最近SEOという言葉をまたよく聞くようになりました。SEOにおいてはサイトの読み込み速度が遅すぎると影響するという話もあります。現状では多少遅いくらいなら大丈夫そうですが、画像の表示速度はサイト自体の表示速度に大きく影響を与えます。あえて重いファイルを使う必要もないので、今回はを画像を手軽に軽量化できる「ImageOptima」の使い方とその成果を紹介します。
ダウンロード
「ImageOptima」のダウンロードはこちらからできます。
使い方
アプリケーションを立ち上げて最適化したファイルをドラッグ&ドロップするだけです。

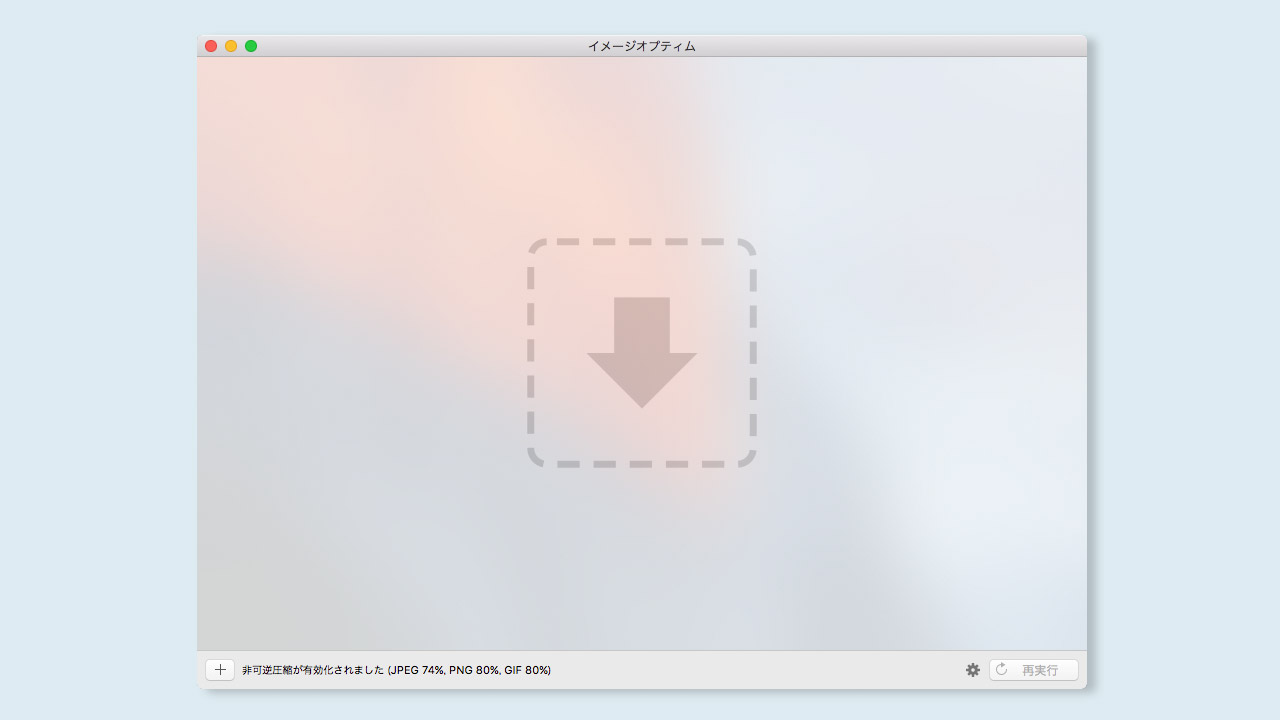
このウィンドウに圧縮したい、軽量化したい画像をドラッグ&ドロップするだけです。

画像の比較
最適化された画像と最適化前の画像の比較です。
左が最適化前、右が最適化後ですが見た目はほとんど変化ありません。

「ImageOptima」の最適化方法とは?
