Google Chromeで画面のキャプチャを撮る簡単な方法です。拡張機能(アドオン)をいれるとどうしても重くなるような気がするし、あまり好きじゃないという方にはお勧めの方法です。
Chromeのデベロッパーツール
GoogleのブラウザChromeの「デベロッパーツール」の開き方はwindowsとMacで少し違います。
windowsとMacともにメニューから操作もできますがショートカットの方が簡単操作なので、今回はショートカットでのやり方を紹介します。
windowsの場合
手順1
デバロッパーツールを開く
ショートカット
Ctrl+Shift+I
手順2
詳細機能パネルの表示
ショートカット
Ctrl+Shift+P
手順3
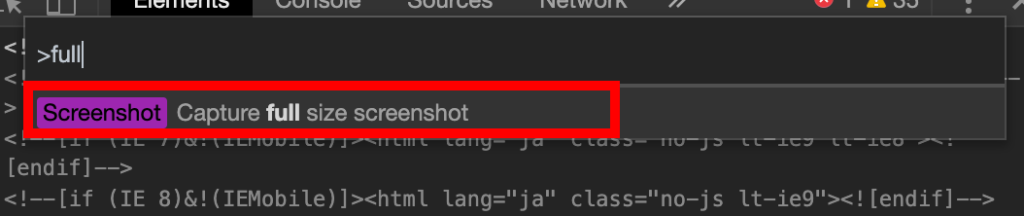
絞り込み
検索枠に「full」と入力します。
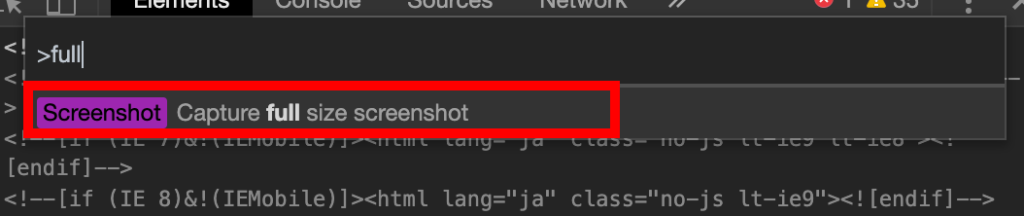
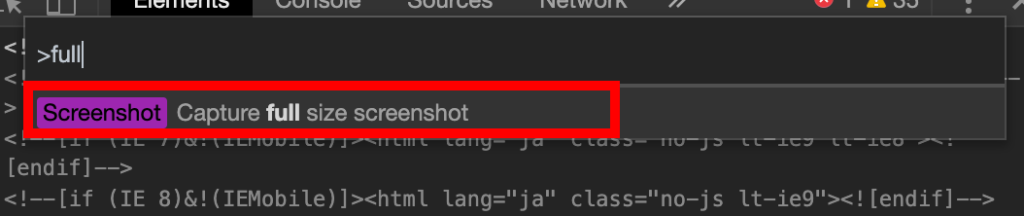
手順4
「Capture full size screenshot」を選択
絞り込まれた「Capture full size screenshot」をクリックします。


Chromeでスクリーンショット
手順5
完了
「Capture full size screenshot」をクリックすると自動的に全画面のスクリーンショットがダウンロードされます。
Macの場合
手順1
デバロッパーツールを開く
ショートカット
command+option+I
手順2
詳細機能パネルの表示
ショートカット
command+shift+P
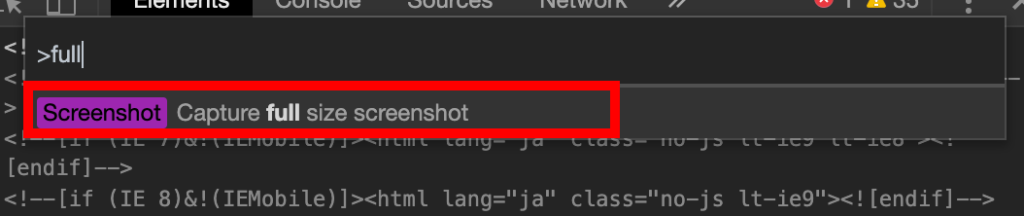
手順3
絞り込み
検索枠に「full」と入力します。
手順4
「Capture full size screenshot」を選択
絞り込まれた「Capture full size screenshot」をクリックします。


Chromeでスクリーンショット
手順5
完了
「Capture full size screenshot」をクリックすると自動的に全画面のスクリーンショットがダウンロードされます。
とはいえ拡張機能で解決する場合は・・・
とはいえややこしい操作をしたくないという方には拡張機能(アドオン)もあります。ここではおすすめのスクリーンショット用の拡張機能を6つ紹介します。
FireShot

FireShot
FireShotはJPEGなどの画像だけではなくPDFにもできます。個人的には一番のおすすめです。
Screenshot Capture Tool
比較的使いやすい拡張機能です。
Pingスクリーンショット全体
名前のとおり全画面のスクリーンショットがPNGでゲットできます。
Awesome Screenshot: キャプチャーと注釈
かつては有料機能もありましたが現在は全て無料になったようです。全画面と一部画面の両方のスクリーンショットがとれ、注釈をいれたり編集することができます。
Toasty! Screenshot
こちらの特徴は撮ったスクリーンショットをアップロードできるところです。全体、一部、表示エリアだけと撮影範囲が選択できます。