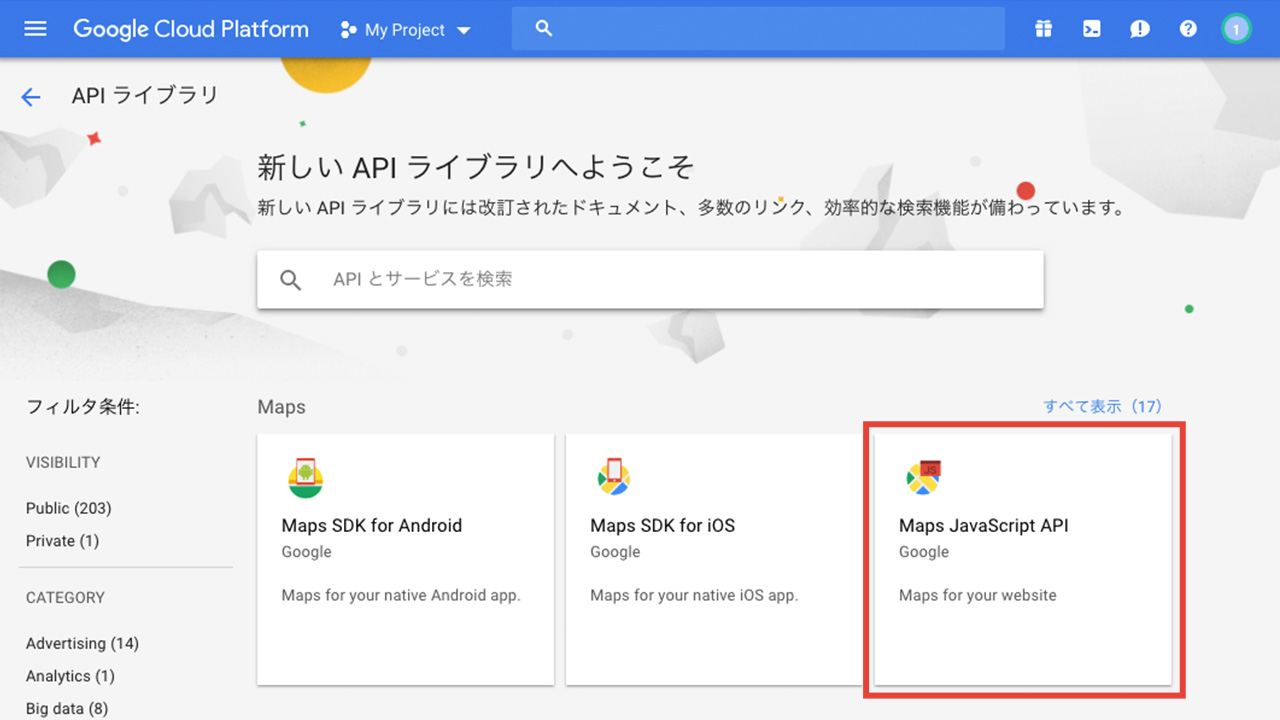
「新しいAPIライブラリへようこそ」というページにいきますので、その中から「Maps Javascript API」を選択します。

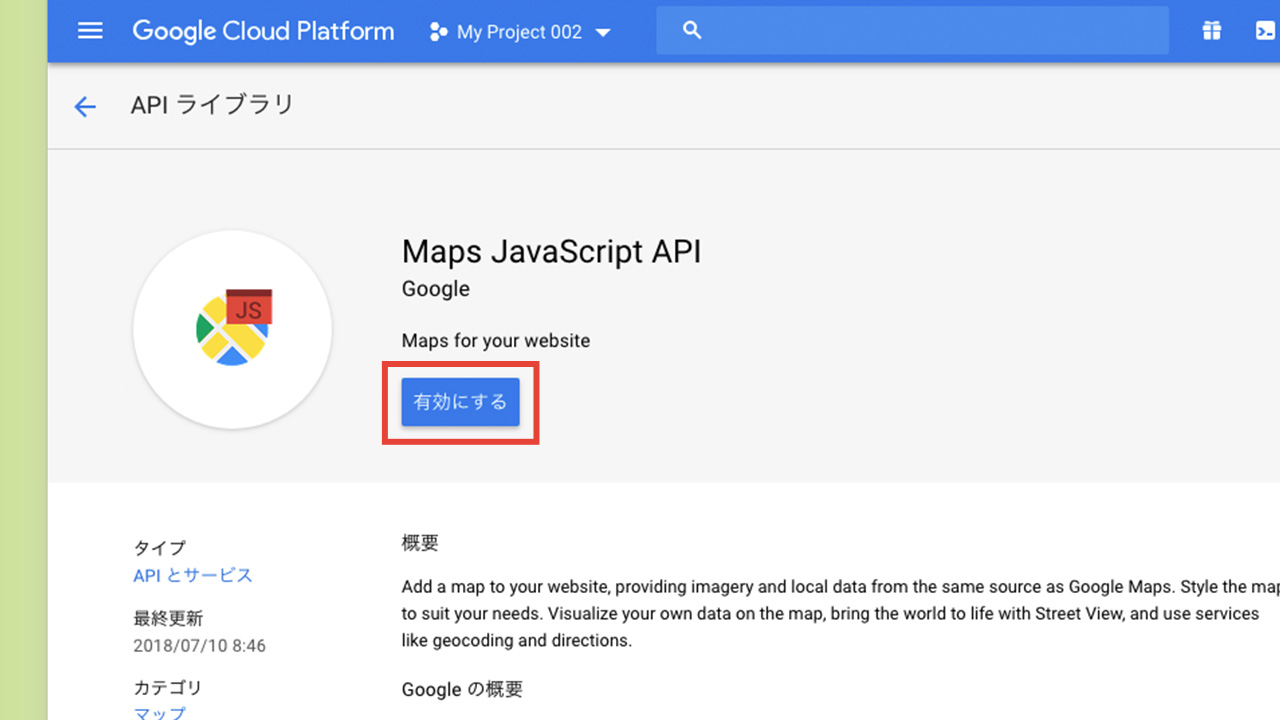
「有効にする」ボタンをクリック

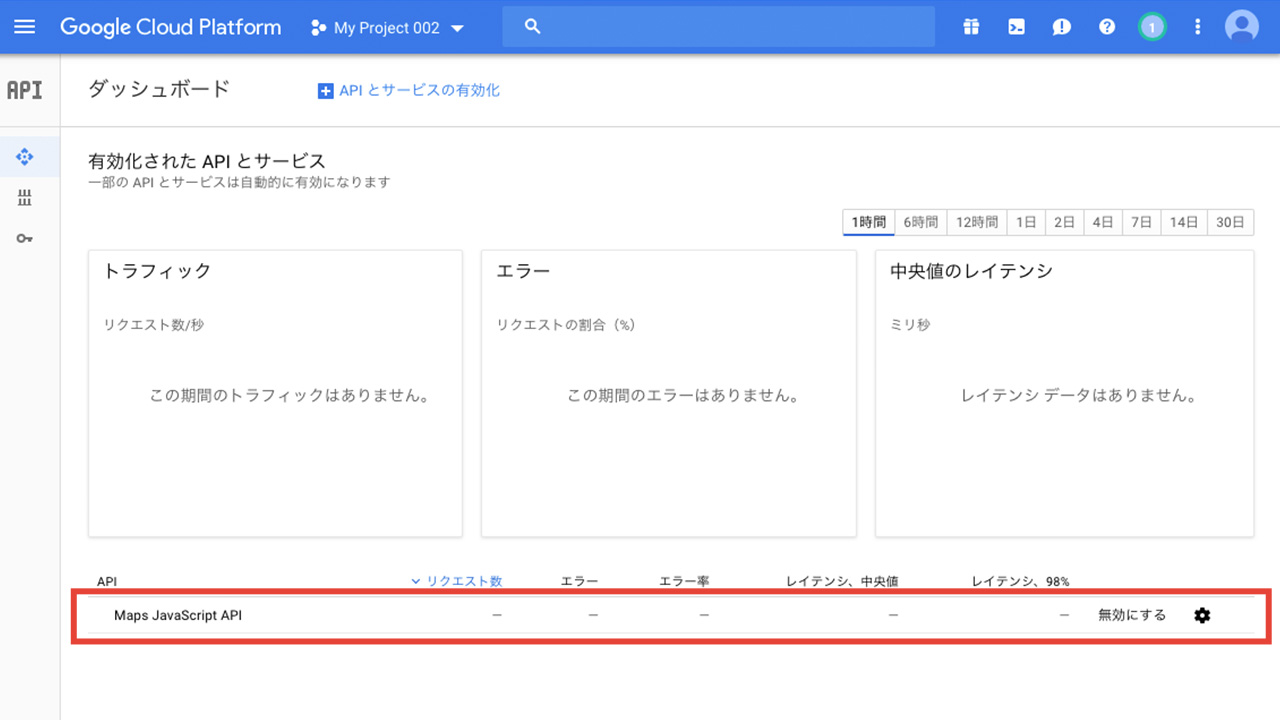
「ダッシュボード」で有効にされたAPIが表示されます。

APIキーの作成
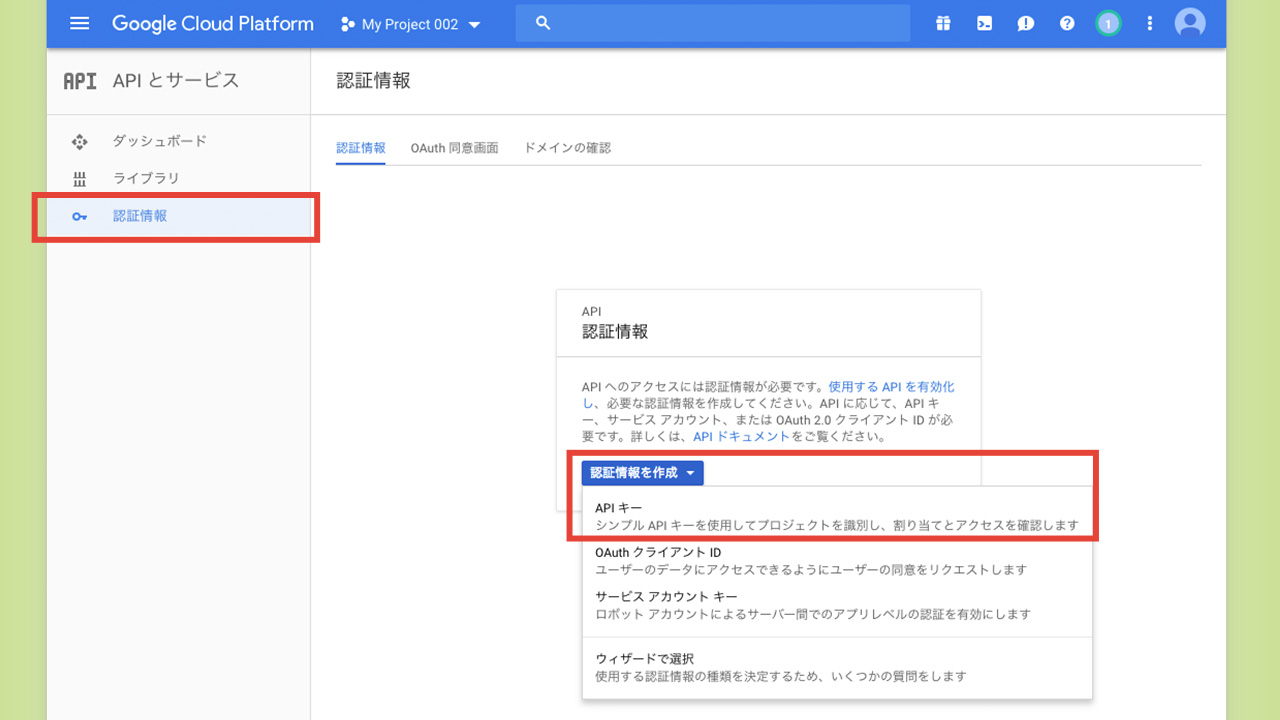