「ImageOptima」は画像自体を劣化させずに不要なヘッダー情報などを削除することで画像を軽くしています。
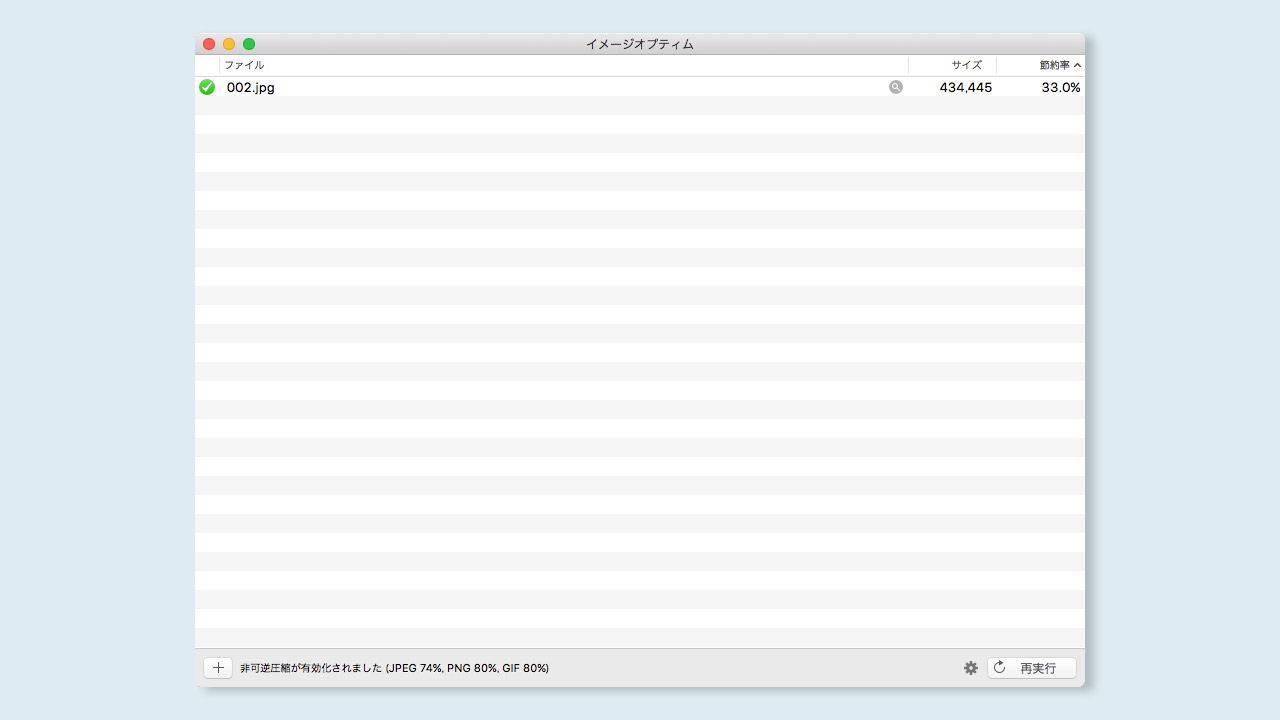
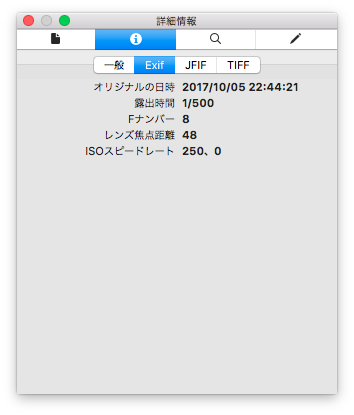
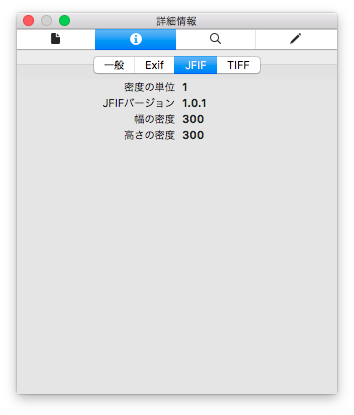
圧縮前の画像情報



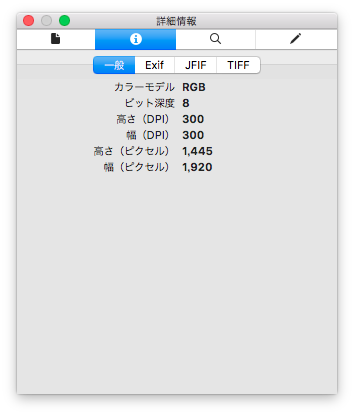
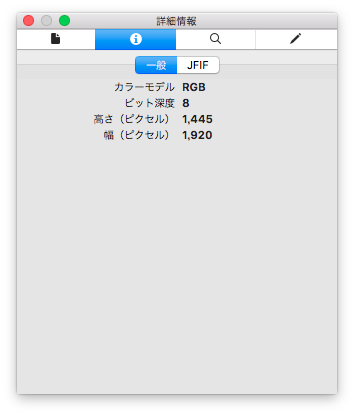
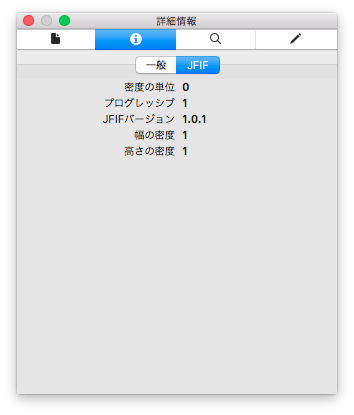
圧縮後の画像情報


まず、Exif情報とJFIF情報がなくなっているのがすぐわかりますが、その他細かい情報も削除されています。線と高さの密度が薄くなっているのは大きいですね。もちろん画像のサイズ(ピクセル)は同じです。