「APIとサービス」の認証情報ページの「認証情報を作成」をクリックして現れた項目の中から「APIキー」を選択

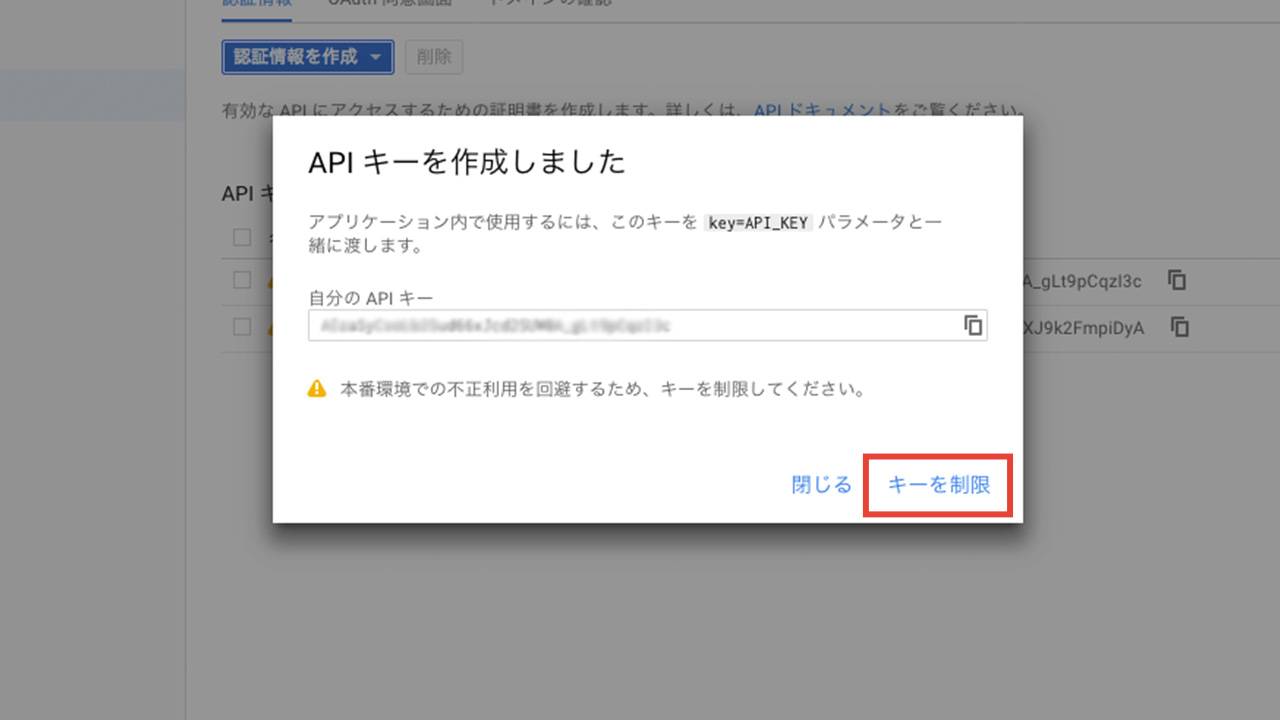
これでAPIキーが作成されました。

セキュリティ強化のため「キーを制限」の設定をしましょう。
認証情報の設定
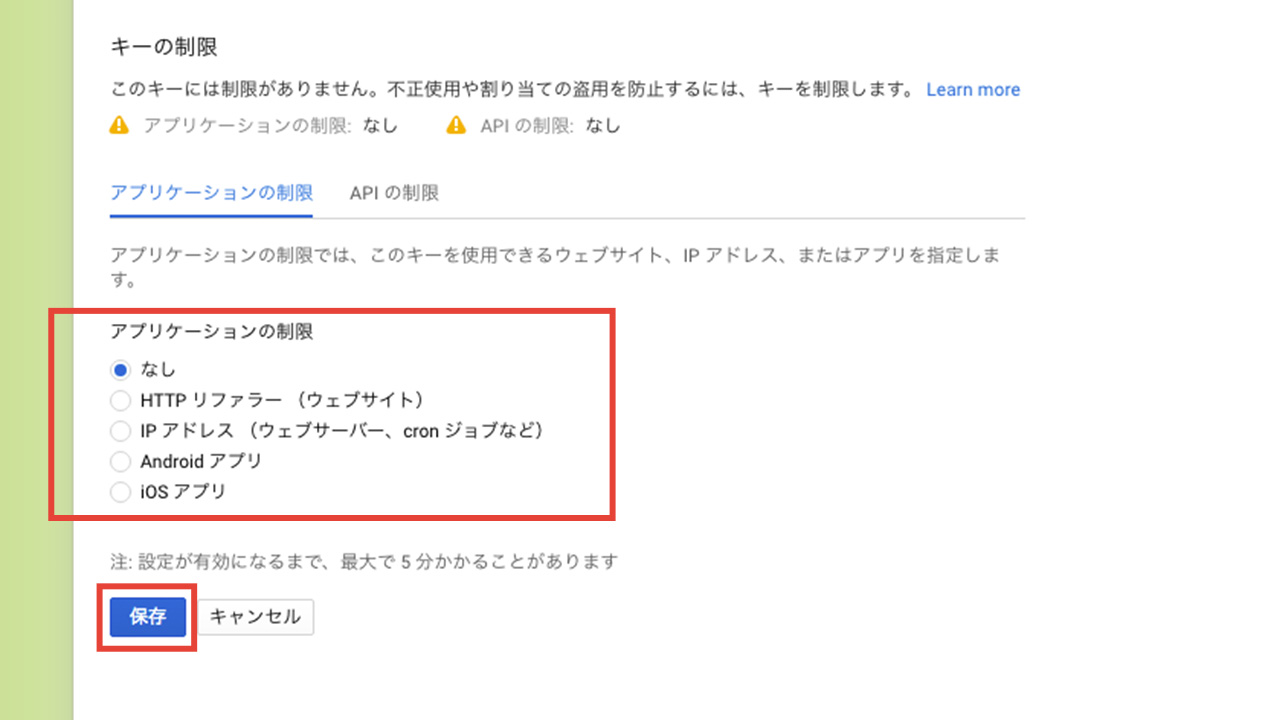
キーの制限の設定
キーの利用の仕方によって制限のかけ方を変えられます。
Google Maps API は、Android または iOS アプリ、ウェブブラウザ、HTTP 経由のウェブサービスで使用できます。 どのプラットフォームの API でも、汎用的な(制限されていない)API キーを使用できます。 必要に応じて、API キーに制限(たとえば、IP アドレス)を追加することも可能です。 制限されたキーは、その制限のタイプをサポートするプラットフォームのみで動作します。(Google Places API)

キーの制限の設定をせずにAPIキーを使用した場合、外部にキー情報が洩れると悪意のあるユーザに利用される場合があるとのことです。
- HTTPリファラー(ウェブサイト)
- IPアドレス(ウェブサーバー、crronジョブなど)
- Androidアプリ
- iOSアプリ
使用する箇所に応じて制限のかけ方を選択しましょう。
APIキーの利用方法
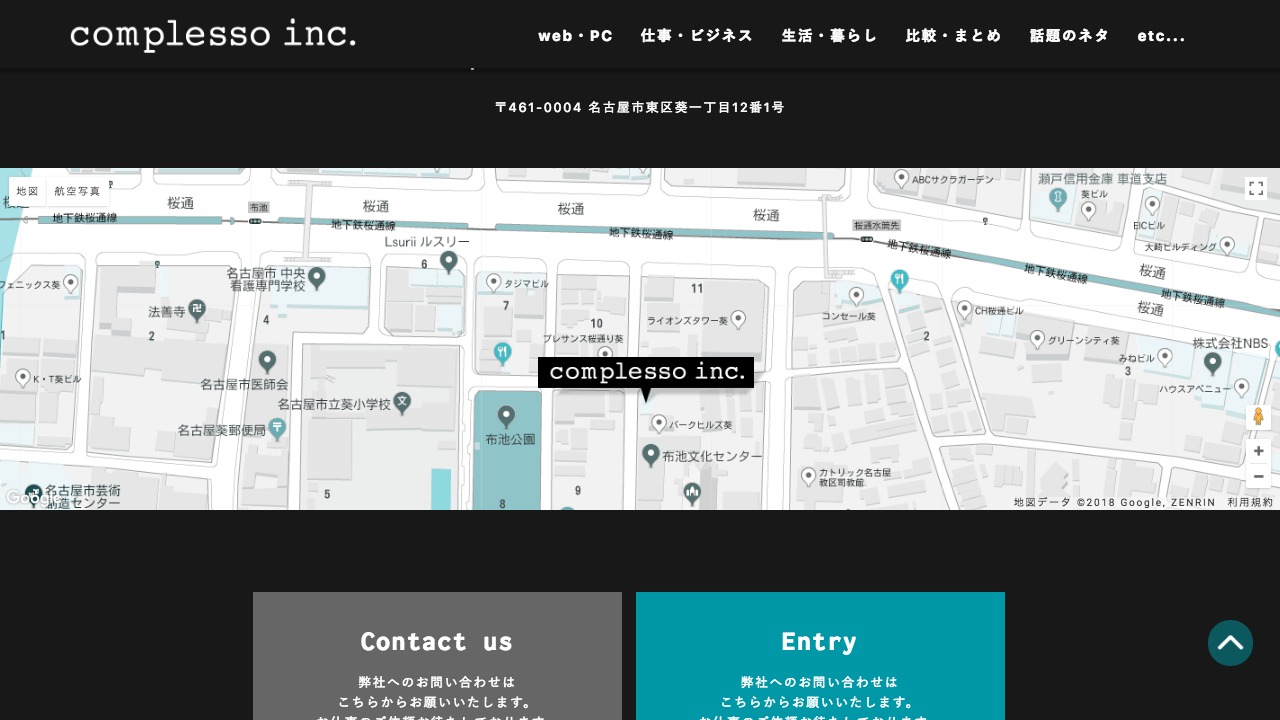
Google Maps APIはどのような使い方ができるかというと、Google Maps APIを使って指定の座標の地図を表示させ、オリジナルの画像を使ったマーカーを地図上に設置したりや任意の線を地図上に描くことや、地図をデザインに合わせたカラーにすることも可能です。

このサイトのマップです。Javascriptで表示させています。
APIキーの使い方
基本はhtml上にマップを表示させるところを<div>タグで設置
<div id="お好きなid名「例#map」"></div>CSSに地図を表示するサイズ、例えばウィンドウ幅いっぱいやコンテンツ幅と同じにするなどidで指定します。
#map{
width:100%;
height:500px;
}</body>タグの上にGoogleマップの情報を記述している<script>タグを書きます。
<script>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 35.173646, lng: 136.923550},
zoom: 15
});
}
</script>latは緯度、lngが経度です。
getElementByIdの(‘ ‘)の中にdivにつけたid名を入れます。
zoomは地図の拡大縮小の設定値です。数字が大きいと目的地の近場を表示します。ひと桁くらいの数字ですと日本地図が見えるくらいになります。
その下に<script>タグで取得したAPIキーの情報を書きます。
<script src="https://maps.googleapis.com/maps/api/js?key=取得したAPIキーをここに指定&callback=initMap" async defer></script>キーの後の &callback=initMap を忘れないように。
以上でサイトのページ上にマップの表示ができました。

次はGoogle Maps Platformのご紹介をします。